스킨에 해당되는 글 28건
- 2010/01/23 복면쓴(?) 백설공주 맥북 스킨
- 2008/06/30 그 대 와 그 대 와 3
- 2007/03/31 금(今) 스킨에 대한 단상(短想) 4
- 2006/12/18 어라..xmas 며칠 안 남았네
- 2006/12/13 나두 크리스마스 스킨
- 2006/11/17 신규스킨 작업 8
- 2006/11/09 Preview NF_Skin ep04 NoonFlower Season2 4
- 2006/10/21 태터툴즈 스킨컨테스트 가작 4
- 2006/10/14 아흐 졸립다.. 4
- 2006/06/23 [태터스킨]ep12_miNarueU_part1 34
- 2006/05/20 [태터스킨]ep12_miNarueU_part2_mini 25
- 2006/05/08 Skin - ep12_miNarueU / testing 2
- 2006/05/08 [태터스킨]ep10_Anduepoir 12
- 2006/05/02 Skin - ep12_miNarueU / ing.. 4
- 2006/04/16 슬슬.. 스킨작업을.. 2
- 2006/03/28 허걱.. 재ㅑㅎ덤개더ㅑㅁ러 8
- 2006/03/26 [태터스킨]ep06_BnW_D_part1 14
- 2006/03/26 ep10 Anduepoir ㅇ_ㅇ 작업 2
- 2006/03/25 대세는 블랙인게야? 20
- 2006/03/03 태터 스킨 제작시 아주 작은 팁 18
- 2006/02/27 조만간 먼가 튀어 나올듯 합니다. 6
- 2006/02/27 [태터스킨]ep06_BnW_D_part2 28
- 2006/02/26 ep06_Black and White Drawing 8
- 2006/02/18 [태터스킨]ep04 NoonFlower(last update-06/04/27) 71
- 2006/02/15 스킨 ep04 테스트 8
- 2006/02/13 [태터스킨]ep01 YellowTree 19
- 2006/02/11 [태터스킨]ep02 Spring_Mini 34
- 2006/02/06 태터 봄 스킨 만들기 6
Category : 느낌/원하고 원하는


첨엔 어여쁜 백설공주..
근데 좌우가 바껴서..
다시금 오른쪽에 붙였다가 떼어내고..
어여쁘긴 한데 뭔가 2% 부족한..
그래서 구매한 스킨으로 붙였지..
붙여놓구보니 이쁘다아.
Category : 2008년/2008년 6월
아놔... 왜 모블로깅이 앙되지.
울이 똥글이 찍어 올리고 시픈뎅.
KTF라 구려서 그런가.
누나오면 더 구린 LG콩으로 해봐야지.
긍데 누나가 안들어온다.
한집에 사는데 오늘도 우린 못만나는겨? ㅋㅋ
2.
브아걸 그 랩하는애 빼곤, 그 앤 어쩐지 좀 뭔가 식상하다고 해야하나.
노래는 그럭저럭 괭찮은데.
내것(?)도 아닌데 뭐 이리 따지니?
'그 대 와 그 대 와 아~~ 두 팔을 벌려서~~~'
뭐하려고? 팔 벌려서 머하려궁? ㅋㅋㅋㅋ
3.
으히. 스킨제작 시작했따아~~~
긍데, 벌써 1주일 째 뽀또샾에서 시안작업만.. +_@/
오늘도 작업한다고 컴앞에 앉아선 카페만 돌아다니공.
Category : 2007년/2007년 3월

스킨 거의 다 만들었다가.
다른분들 내 놓은 스킨보니 제 스킨이 너무 우울(憂鬱)해 보이는거있지.
그래서 다시 새롭게 신규(新規) 시안(試案) 작성(作成)하고 있어.
왜 이러지.
아주 우울증(憂鬱症)이 돋이고 돋아 가슴속에 너무 깊이 박혔나.
나름대로 봄을 묘사한다고 지난 1월(月) 말(末)부터 해서 두어달 동안(실제(實際) 작업(作業)시간은 3일정도? 헤헤) 연두빛으로 작업한건데.
2.
이렇게 작업하다만 스킨이 5개나 되네.
ep14, ep16~19 까지..
작업하다가 블로그에 미완성(未完成)으로 적용(適用)해보곤 금새 그 스킨에 질려서 작업(作業)하다 말고..
무슨 청소년기(靑少年期) 질풍노도(疾風怒濤)의 시기(時期)도 아니구 왜케 심경(心境)의 변화(變化)가 급격(急激)한건지.
그 반절은 귀찮아서.
3.
다시금 ep20(드뎌 스무번째 스킨이구나~~ 자축!) 을 시안작업에 들어갔구.
header영역이 완성되었구 나름대로 이쁘다고 혼자서 공주병(公主病)에 푸욱 빠져있는데.
과연(果然) 끝가지 완성(完成)될 수 있을지.
이로인해 내 블로그 스킨은 ep13스킨이 6개월 넘게 그대로 걸려있는 사태(事態)가..
Category : 2006년/2006년 12월
오랜만에 "키워드 - 언니" 한테 메일을 보냈지.
이틀이 지났는데. 아직 않 읽은걸까?
괜히 술마시고, 눈온다고 술 주정부린건 아닌지.
2.
작년 크라스마스때 언니와의 약속이 올해 크리스마스엔 이뤄질수 없다는걸 알아.
내심 기대를 했건만.
올해 크리스마스도 5일밖엔 남지 않았는데...
3.
크리스마스 스킨만든다고 건들여놓고.
작업시간은 없고.
크리스마스 스킨걸어보지도 못하고 넘어가겠다.
벌써 자정이 넘어 1시를 넘어가는 시간..
내일 7시에 일어나서 출근해야하는데.
오늘은 늦었네.
대충 만들어 걸어놓고 수정을 해야할까봐.
Category : 2006년/2006년 12월

preview~@
테스트해보니 저기까지 작업을 했어. 사이드바는 아직 작업을 안해서 안나오구.
스킨블로그에 테스트중.. 저거 ep18이야!
ep17도 아직 작업안했는데 생각해보니 나두 xmas스킨이 필요할듯해서 말이지.
저 커다란 상단영역은 내 최근 스킨들처럼 플래시로 작업이 되서 눈이 내리지~
Category : 2006년/2006년 11월

이미지가 오죽이나 많니. 그리고 swf가 엉성해서 IE 활성화 스크립트도 그렇고..
색이 화려해서 그런가.. 금방 질리길래.. 새로 작업을 시작했어.
ep16은 우울모드 스킨이 있지
넘기고, 오늘 6시간동안 시안작성한,
ep17 SnowDays(가명).
벌써 겨울스킨을 만들고 있다는게 참.
많이 보여주면 재미없지...
맘잡으면 내일에 끝낼수도..
11/05
생각해보니 태터툴즈 1.1 메뉴얼 페이지도 작성하다 말았는데..
스킨작업할게 아니라 그거부터 해야할것 같은뎅.

11/17
시간이 많이 지났네.
요즘 넘 바빠.. 우울증에 시달리는 이유도 있구..
오늘 악갼의 스킨에 컬러를..
겨울톤이라고 화이트/그레이 적용만 해놓고 보니 어둑어둑하길래...
언제 완성될런지..
겨울 스킨이니 이번달 안으로는 완성되야할건데..
Category : 2006년/2006년 11월
곧 태터툴즈 1.1이 배포가 임박함에 ep04 NoonFlower 를 1.1용으로 xhtml화는 물론 이런저런 버그들을 수정하고 재 작업하던중.. 디자인을 변경하기로 결정하고 Season2로 준비중.
미리보기..

원본 NoonFlower 스킨은 아래의 링크에..
http://blog.2pink.net/kiss/360
대략적인 기억나는대로 적은 변경사항
- xhtml화(이제 좀 div로 가보자구요.. ㅠ)
- 태터툴즈 1.1 sidebar 시스템 적용
- body id 지원(태터툴즈 1.1)
- 1.1에 맞게 폼 구성 변경.
- FF에서 링크에 밑줄 지정 안되던 문제 수정
- FF에서 태그 클라우드 class 지정 안되던 문제 수정
- 전체 컬러셋(분위기) 변경
- 그외 기타
그나저나 이래저래 일만 별려놔서 큰일났네.
ep13 AppleTree
ep15 TheSeasons
ep17 SnowDays
ep04 NoonFolower 까지..
그리고 태터툴즈 1.1을 위한 메뉴얼 작업..
Category : 2006년/2006년 10월

사탕 받았다~
아 아앙
ep15 빌드 입니다.
이는 곧 나올 태터툴즈 1.1에 기능에 맞게 작동합니다.
기본적으로 body ID를 포함하고 있어 페이지별/사이드바컨텐츠별/카테고리별 디자인을 지원하며,
사이드바시스템으로 스킨관리에서 사이드바의 컨텐츠들의 위치변경/추가/삭제를 지원합니다.
그외 1.1에 맞게 css및 여러가지 기능을 활용하였습니다.
스킨은 작업이 완료되는대로 올리도록 하겠습니다.
ep15 The Seasons. 4계절을 디자인해보았습니다.
ep15에 첨부된 readme.txt등의 전문은 스킨을 업로드할 때 붙여넣기로 하겠습니다.
그보다 스킨버그 좀 수정해야할게 많이 있네요.
하고나서 배포를...
Category : 2006년/2006년 10월

태터툴즈 스킨 컨테스트에 스킨하나 냈습니다.
내일도 늦게 들어올것 같아, 오늘과 같은 사태가 일어나면 제출을 못할것 같아, 늦은시간임에도 작업을 해야만 했답니다.
ep15인데, 아마도 지금껏 제가 제작한 15개의 스킨중에 이번이 이미지사용이 제일 많네요.
플래시 10개를 포함해서, 118개군요.
다음주에 21일에 발표가 나면 공개가 되겠지요.
뭐 떨어져도 그만그만이에요.
어차피 종종내던 스킨이니 안되도 그냥 평소처럼 스킨배포하듯 스킨자료실에 배포하면 되지요~
길가다가 누가 사탕주면 맛있게 먹으면 되고, 아니면 끝까지 다 갔는데 사탕을 못얻어먹었다면 그냥.. 그 사탕주는 사람을 못 만난것뿐이지요..
세상은 그래서 요지경~
해당 ep15는 지금 사용중인 ep13버전과 같이 태터툴즈 1.1에서 스킨의 sidebar시스템이 구현되도록 하였습니다. sidebar 부분에 각각의 컨텐츠들을 태터툴즈 관리자페이지에서 삭제/추가/위치변경이 가능하답니다.
항상 스킨배포예정전 말씀드리지만, 많은 기대는 금물입니다.~
컨테스트의 규칙상 더이상의 스킨에대한 언급을 할 수가 없다는게 아쉽군요.
1주일만 기다려보세요..
아주 간만의 스킨이랍니다. 거의 매달 신규스킨을 내다가, 다시 스킨 내는게 몇달만인지..
자러 갈래요...
새벽 2시반인데.. 6시반에 일어나야되거든요..ㅠ
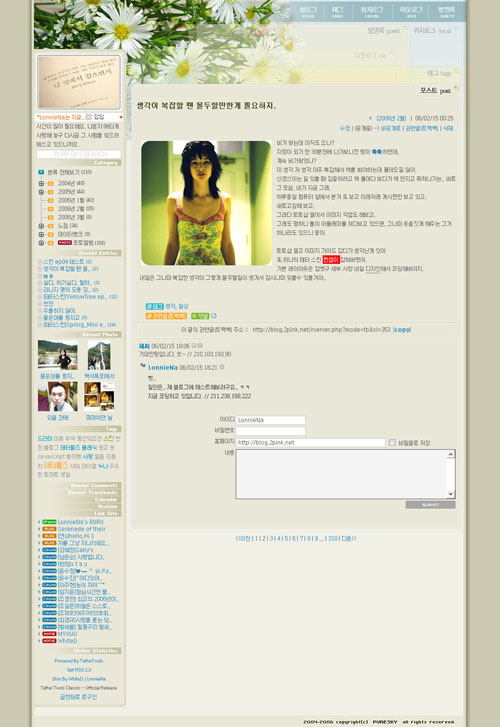
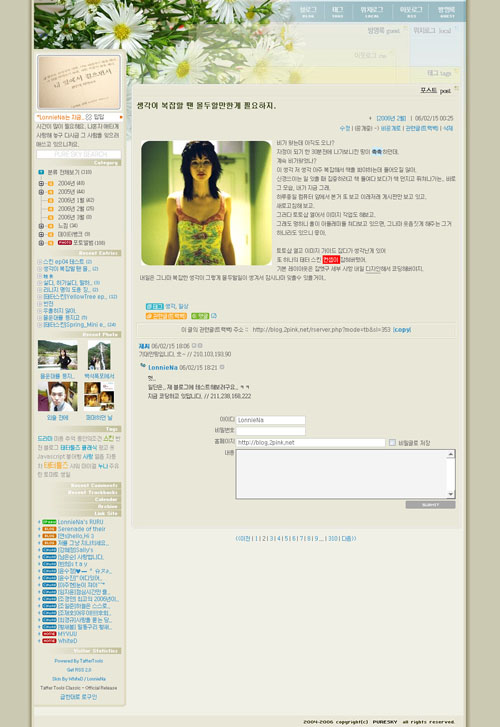
Category : 데이터뱅크/Tatter Skin

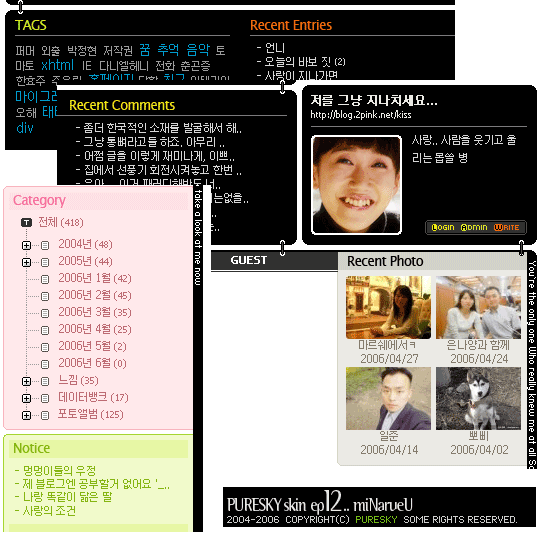
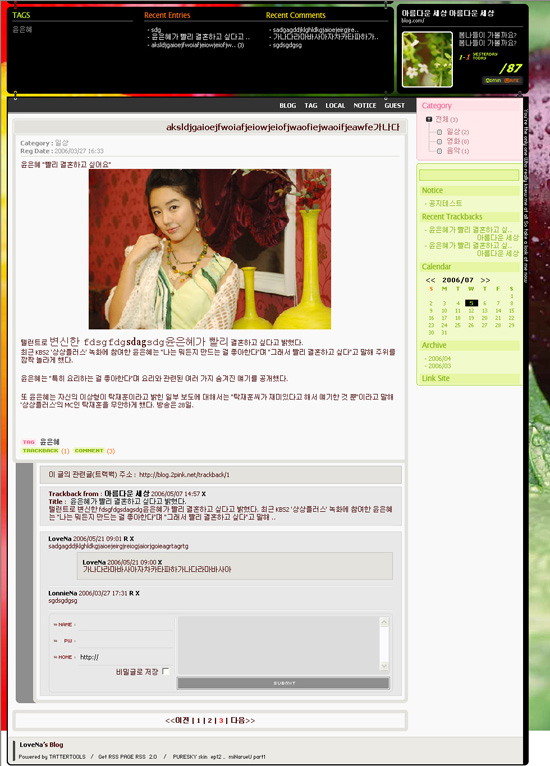
miNarueU_part2_mini 와는 달리 가로폭 660px로 설정되어있습니다.
1.0.5 이상을 권장합니다.
1.0.5 에서 적용되는 블로그에서 글 수정 팝업창 에디터를 띄우는 스크립트가 포함되어있습니다.
물론 1.0.4 버전에서는 이 부분을 제외하면 정상 작동합니다.
미리보기
http://dusnl35.ivyro.net
해당블로그는 miNarueU_part2_mini를 사용중이며, part1과는 본문의 가로 폭만 차이가 있습니다.
더불어 관리자에 의해 임으로 스킨이 변경될 수 있습니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
-본문내용폭 660px 정도 입니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-블로그 설명은 스킨에서 보기에 세줄까지는 무난히 괜찮아 보입니다. 그 이상은 레이아웃이 틀어질수 있습니다.
-블로그 제목은 15자 이내로 작성해주셔야 깔끔하게 보입니다.
-프로필 이미지 폭은 가로+세로 91px+100px입니다.
좁은 공간에 넣은 스킨이라 타 스킨으로 변경시 다시 프로필 이미지를 변경해야하는 번거로움이 있을까 싶어 스킨파일에서 프로필 이미지를 따옵니다.
img_profile.gif 를 수정해주세요.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 696번 째 줄의 <!-- 와 707번 째 줄의 -->를 삭제하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
Category : 데이터뱅크/Tatter Skin

1.0.5 이상을 권장합니다.
1.0.5 에서 적용되는 블로그에서 글 수정 팝업창 에디터를 띄우는 스크립트가 포함되어있습니다.
물론 1.0.4 버전에서는 이 부분을 제외하면 정상 작동합니다.
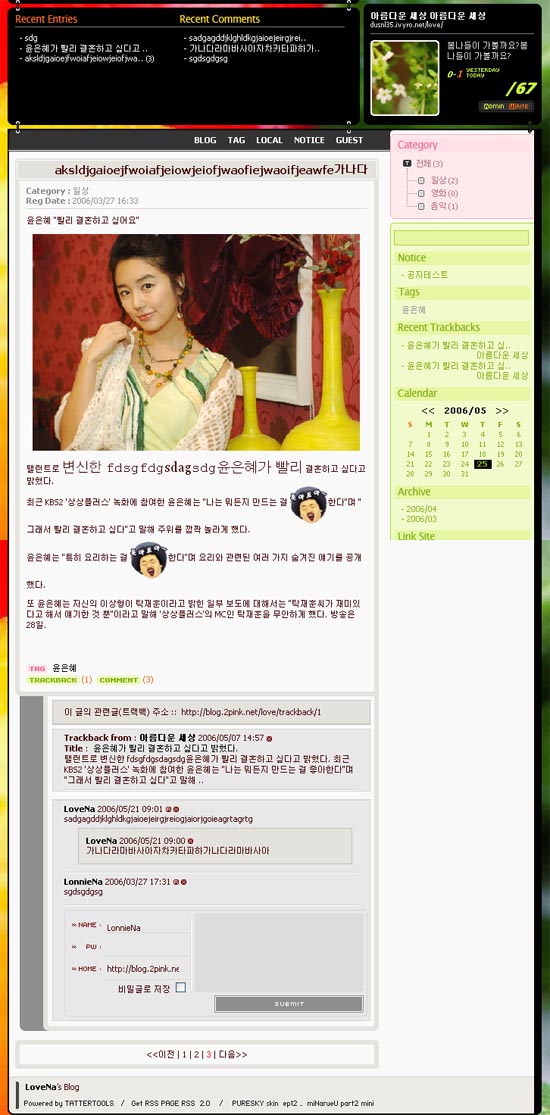
미리보기
http://dusnl35.ivyro.net
해당블로그 관리자에 의해 임으로 스킨이 변경될 수 있습니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다
-본문내용폭 430px 정도 입니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-좁은 공간에 다수의 내용을 포함하려하니 제한적인 내용이 좀 많습니다.
-블로그 설명은 스킨에서 보기에 세줄까지는 무난히 괜찮아 보입니다. 그 이상은 레이아웃이 틀어질수 있습니다.
-블로그 제목은 15자 이내로 작성해주셔야 깔끔하게 보입니다.
-프로필 이미지 폭은 가로+세로 91px+100px입니다.
미니 스킨이라 타 스킨으로 변경시 다시 프로필 이미지를 변경해야하는 번거로움이 있을까 싶어 스킨파일에서 프로필 이미지를 따옵니다.
img_profile.gif 를 수정해주세요.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 708번 째 줄의 <!-- 와 720번 째 줄의 -->를 삭제하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
sidebar의 컨텐츠를 초기 열려있게 하려면.
초기값이 열리면 모든 컨텐츠들이 모두 다 열려있게 되고 닫히면 모두다 닫혀있게 같이 움직입니다.
skin.html파일의 상단 부분에 보면.
쿠키를 제어하는 부분이 있습니다.
그 중간 부분..
return "none"; 를
return ""; 로
setCookie( id, "inline" , "7" ); 를
setCookie( id, "" , "" ); 로
변경해주세요.
Category : 2006년/2006년 5월
temporary, test..
Now finding.. bug
ep12 of ep10 part2
발견된 버그와 작업리스트
+ 글 검색후 검색리스트와 본문사이 padding 값
+ 코멘트에 댓글 2개 이상일 때 padding 값
+ flash counter
+ Loading
+ sidebar contents show/hide
+ img transparent
+ Layer of guest icon
+ Link's "title", "alt"
+ Tattertools/skinner/rss img
+ Banner img
+ Right, side quik bar(sc error)
+ thumbnail category div
+ style.css 정리(본문 font color 셋팅)
+ Link of PureSky's Tattertools Skin
+ PureSky's logo CI
+ 이번주 ep10 Anduepoir 배포
+ 06'/05/09-12:48
ep10 파일 등록 대기중.. 파일 압축을 끝낸 상태에서 블로그에 글을 써놨구 '비공개' 상태.
오늘 1.0.5 가 오후 3시 발표예정이니 이후에 ep10을 공개하려구.
1.0.5 에서부터 작동하는 팝업에디터 스크립트를 포함하고 있기에..
+ 06'/05/09-16:58
1.0.5 를 설치해봤는데 스킨의 설정에 변경된 사항이 있어나서.. 다시 패키징 해야겠어.
기억속에 잠겨져 버린 ep03_spring 스킨.. (아시는 분만 아는 .. 오른쪽 상단에 백합과 컨텐츠별 타이틀 이미지에 꽃잎이 박혀있던..)
배포한다고 작업 80%정도 했는데 워낙 소스코드가 조잡해나서 배포할까말까 망설이다 봄 다 가버렸어. =_=
나중에 가능할지는 모르지만 spring을 summer set 으로 바꿔서 해보려구..
Category : 데이터뱅크/Tatter Skin

1.0.5 이상을 권장합니다.
1.0.5 에서 적용되는 블로그에서 글 수정 팝업창 에디터를 띄우는 스크립트가 포함되어있습니다.
물론 1.0.4 버전에서는 이 부분을 제외하면 정상 작동합니다.
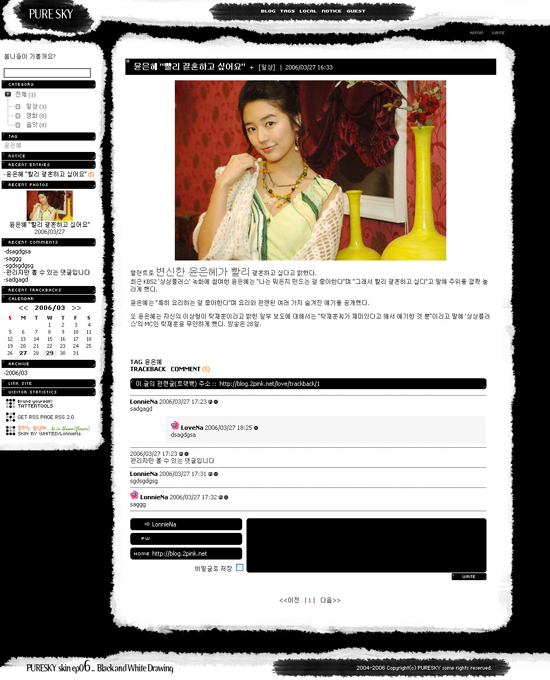
한달여간 제 블로그에서 쓰던 스킨입니다.
미리보기는 없으며, 첨부 이미지로 대신합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
==동의합니다.==
-본문내용폭 660px 정도 입니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 146번 째 줄의 <!-- 와 155번 째 줄의 -->를 삭제하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
sidebar의 컨텐츠를 초기 열려있게 하려면.
초기값이 열리면 모든 컨텐츠들이 모두 다 열려있게 되고 닫히면 모두다 닫혀있게 같이 움직입니다.
skin.html파일의 상단 부분에 보면.
쿠키를 제어하는 부분이 있습니다.
그 중간 부분..
return "none"; 를
return ""; 로
setCookie( id, "inline" , "7" ); 를
setCookie( id, "" , "" ); 로
변경해주세요.
Category : 2006년/2006년 4월
슬슬 작업을 시작해서 배포준비를...
요즘 몸 상태도 않좋구, 이래저래 재정문제도 복잡하고..
시간도 여유치 않고.
주말부터나 좀 생각해보자. 응?
미리했어야했는데 봄 다 지나가네..
배포할 스킨은 ep03 spring.. 이야.
내 블로그를 쭈욱 방문했던 분이라면 기억할실 듯..
Category : 2006년/2006년 3월
4시간 넘게 지금의 이 ep10 Anduepoir 스킨을 건들이고 있었거든.
Firefox에서 코멘트 부분을 열었을때 레이아웃이 깨지는 문제를 수정하려구 말이지.
div를 table로 바꿔보기도 하고 전체적인 div를 다시금 table로 다시 코딩하고..
근데 도무지 않되는거야.
그러다가 에잉 몰라.. 포기해야지 하면서 style.css를 둘러보던중..
크릉..
오찌엘. ㅎ매ㅑㄷㄹ허ㅑㄷ매러ㅏㄱㄷ러ㅣㅏㅇㄹ험
sidebar 와 content에 height:100%
-_-;;
저거 딱 지워주니 그냥 되는거 있지...
허망하다.
저게 왜 들어갔지? 내가 넣은건 확실한데 말야..
이로 인해.. 이제 FF에서도 어느정도 제대로 보입니다. 으릉.
그건그렇고 정말이지 IE와 FF에서 magin값의 정의 조차도 틀리니 원. 이래서야 머 웹표준 지키겠나..
magin값은 엄염히 웹표준을 준수했소이다~ 허나 둘이 틀리다 이것이오~!
레이아웃에서 1px값의 차이가 얼마나 큰지는 더 잘알잖소 응?
미워~
Category : 데이터뱅크/Tatter Skin

1.0.4 이상에서 작동합니다.
수묵화 기법을 느낄수 있으려나 모르겠네요.
3주여간 제 블로그 클래식 버전에서 쓰던 스킨입니다.
미리보기는 없으며, 첨부 이미지로 대체합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
==동의합니다.==
-본문내용폭 664px 정도 입니다.
-프로필 이미지 폭은 160px가 적당합니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
좌측상단의 로고 수정은 images/logo.gif를 수정하시면 되며,
하단의 카피라이트 수정은 images/copy04.gif를 수정하시면 됩니다.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 132~133번 줄에 해당되는 부분입니다.
이 부분은 초기에 주석 <!-- --> 으로 처리 되어있으므로 주석을 제거하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
Category : 2006년/2006년 3월

내일 1.0으로 이전에 앞서 새로운 스킨을 만들고 있거등.
85%정도는 됐구.
아직 style.css랑 다 정리안해서 링크색이랑 좀 엉성하긴하지만,
거의 이 상태에서 크게 변동은 없을듯해.
우측 사이드도 작업해야하구 저렇게 하얗게 둘건 아니거등
완전 매번 작업할 때 마다 느끼는거지만,
정말 이거 막노가다 삽질 연속.
그래도 다 만들어 놓구나면 뿌듯한 그 기분 알런지 몰라.
그나저나 내 작업환경이 LCD라서 색감 맞추기가 정말 힘들어. 틀히 이런 블랙계열은 더 힘들어.
더구나 LCD가 1280+1024해상도 최적화라서 작게 보이기두 하고.
어째~ 엘레에가앙슈우~ 하고 앙듀쁘아 해 보이나요?
 '_'
'_'배포는... 글쎄.. 지금의 ep06 BnW 처럼 배포하기는 좀 그럴듯..
머 요즘 스킨감각이 안생겨서 죄다 만드는 족족 만들고 보면 이사해보여서..
Category : 2006년/2006년 3월

아마 거기까지 만들고 그후에도 쭈욱 사실 작업은 하고 있었는데.
딱히 머라할만한 디자인 컨셉이 안나와서
만들다 말고 시안작업 좀 하다 말고 한게 여러개 있어.
그 작업을 할때마다 ep07, ep08붙여가면서 작업을 했는데.
다 넘어가버렸고. ep10이 되버렸어.

태터센터에 보니 대세는 블랙계열인가 싶어서.
이름하야.. Anduepoir
엘레가앙슈우 하고~ 앙듀쁘아 하고.. =_=
나두 검정색으로 작업하고 있어.
시안은 다 나와서 psd파일은 됐구.
이제 코딩을 해야하는데.
아마 ep07스킨이, 배포는 하지 않았는데 div를 이용한 무채색 계열 스킨이 있거덩.
div 막상 해보려하니 머리깨지겠더라구.

그냥 좀 복잡하더라도 딱 보면 위치 파악이 되는 table이 아직까진 더 편해.
일단 코딩작업에서 div를 쓰긴하겠지만 아마 코멘트 부분과 방명록 부분은 심히 복잡해져나서 table을 쓸수밖엔.
그게 내겐 더 작업시간을 단축시키는 방법이거덩.
그나저나 1.0.3 태터 나왔는데, 방명록/댓글이 전혀 달수 없는 버그가 있어. 이래서야 어디 1.0으로 가겠나.
Category : 데이터뱅크/Tatter Tip
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용

이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
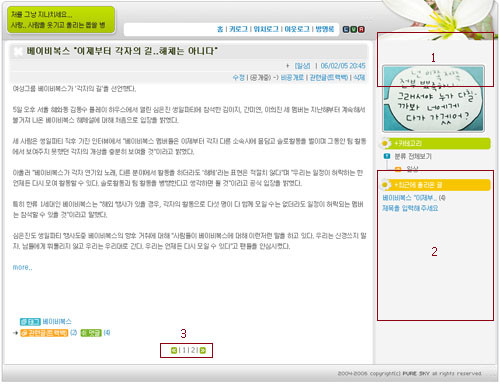
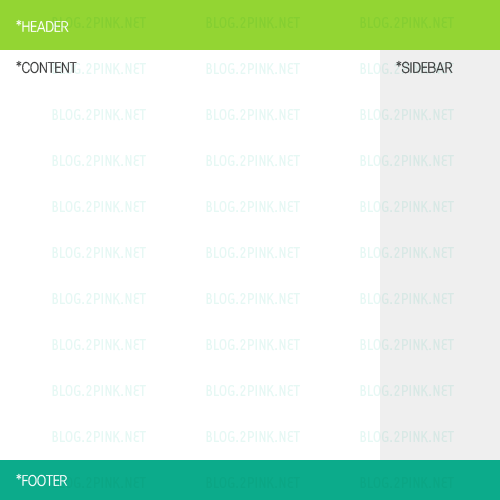
==이미지보기==
태터에서는 header 부분에 있다고 가정하는 메뉴들(태그, 위치로그, 방명록 등)을 클릭했을 때보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
Category : 2006년/2006년 2월
이에 대한 이유와 내용은 다음글에..
너무 많은 기대는 후회를 남길수 있습니다.
많은 기대는 금물.

'06/02/27 23:15
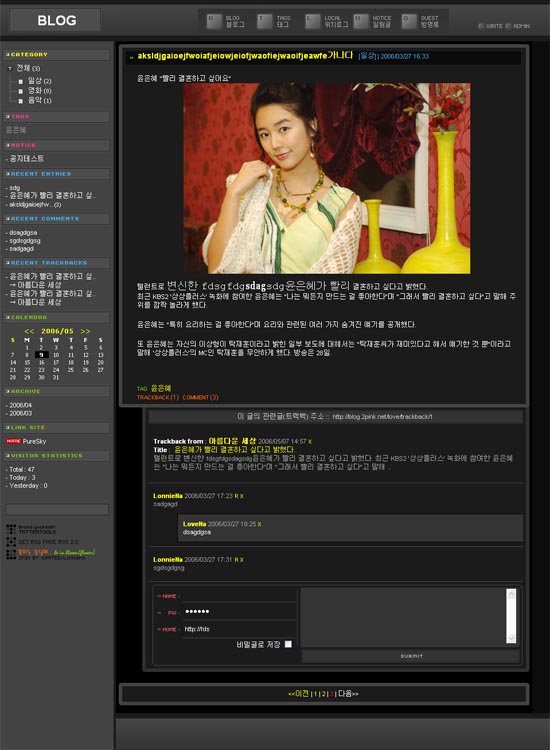
PureSky_ep06_BnW_D_part2 스킨을 올렸어.
part1은 지금 적용된 스킨이구.
ep03는 꽃이 핀 봄 스킨이었지. 클래식전용이라 1.0OR로 변경하기 귀찮고.
ep05는 작업하다 피튀겨서 응? 건들지 말란말야..

1,2,4는 배포했구. 3하구 5는 넘고 6으로..
왜 다시금 스킨을 제작했을런지는.
여러 이유가 있으나. 일단 좀 지나서, 말해야할것 같아.
지금 말하면, 좀 걸리는게 있거든.
Category : 데이터뱅크/Tatter Skin

part1은 현재 메인 블로그에 테스트중입니다.
태터 정식 1.0OR 이상에서 작동합니다.
FF에서는 사이드바의 각각의 컨텐츠들의 열고 닫기가 지원되지 않을수 있습니다.
미리보기는..
http://y12x2.oranc.co.kr/bnw_d_part2
=라이센스=
스킨 내 제작자 정보를 제외시키지 않는 조건내에서 편하게 수정 가능하나 재배포는 허용치 않습니다.
이에 대해 현 PureSky 스킨이나 사이트내 컨텐츠, 아이콘, 이미지를 무단으로 허락없이 스킨수정의 용도에 사용하시면 안됩니다.
공개된 부분에 대해서만 허락합니다.
더불어 그외 무단 펌, 배포를 금합니다. 이외의 사항은 크리에이트브 저작권 표시에 따릅니다.
PureSky는 Some Right 저작권 구분에 따릅니다.

이 사이트 저작물은 크리에이티브 커먼즈 코리아 저작자표시-비영리-변경금지 2.0 South Korea 라이센스에 따라 이용하실 수 있습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
스킨에대한 의견이나 오류정보등의 글을 제외한 비방성 글은 가감히 거부, 반사합니다.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
++동의합니다++
-본문내용폭 667px 정도 입니다.
-프로필 이미지 폭은 170px정도가 적당합니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.(IE only)
Category : 2006년/2006년 2월

테스트.. ing..
내가 작업을 하면서도 어떻게 하루만에 스킨이 만들어지는지는 나조차도 신기할따름..
5번째는 이전 글을 읽었으면 알겠지만.
작업도중 불미스런 일과 함께 기분이 상해서 인지 작업의 성과가 좋지 않아서 psd로만 보관하고 있어.

나름대로 파스텔 톤으로 작업을 했었는데 말이지.
내 자기들 밖에 모르는 그 사람들 땜에 맘이 아파.
이 스킨도 무기한 일단 잠기.
Category : 데이터뱅크/Tatter Skin

PureSky 에피소드 네번째 태터스킨입니다.
들꽃내음을 느껴보세요.
미리보기는
http://y12x2.oranc.co.kr/noonflower 에서 하실수 있습니다
해당 사이트는 1.0OR적용된 사이트입니다.
완벽은 아니지만 FF에 지원됩니다.
태터1.0OR이상 / ClassicOR이상 에서 작동합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
++동의합니다++
-본문내용폭 630px 정도 입니다.
-프로필 이미지 폭은 170px로 고정되어있습니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-태그, 이웃로그, 방명록의 레이아웃과 위치가 쌩뚱맞아 보일수 있을겁니다..-_-;;
원래 제작하려는 의도가 있었으나 태터 본문치환자 상하 막아주는 부분이없어 불가피하게 그렇게 되버렸습니다.
'06/04/27 edit(클래식버전 제외)
본문에 폰트 크기, 색상 지정이 안되는 오류 수정.
일부 폰트 변경.
기존 사용자는 style.css파일만 덮어 씌우세요.
Category : 2006년/2006년 2월
사실상 만드는데 보단 버그 고치는데 며칠씩 걸리지.. -0-
ep04 버전 테스트중이에요.
일단 테스트목적상 좌측의 BGM을 포함 컨텐츠들은 잠시 빼두셨습니다.~
더불어 일부 에러효과~ =_= 를 순간적으로 만끽 하실수도 있습니다.
ep01, ep02는 이미 배포했구.. 03은 쓰고 있던거구.
요건 좀 아직 불안정해.
토토샵에서는 색감 괜찮은것 같더니만 막상 코딩 다 해놓구 보니 태그 리스트랑 이웃로그, 위치로그 색깔이 영 눈에 거슬리네.
모니터가 LCD라 색감 맞추기 정말 힘들어..ㅠ
몇몇버그도 보이구.
검색이랑 각각의 메뉴별로 숨겨진 링크(그냥 눈에는 잘 안보여. 드래그해야만 보이는..)들이 나오구.
사실상 안보여야 정상인데.
검색후 검색 페이지 중간에 정체모를 space 출현.. +_=
관리자 모드 링크가 없다!!!!.. <- 요거 상당히 지금 내가 난리야~.
무지 불편하네.. ㅋㅋ
사이드바 좀 컨텐츠별로 숨기게도 해볼까하는데..
또 머가있을까나~
더 일단 둘러보자~
..
'06-02-16 10:48
계속 둘러보고 있지만..
머 별로 시간상으로는 한 20분고민했나..
이것저것 다른 커뮤니티 둘러보고 있느라.
근데 하단부분 여백의 대책이 안서.
태터 스킨치환자가 겹치는 부분이라. 어째 본문내용만 본문내용 전체를 감싸는 치환자가 없는거지? 그게 없어서 딱히 아쉽네.
내가 모르는건가?
'06-02-16 11:55
왠만한 오류는 거의 다 수정된거 같은데.
사이드바 쿠키지원 Show/Hide도 넣었구.
하단 space만 좀 처리하면 될듯한데. 본문전체 치환자~~~~
'06-02-16 19:10
하단 space 대책이 안서서 일부 레이아웃을 바꿔야할듯해서
일단 스킨 내렸어.
아래는 적용했을때 스샷

'06-02-17 17:15
다 된것 같은데.. 위가 좀 공허해 보이나?
원랜 저기가 저렇게 비는 공간이 아닌데 태터에서 본문내용 감싸는 치환자만 없어서 그부분을 구현할수가 없더라는..
내가 원하는게 저렇게 공허히 두는 공간은 아닌데 어쩔수없이 수정을 해야만 했더니 저렇게 공간이..
이제 1.0OR용으로 다시 변환해야하는데
이것도 삽질, 완전 사람 잡는건데.
왜케 스킨 치환자가 많이 다른건지.. 좀 이전스킨가지고도 그냥 쓸수 있게끔 해줬으면 좋았으련만...
갑자기 생각난건데,
위에 여유space에 1.0OR에서 쓸수 있는 공지랑 블로그 소개글을 저 곳에 뿌려줘도 되겠다는 생각을 해봤어.
괜찮으려나?
Category : 데이터뱅크/Tatter Skin

태터1.0OR에서 작동합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
미리보기
http://y12x2.oranc.co.kr/yellowtree
태터툴즈를 접하고 초기에 제작한 스킨입니다. 많이 부족하고 FF에 대한 지원이 미미합니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
동의..
사이드바 컨텐츠들 Show/Hide할수 있으며, 이의 각각의 컨텐츠들은 쿠키를 적용받아 Show/Hide를 기억합니다.
사이드바 최상의 오픈 레이어 부분은 쿠키적용을 받지 않습니다.
우측 상단 로고 이미지 수정
- 첨부된 logo.psd를 이용하시면 깔끔하게 작업하실수 있습니다.
- 로고 이미지 작업후이미지를 스킨폴더안에 logo.gif로 업로드하시면 됩니다.
배경이미지는 t_img2.jpg로 업로드하시면 됩니다.
프로필 이미지는 가로 180px가 적당합니다.
+06-02-14 태그 클라우드 스타일이 적용되도록 수정
태그 리스트에서 공백이 포함된 태그 링크 오류되는 부분 수정
Category : 데이터뱅크/Tatter Skin

작은 블로그에 쓰일수 있는 스킨입니다.
태터1.0OR에서 작동합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
미리보기
http://y12x2.oranc.co.kr
태터툴즈를 접하고 초기에 제작한 스킨입니다. 많이 부족하고 FF에 대한 지원이 미미합니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
동의..
++스킨설정방법++
클래식 RC3 / 1.0OR 용 스킨을 급하게 정식1.0OR에 맞게 수정한 하느라 제대로 됐는지 모르겠네요.
저도 클래식 버젼을 쓰고 있지만 앞으로도 생각을 해서 정식1.0OR버젼용 스킨만 올립니다.
+06-02-14 태그 클라우드 스타일이 적용되도록 수정
태그 리스트에서 공백이 포함된 태그 링크 오류되는 부분 수정
Category : 2006년/2006년 2월
위에 틀이 약간깨지는것이 보이네.
그리고 하단 space가 너무 넓다.
링크사이트
방명록에 리플후 원본글 중복출력되는현상
오늘쪽 메뉴리스트에 태그 클라우드 뿌리기 부분 빠짐
마지막 치명적.. 포토앨범 카테고리 출력페이지에서 오른쪽 메뉴부분 레이아웃 깨짐.. -_-;;
버그 징하게 많구만..
나중에 수정하기로하고.. 외출준비.
++스킨만들기 지난내용 열기..


 ep12_miNarueU_part1_open.zip
ep12_miNarueU_part1_open.zip