Category : 데이터뱅크/Tatter Tip
=서론
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용
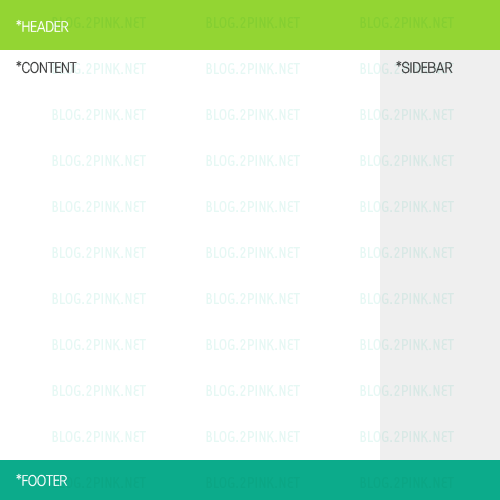
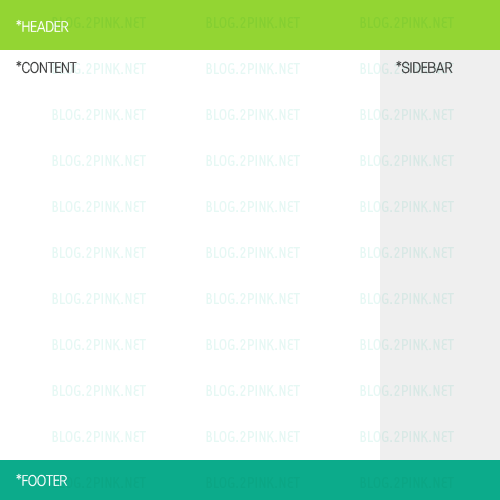
 그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은로 시작해서 로 끝나는 영역이 보여지게 되는것입니다.
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
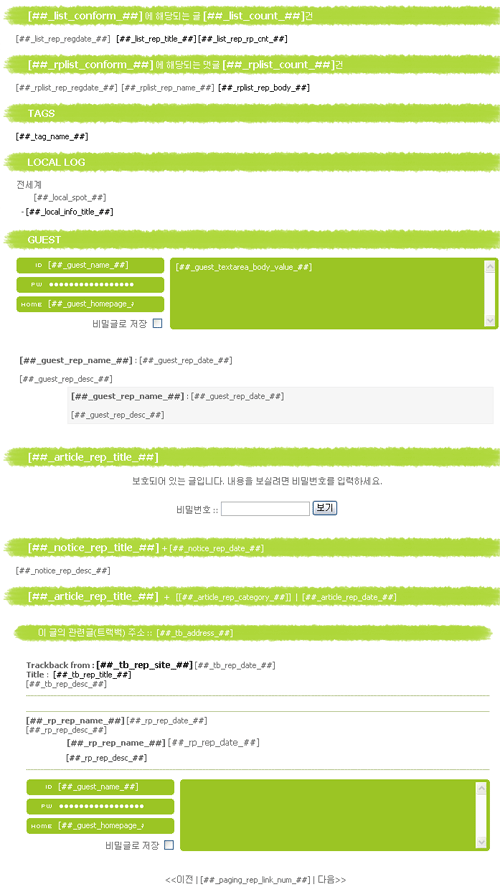
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용

이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
==이미지보기==
태터에서는 header 부분에 있다고 가정하는 메뉴들(태그, 위치로그, 방명록 등)을 클릭했을 때보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.









2006/04/07 05:32 PERMALINK MODIFY/DELETE REPLY
LonnieNa님의 스킨 잘쓰고 있답니다 ^-^
저는 클래식 버전을 쓰고 있는데요.
아무래도 스킨이 다양하지 못한것 같아서
제작해 보려고 하는데 클래식 스킨 치환자는 따로 있는지 궁금합니다.
2006/04/07 08:58 PERMALINK MODIFY/DELETE
클래시과 1.0과 치환자는 거의 같습니다.
허나 1.0에서 추가된게 많아나서. 1.0대로 표현을 다 하면 출력이 되지 않는 부분이 많습니다.
여기를 참고하세요.
http://www.tattertools.com/oldtt/t_skin.html
2006/04/05 00:25 PERMALINK MODIFY/DELETE REPLY
태터툴즈 열심히 공부중인 학생이에요. pure sky 스킨이 너무 예뻐서 local 예서 이것 저것 만저 보면서 공부 중인데.. 아직 모르는게 너무 많네요. 제대로 스킨 작업하는 것을 배울 수 있는 곳이 있을까요?
그리고... trackback 하고 댓글 달기는 감춰진채로 default 인게 예쁘던데, 어떻게 하면 감출 수 있을까요? ,,, ;ㅁ;) 알려주세요.
2006/04/05 07:49 PERMALINK MODIFY/DELETE
태터 여기저기 둘러보곤 있지만 아직까지 태터 스킨제작에 대한 정보를 못봤네요.
그래서 저도 적어본건데.
그리고 제대로 스킨 입력폼을 작성하셨다면.
블로그 환경설정에서 트랙백, 코멘트 입력폼을 닫기로 해두면 기본으로 닫아집니다.
2006/04/04 23:43 PERMALINK MODIFY/DELETE REPLY
안녕하세요^^
갓 태터 시작했는데요.
어젠 기본스킨 수정해서 하나 뚝딱하긴 했는데
오늘 새로 하나 만들고 보니 문제가 생겨서 이렇게 문의드려요;;
다 만들고 업 했는데 스킨관리에서 제가 올린 스킨이 안 보이는 문젠데요
왜 그런건지 도무지 모르겠습니다.
권한설정도 바꿔보고 했는데 왜 안 보이는지;;;
혹시 아시면 좀 가르쳐주세요ㅠㅠ
2006/04/04 23:54 PERMALINK MODIFY/DELETE
skin.htm으로 올리신거 아닌가요?
skin.html입니다.
2006/04/05 00:10 PERMALINK MODIFY/DELETE
예^^해결됐어요
정말 너무너무 감사합니다.
2006/04/03 17:03 PERMALINK MODIFY/DELETE REPLY
관리자만 볼 수 있는 댓글입니다.
2006/04/04 00:12 PERMALINK MODIFY/DELETE
일단 사이드바 부분을 모두 스킨에서 제외하시면야 당연히 출력이 되지 않습니다.
본문만 되게하시려고해도 스킨의 70%가 사이드바를 제외한 부분이라서..
그게 공지/위치로그/방명록/본문/태그 이런 페이지를 모두 포함하고 있어나서 빼도 나머지 부분이 많네요.
워낙 광대한 분량이라 말로 설명은 힘들구 다른 스킨들을 보구 참고해가면서 할수 밖에 없을듯합니다.
일단 내일이라도 당장 위에서 설명한 해당 부분의 치환자 정보를 좀 이 글에 써놔야겠네요.
2006/04/03 14:14 PERMALINK MODIFY/DELETE REPLY
관리자만 볼 수 있는 댓글입니다.
2006/04/03 16:35 PERMALINK MODIFY/DELETE
<script>
function clickshow(num){
for (i=1;i<=4;i++) {
menu=eval("document.all.block"+i+".style");
if (num==i){
if (menu.display=="block"){
menu.display="none"; //닫고
}
else{
menu.display="block";//하위메뉴를 펼친다.
}
}
}
}
</script>
여기서
for (i=1;i<=4;i++)
숫자 4는 열고닫을 사이드바의 컨텐츠 수를 지정합니다.
5개의 컨텐츠를 열고 닫으려면 5로 지정하세요.
td나 img나 text에 스타일 속성을 걸어줍니다.
style=cursor:hand; onclick=clickshow(1);
숫자 1과 아래의 block1과는 같은 제어구문입니다.
이 숫자의증가 갯수가 위에서 지정한 숫자 4나 5의 갯수에 맞아야합니다.
맞지 않으면 스크립트 에러납니다.
<span id=block1 style=display:block;cursor:hand;padding-left:0 height=0>내용</span>
혹은
<div id=block1 style=display:block;cursor:hand;padding-left:0 height=0>내용</div>
로 열고 닫혀질 부분의 내용이 들어갑니다.
2006/04/05 09:53 PERMALINK MODIFY/DELETE
LonnieNa님께서 주신 소스를 오늘 적용을 해봤습니다. 메뉴들이 이젠 예쁘게 접히네요. ^^ 정말 고맙습니다.
2006/03/27 23:57 PERMALINK MODIFY/DELETE REPLY
네 잘 보고 갑니다.
꽤 복잡해 보이네요..
갑자기 밀려오는 귀차니즘의 압박이 ^^
2006/03/28 00:08 PERMALINK MODIFY/DELETE
헤헤..
사실 디자인과 코딩이 막노동 삽질의 연속이라.
쉽다고 말할수가 없네요.
그냥 시간을 두고 파고 드는 수 밖엔..
그냥 들이대야 됩니다. -_-
2006/03/12 13:18 PERMALINK MODIFY/DELETE REPLY
나모말고 어떤프로그램이 좋을까요? 그냥 쉬운프로그램 없으려나..나모처럼..
2006/03/12 14:38 PERMALINK MODIFY/DELETE
가장 흔한게 드림위버죠.
웹표준 웹표준 말들이 많은데 사실상 나모는 웹표준이라기보단 IE에 맞게 소스코딩이 됩니다.
처음 사용하기엔 나모가 쉬울수있지만 고급기능이라든지 php나 나중에 웹표준이라든지를 따지게 된다면
드림위버쪽으로 가시는게 나을듯합니다.
2006/03/05 20:11 PERMALINK MODIFY/DELETE REPLY
와우~~ 멋지세요... ^^
저도 스킨 하나 만들어 보려고 해도, 너무 막막하더라구요.
님께서 올려주신 내용 참고해서 저도 함 만들어 볼까요? ㅎㅎ
2006/03/05 22:43 PERMALINK MODIFY/DELETE
어차피 전체적인 레이아웃만 되면야 페이지 코딩하구 치환자만 제대로 넣으면 되거든요.
그 치환자 넣는걸 조금이나마 설명한다고 했는데
제대로 한건지 모르겠네요