HTML에 해당되는 글 7건
- 2006/04/18 스크립트로 페이지를 이동시키자
- 2006/03/25 대세는 블랙인게야? 20
- 2006/03/03 태터 스킨 제작시 아주 작은 팁 18
- 2006/03/03 div 의 매력에 빠져~
- 2006/02/21 나두 웹표준. 6
- 2006/01/30 영문 입력시 테이블 깨짐 방지
- 2006/01/30 여러가지 체크로직 script
Category : 데이터뱅크/Web
매번 링크 적을 때마다 귀차니즘 이었는데 .. 이거 딱이네..
스크립트로 페이지를 이동시키는 방법은 링크에 href="링크주소"를 걸어주는 방법보다 중복링크가 많을때 상당히 유용합니다.
js파일에 해당링크를 지정해두고 필요할때 꺼내 쓰기만 하면 되니까요 :)
실로 플래시메뉴를 만들때 이같은 방법으로 링크를 지정하면 플래시 파일의 수정없이 스크립트 파일만 간단히 고칠 수 있어 편리합니다.
아래는 문자를 이용하는 방법과 숫자를 이용하는 방법 2가지 예제가 있습니다.
어느것을 쓰셔도 무방하지만 숫자를 이용하는 방법에는 변수가 항상 숫자여야한다는 점을 주의하셔야합니다.
숫자를 이용하는 방법
문자를 이용하는 방법
스크립트로 페이지를 이동시키는 방법은 링크에 href="링크주소"를 걸어주는 방법보다 중복링크가 많을때 상당히 유용합니다.
js파일에 해당링크를 지정해두고 필요할때 꺼내 쓰기만 하면 되니까요 :)
실로 플래시메뉴를 만들때 이같은 방법으로 링크를 지정하면 플래시 파일의 수정없이 스크립트 파일만 간단히 고칠 수 있어 편리합니다.
아래는 문자를 이용하는 방법과 숫자를 이용하는 방법 2가지 예제가 있습니다.
어느것을 쓰셔도 무방하지만 숫자를 이용하는 방법에는 변수가 항상 숫자여야한다는 점을 주의하셔야합니다.
숫자를 이용하는 방법
js파일
function My(num) {
if ( num == 1)
{
location.href="/index.htm"
return;
}
if ( num == 2)
{
location.href="/etc/private.htm"
return;
}
}
html부분
<a href="My(1);" onfocus="this.blur()" title="기본정보변경">기본정보변경</a>
function My(num) {
if ( num == 1)
{
location.href="/index.htm"
return;
}
if ( num == 2)
{
location.href="/etc/private.htm"
return;
}
}
html부분
<a href="My(1);" onfocus="this.blur()" title="기본정보변경">기본정보변경</a>
문자를 이용하는 방법
js파일
function getTop(code) {
if ( code == "home")
{
location.href="/index.htm"
return;
}
if ( code == "login")
{
window.open('/login.htm','login','width=400,height=220');
return;
}
}
html부분
<a href="getTop('login');">로그인</a>
function getTop(code) {
if ( code == "home")
{
location.href="/index.htm"
return;
}
if ( code == "login")
{
window.open('/login.htm','login','width=400,height=220');
return;
}
}
html부분
<a href="getTop('login');">로그인</a>
* 스크랩 출처
Category : 2006년/2006년 3월

아마 거기까지 만들고 그후에도 쭈욱 사실 작업은 하고 있었는데.
딱히 머라할만한 디자인 컨셉이 안나와서
만들다 말고 시안작업 좀 하다 말고 한게 여러개 있어.
그 작업을 할때마다 ep07, ep08붙여가면서 작업을 했는데.
다 넘어가버렸고. ep10이 되버렸어.

태터센터에 보니 대세는 블랙계열인가 싶어서.
이름하야.. Anduepoir
엘레가앙슈우 하고~ 앙듀쁘아 하고.. =_=
나두 검정색으로 작업하고 있어.
시안은 다 나와서 psd파일은 됐구.
이제 코딩을 해야하는데.
아마 ep07스킨이, 배포는 하지 않았는데 div를 이용한 무채색 계열 스킨이 있거덩.
div 막상 해보려하니 머리깨지겠더라구.

그냥 좀 복잡하더라도 딱 보면 위치 파악이 되는 table이 아직까진 더 편해.
일단 코딩작업에서 div를 쓰긴하겠지만 아마 코멘트 부분과 방명록 부분은 심히 복잡해져나서 table을 쓸수밖엔.
그게 내겐 더 작업시간을 단축시키는 방법이거덩.
그나저나 1.0.3 태터 나왔는데, 방명록/댓글이 전혀 달수 없는 버그가 있어. 이래서야 어디 1.0으로 가겠나.
Category : 데이터뱅크/Tatter Tip
=서론
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용
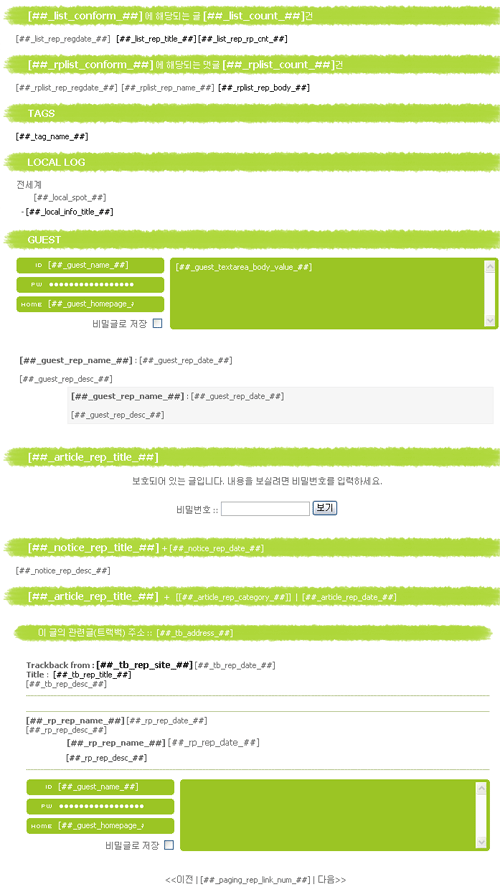
 그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은로 시작해서 로 끝나는 영역이 보여지게 되는것입니다.
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용

이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
==이미지보기==
태터에서는 header 부분에 있다고 가정하는 메뉴들(태그, 위치로그, 방명록 등)을 클릭했을 때보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
Category : 2006년/2006년 3월
http://ilmol.com/wp/2005/06/09/25/
요 게시물을 보면 느낌을 알거야.
나두 동감하는 부분 table로 배치는 정말 복잡하게 늘어나는 소스들.
그 예가 바로 태터 1.0에 기본 스킨 두개의 비교
xhtml로 작성된 스킨과 table로 이뤄진 html스킨을 비교해보면
소스 크기가 엄청나게 줄은걸 알수 있지.
div로 바꿔볼래.
대략적으로 이해는 했는데.
많이 어색하네.
막상 < div > < / div > 막 하다보니 어디서부터가 영역인지 까먹기 쉽상..
table에서는 tr td만 알면 50%는 먹고 가는건데.
일단 간단히 스킨이라도 만들어 보면 알겠지 모.
근데 드림위버에서 div 삽입 단축키는 없나?
일일이 하드코딩을 해야만 하는게야?
우선 해외우편 붙이러 우체국에 좀 다녀오구.
요 게시물을 보면 느낌을 알거야.
나두 동감하는 부분 table로 배치는 정말 복잡하게 늘어나는 소스들.
그 예가 바로 태터 1.0에 기본 스킨 두개의 비교
xhtml로 작성된 스킨과 table로 이뤄진 html스킨을 비교해보면
소스 크기가 엄청나게 줄은걸 알수 있지.
div로 바꿔볼래.
대략적으로 이해는 했는데.
많이 어색하네.
막상 < div > < / div > 막 하다보니 어디서부터가 영역인지 까먹기 쉽상..
table에서는 tr td만 알면 50%는 먹고 가는건데.
일단 간단히 스킨이라도 만들어 보면 알겠지 모.
근데 드림위버에서 div 삽입 단축키는 없나?
일일이 하드코딩을 해야만 하는게야?
우선 해외우편 붙이러 우체국에 좀 다녀오구.
Category : 2006년/2006년 2월

웹2.0이다 웹표준이다~
더불어 IE7까지 나오는 시점에서.
FF유저는 늘어가고 있고.
아직 웹 표준이 먼지 잘 몰라.

사실 나는 아직까진 table이 더 편한건 사실이야.
table은 단순히, 그니까 표를 그릴때만 써야하고
배열은 div를 써야한다는거지.
하지만 나에겐 아직까지도 div를 이용하려면 css에 의존도를 더 높여야하는거구. 지금껏 내가 작업한 웹페이지들은 css의존도가 현저희 낮아.
모르겠어 단순히 css파일이 늘어나긴하지만 그걸 상단에서 미리 읽어들임에 본 페이지는 div 배열로 소스크기가 줄어 가볍게 느껴진다는게 과연 얼마나 많은 차이를 보일지는 정말 내 생각에는 미지수 일뿐이야.
웹 표준을 지키자 라고 말한것일뿐인데.
몇몇 사람들은 안지키면 죽는건줄 안다.

그냥 IE로 봐서 보이는대로 FF에서도 제대로 보인다면 지금으로서는 만족할만한것 아닌가?
FF의 Validator까지 하면야 좋겠지만.. 많이 어렵더라는..
익숙치 않아서 그렇겠지. 처음의 습관이 그러니깐.
하지만 내가 말하고자 하는건. 웹표준만이 정석은 아니다 라는 생각이야.
모든 유저에게 바르고, 쉽게 가볍게 다가갈수 있는 웹을 만들면 당연 좋지.
그치만 지금에 와서 안하면 죽는다? 그건 아니다라는거지.
모 사이트에서 너무 감정적인 글을 보고 몇자 적어봤어.
어디까지나 모로가든 서울만 가면 되는거 아닌가?
늦게 가건 쉽게가건 그건 그 때 그때 해결하면되는거니깐.
내가 너무 안일한 생각인거야?
웹 표준을 우리가 따지기에 앞서 지금껏 IE와 FF등 외의 타 브라우저들의 호환성이 짙게 달라졌다는것 그 자체부터가 잘못됐다고 보거든?
그래~ 내 지금의 블로그도 FF에서 재대로 안보여.. 이렇게 말하면 대책없는거지?
Category : 데이터뱅크/Web
테이블이 늘어나는 경우
(td style="word-break:break-all;")
이미지로 인해 깨지는 테이블이 늘어나는 경우
테이블넓이에 따라 이미지만 보여준다.
(table style="table-layout:fixed;")
(td style="word-break:break-all;")
이미지로 인해 깨지는 테이블이 늘어나는 경우
테이블넓이에 따라 이미지만 보여준다.
(table style="table-layout:fixed;")
* 스크랩 출처