데이터뱅크/Tatter Tip에 해당되는 글 10건
- 2007/04/17 레이어 팝업 공지 플러그인 19
- 2007/01/09 이미 달려버린 수많은 스팸 트랙백 쉽게 삭제를 29
- 2006/12/10 miniRSS Reader plugin 16
- 2006/11/11 플래시 방문자 통계 그래프 2
- 2006/10/30 태터툴즈 용 싸이월드 심볼 플러그인(Last modified '06/11/26) 67
- 2006/10/29 레이어 팝업 공지 플러그인 2
- 2006/05/18 Text2Emoticon Plugin 14
- 2006/04/28 Fancy Tooltips plug-in 5
- 2006/03/03 태터 스킨 제작시 아주 작은 팁 18
- 2006/01/20 태터에 미니위니 플래시 뮤직 플래이어 달기 4
Category : 데이터뱅크/Tatter Tip

- 플러그인명 : NF_Layer_notice
- 버전 : 0.23
- 작동환경 : 태터툴즈 1.1 이상
- 라이센스 : 저작자 정보를 삭제하지 않는 범위 내에서 수정가능
위의 라이센스에 동의합니다..
- 설정방법
plugin폴더에 업로드
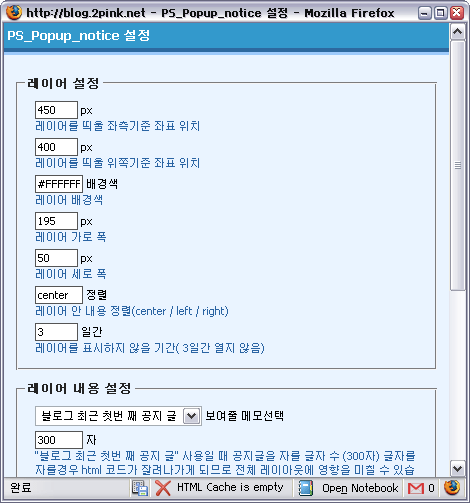
플러그인을 사용중으로 변경 후 환경설정(위 그림 참고).
- etc.
메모설정에서 블로그 최근 첫번째 공지글 출력은 아직 작동하지 않습니다.
Category : 데이터뱅크/Tatter Tip
태터툴즈 1.1.0.2를 기준으로 작성되었습니다.
태터툴즈 소스를 수정합니다. 이에 문제가 발생할수 있으니 주의해주세요.
EAS의 막강한 기능이 있긴하나, 미쳐 블로그를 관리하지 못해 수많은 스팸 트랙백이 달린경우가 있다. 이 때 30개씩 지우려면 힘들지..ㅜ 5만개 지우려다 이 방법을 썼지..
태터툴즈폴더/blog/owner/entry/trackback/
폴더안에 index.php를 열어 1500 line 부근에 아래의 코드를 확인합니다.
아래와 같이 수정합니다.
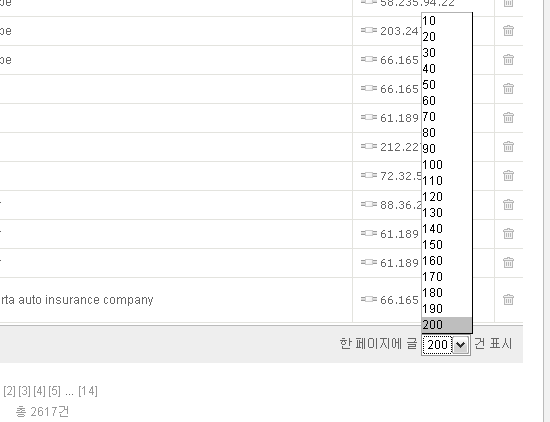
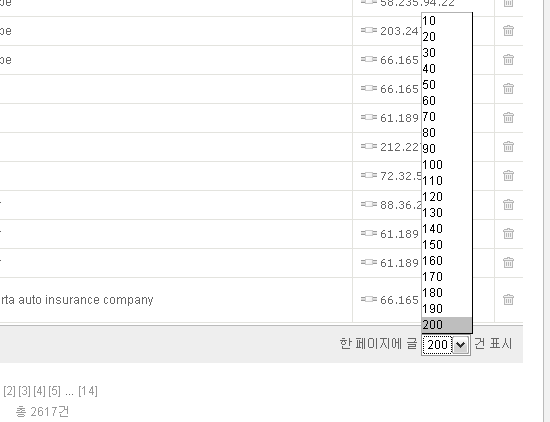
페이지당 글 수 10개부터 200개까지 10개 간격으로 출력옵션

이제 한번에 200개씩 스팸트랙백을 삭제할 수 있습니다.~!!
태터툴즈 소스를 수정합니다. 이에 문제가 발생할수 있으니 주의해주세요.
EAS의 막강한 기능이 있긴하나, 미쳐 블로그를 관리하지 못해 수많은 스팸 트랙백이 달린경우가 있다. 이 때 30개씩 지우려면 힘들지..ㅜ 5만개 지우려다 이 방법을 썼지..
태터툴즈폴더/blog/owner/entry/trackback/
폴더안에 index.php를 열어 1500 line 부근에 아래의 코드를 확인합니다.
<?php
for($i=10;$i<=30;$i+=5){
if($i==$perPage){?>
<option value="<?php
echo $i;?>" selected="selected"><?php
echo $i;?></option>
<?php
}else{?>
<option value="<?php
echo $i;?>"><?php
echo $i;?></option>
<?php
}
}?>
for($i=10;$i<=30;$i+=5){
if($i==$perPage){?>
<option value="<?php
echo $i;?>" selected="selected"><?php
echo $i;?></option>
<?php
}else{?>
<option value="<?php
echo $i;?>"><?php
echo $i;?></option>
<?php
}
}?>
아래와 같이 수정합니다.
페이지당 글 수 10개부터 200개까지 10개 간격으로 출력옵션
<?php
for($i=10;$i<=200;$i+=10){
if($i==$perPage){?>
<option value="<?php
echo $i;?>" selected="selected"><?php
echo $i;?></option>
<?php
}else{?>
<option value="<?php
echo $i;?>"><?php
echo $i;?></option>
<?php
}
}?>
for($i=10;$i<=200;$i+=10){
if($i==$perPage){?>
<option value="<?php
echo $i;?>" selected="selected"><?php
echo $i;?></option>
<?php
}else{?>
<option value="<?php
echo $i;?>"><?php
echo $i;?></option>
<?php
}
}?>

이제 한번에 200개씩 스팸트랙백을 삭제할 수 있습니다.~!!
Category : 데이터뱅크/Tatter Tip

+ 원본 소스
---- ---- ---- ---- ---- ----
miniRss Reader
제 작: gubok kim (email : previl@hanmail.net, homepage : http://dev.previl.net)
제작일: 2005.12.12
---- ---- ---- ---- ---- ----
제작자의 허락하에 태터툴즈 플러그인으로 배포합니다.
원본 소스에 대한 저작권은 위의 저작자에 따릅니다.
소켓을 이용한 miniRss Reader입니다.
서버에 iconv가 설치되어 있어야 됩니다.
iconv 가 설치되지 않은 곳에서는 한글이 제대로 나오지 않을 수 있습니다.
주) 다양한 환경에서 테스트해보지 않았지만 일부 서버에서,
파이어폭스로 구동시 초기에 리더가 읽혀지지 않는 현상과,
1~10까지의 채널 버튼의 모양이 달리 형성됨을 확인했으나,
정확한 오류를 확인할 수가 없어 수정치 못했습니다.
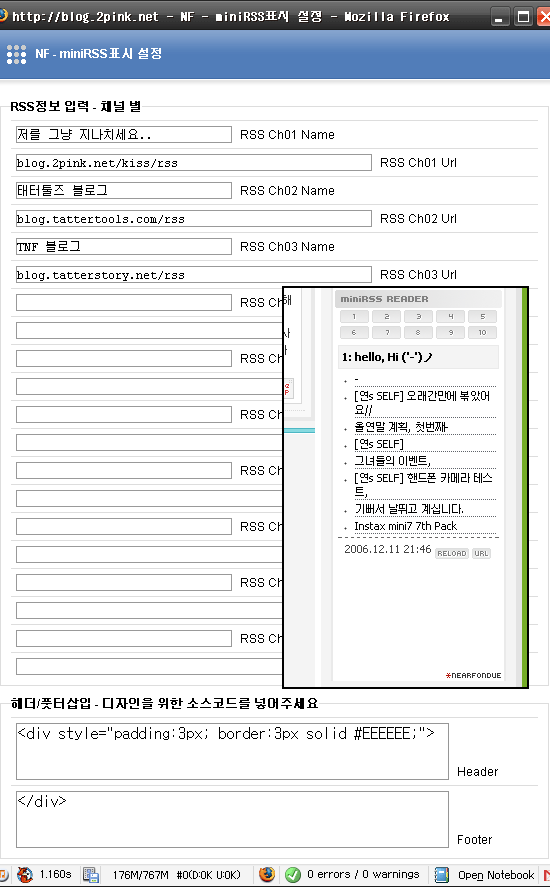
+ 사용방법
1. 사이드바를 지원하는 스킨
플러그인을 활성화 후 플러그인 설정에서 채널별 RSS주소(http:// 제외)와 블로그 제목을 입력합니다.
스킨에 따라 header/footer영역의 디자인을 설정합니다.(스킨의 소스코드 그대로 넣으셔도 됩니다)
스킨관리-사이드바 영역에 추가가능한 플러그인 목록에 나타납니다.
2. 사이드바를 지원하지 않는 스킨
플러그인을 활성화 후 플러그인 설정에서 채널별 RSS주소(http:// 제외)와 블로그 제목을 입력합니다.
사이드바 영역에 [##_NFminiRSS_T_##] 를 이용해 치환합니다.
미리보기는 제 블로그 사이드바 영역에서 확인하실 수 있습니다.
Reader에 대한 프로그램적 문의는 원 저작자가 아니기에 직접적으로 답해드리기 힘듭니다.
태터툴즈 플러그인으로 사용 문의에 대한 부분만 답할 수 있을듯합니다.
Category : 데이터뱅크/Tatter Tip

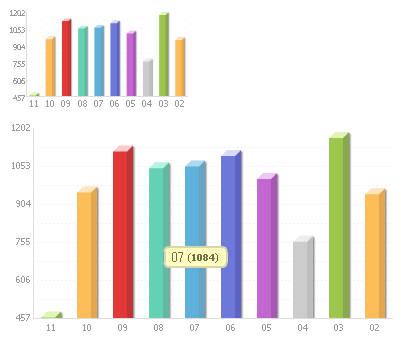
미리보기
http://blog.2pink.net/plugins/_FlashCounter/eb3.php
원 소스코드+swf 링크

Category : 데이터뱅크/Tatter Tip

그 설정기능을 이용해서 각각의 띠, 별자리, 혈액형 정보를 입력받아
각각에 맞는 이미지와 내용을 사이드바에 출력해주는 플러그인..
이미 어느정도의 형태는 나왔는데,
문제는 이미지의 저작권과 띠별 이미지와 정보가 정말 부족햐..
나머지 별자리와, 띠, 혈액형에 대한 정보는 이미 여러 미니홈피를 둘러(사실 300여개의 미니홈피을 돌아봤지) 정보를 얻었는데 막상 나같은경우라도 띠보단 별자리를 선호하기에 띠에 대한 정보는 12지에서 단 4개밖에 얻을 수 없었어.
이미지를 직접 만들어버려도 되긴하는데 위의 3가지 정보만 따져도 이미지만 100여개가 넘더라구.
작은 이미지에 큰이미지에..
이 역시도 1.1발표후에 나가야하는건 당연한것이고, 정보가 얻어져야.. 그냥 띠 정보는 빼버릴까..
어차피 띠보단 선호도가 높은 별자리가 있으니..
'06/10/30 pm
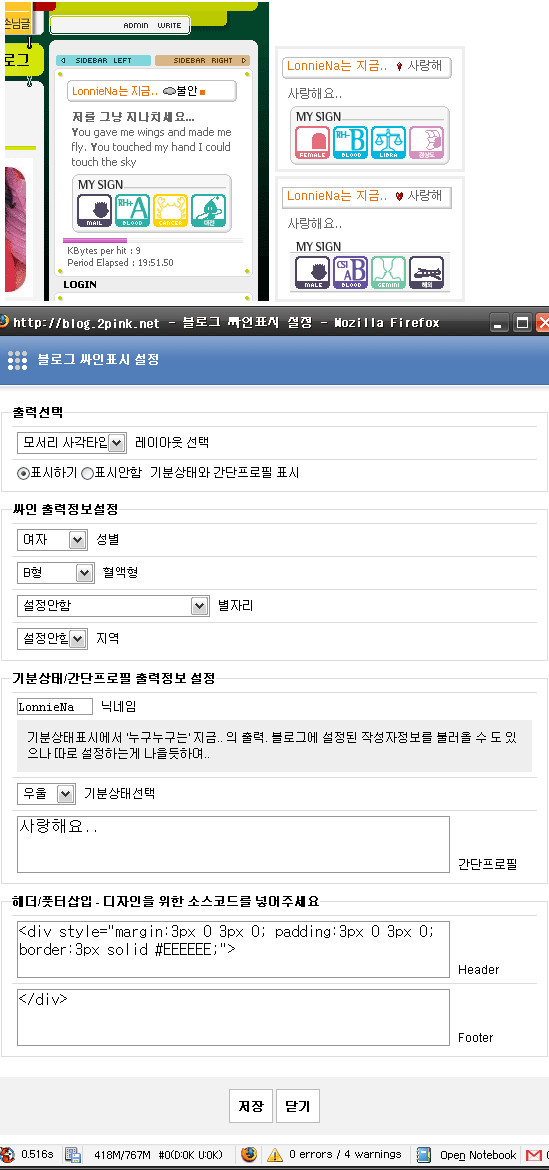
사이드바 우측에~ 완성!.
디자인은 지금의 사각형과 모서리 둥근형으로 두가지를 플러그인 환경설정에서 할수 있지.

근데 생각해보니 지금 사용중인 싸이월드 형 기분표시 플러그인과 함께쓰고 있는데
이 심볼 플러그인에 기분표시까지 넣어도 되겠다는 생각이 드는군.
기분표시는 저녁에 작업을..
저녁! 기분표시 출력까지 완성~
기분표시 출력 여부 설정가능..
그동안 내 기분표시 플러그인 요청하신분들께 프로그램에 대한 저작권 문제로 재배포를 못하고 있었는데 이게 기회가 될듯싶당. '_'/
정리하자면,
- 싸이월드의 기분표시와 심볼 기능을 태터툴즈에 적용
- 태터툴즈 1.1이상에서 작동
- 플러그인 환경설정에서 입력받은 정보를 출력.(성별, 별자리,지역,혈액형)
- 기분상태와 간단프로필 출력여부 설정 가.
- 전체레이아웃 두가지(둥근타입/사각타입) 선택 가.
=======================================
수정//
style파일 하나의 누락이 있었습니다.ㅠㅜ
================================================
플러그인을 활성화 후에 스킨관리-사이드바에 가시면
'추가가능한 플러그인'의 목록에 나타납니다.
'06/11/14 수정사항
header와 footer를 삽입할수 있습니다.
- 테두리를 삽입한다던지 좌우측의 margin이나 padding값을 지정하는 등의 디자인을 구성할 수 있습니다. 이 때 스킨에서 테투리를 표시하는 소스코드를 그대로 넣어도 작동합니다.
'06/11/26 추가사항
사이드바를 지원하지 않는 스킨에서
{##_NFsign_P_##}
의 치환자를 사용하여 출력할 수 있습니다.
{와 }는 [와 ]로 변경해주세요.
Category : 데이터뱅크/Tatter Tip
술마시고 와서.
흐느적이며 작업을 해서
1.1용 레이어 팝업 공지 플러그인이 완성!
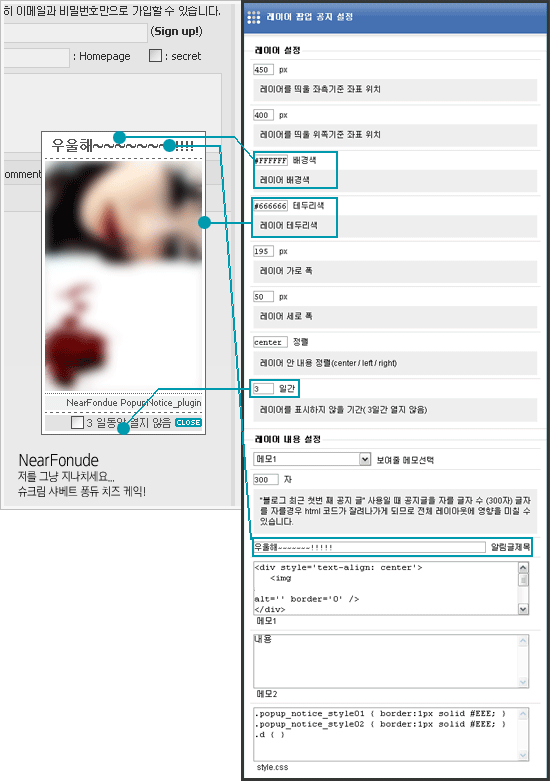
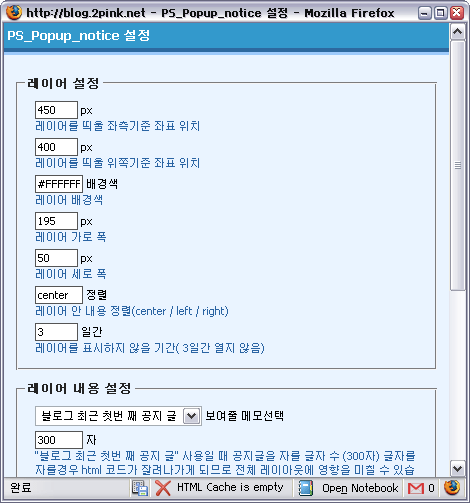
플러그인을 활성화 하면,
레이어 위치, 폭, 색상 등의 기본 레이어 정보와,
총 3가지의 메모를 출력할 수 있는 옵션설정에서,
공지의 내용을 표현하는, 블로그의 공지(blog url/notice)의 최근글을 뿌려주는 메모1과
나머지 html소스코드를 직접 입력할 수 있는 두개의 메모2와 메모3의 필드가 존재.
예제는 본 블로그에 적용된 "우울해~~" 레이어를 참조. '_'

술 때문에 어지럽군.
아.. 그러구보니 이 글은 29일 날짜에 쓸 글이 아니라 30일에 작성되어야 할 글인데..+_+
내일 다시 와서 보세요. -0
배포는 1.1이 나오고 난후..
흐느적이며 작업을 해서
1.1용 레이어 팝업 공지 플러그인이 완성!
플러그인을 활성화 하면,
레이어 위치, 폭, 색상 등의 기본 레이어 정보와,
총 3가지의 메모를 출력할 수 있는 옵션설정에서,
공지의 내용을 표현하는, 블로그의 공지(blog url/notice)의 최근글을 뿌려주는 메모1과
나머지 html소스코드를 직접 입력할 수 있는 두개의 메모2와 메모3의 필드가 존재.
예제는 본 블로그에 적용된 "우울해~~" 레이어를 참조. '_'

술 때문에 어지럽군.
아.. 그러구보니 이 글은 29일 날짜에 쓸 글이 아니라 30일에 작성되어야 할 글인데..+_+
내일 다시 와서 보세요. -0
배포는 1.1이 나오고 난후..
Category : 데이터뱅크/Tatter Tip

엠에쎈이나 네이통에서 이모티콘 대화와 비슷한 기능입니다.
태터툴즈에 기본으로 포함되어있는 EmoticonOnComment의 변형판이라 보심 되겠네요.
코드틀은 그대로에 이벤트 부분만 추가된 것입니다.
따라서 라이센스는 해당 플러그인의 본에 따르면 될듯합니다.
아이템수는 100여개입니다. 더 추가해도 되겠지만 추가부분은 사용자분들이 하셔도 될듯하네요.
많이 추가해보니 너무 아이콘이 많이 나와서 어지러워 보이더라구요.
따라서 지원되는 이모티콘은 플러그인의 index.php를 직접열어보세요.
일부 텍스트를 이모티콘으로 바꿔주는 과정에서 스크립트 오류라든지, 문제가 발생할수 있는 이모티콘은 주석처리하여두었습니다.
"좋아"와 "화장실" -_-b
imazing사용시 오류가 있다고 합니다.~ 안써봐나서. ㅠㅠ(ㅠ ㅠ)
!(느낌표)와 ?(물음표) 를 주석처리하였습니다.
imazing을 사용하지 않는다면 저 주석을 풀으셔도 될듯합니다만.
기타 javascript 등 에서 !(느낌표)와 ?(물음표)가 겹치면 오류가 날수 있으니. 환경에 맞게 활용하셔요~
Category : 데이터뱅크/Tatter Tip
skin.html의 <head></head>에
치환자
[##+FancyTooltips_PS+##]
를 추가. (+는 _ 로 대체)
환경설정에서 플러그인 활성화.
끝~
간단한 소스코드라 설명조차도 필요없을 듯..
그냥 소스 코드 넣을것 치환자로 대채해주는 역활밖에 없어나서 플러그인이라고 말하기도 거시기 한..
to. 스킨변경시마다 소스코드 넣는것 귀찮은 분들에게..
==사용법
각 링크에 title="This is the content of the FancyTooltips" 과 같은 방법으로 설명을 달아주기만 하면 그 타이틀이 툴팁으로 보여지게 됩니다.
제 블로그의 sidebar와 블로그 구석구석의 링크들을 참고하세요.
http://www.victr.lm85.com/projects/fancytooltips/
http://www.tattertools.com/bbs/view.ph ··· no%3D174
치환자
[##+FancyTooltips_PS+##]
를 추가. (+는 _ 로 대체)
환경설정에서 플러그인 활성화.
끝~
간단한 소스코드라 설명조차도 필요없을 듯..
그냥 소스 코드 넣을것 치환자로 대채해주는 역활밖에 없어나서 플러그인이라고 말하기도 거시기 한..
to. 스킨변경시마다 소스코드 넣는것 귀찮은 분들에게..
==사용법
각 링크에 title="This is the content of the FancyTooltips" 과 같은 방법으로 설명을 달아주기만 하면 그 타이틀이 툴팁으로 보여지게 됩니다.
제 블로그의 sidebar와 블로그 구석구석의 링크들을 참고하세요.
http://www.victr.lm85.com/projects/fancytooltips/
http://www.tattertools.com/bbs/view.ph ··· no%3D174
Category : 데이터뱅크/Tatter Tip
=서론
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용
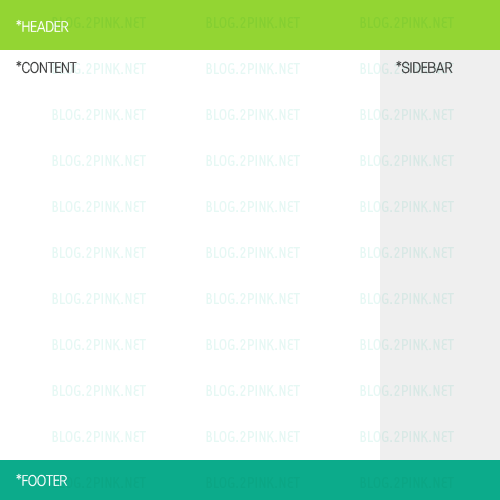
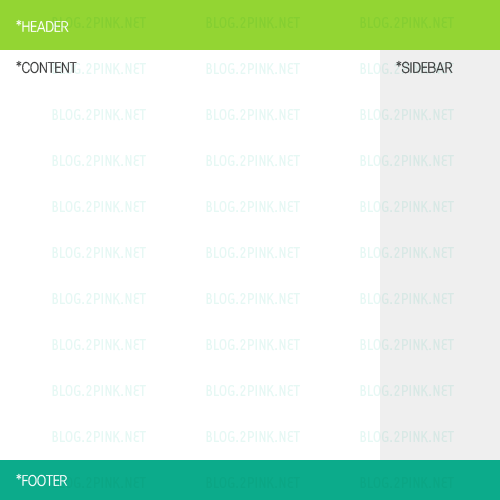
 그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
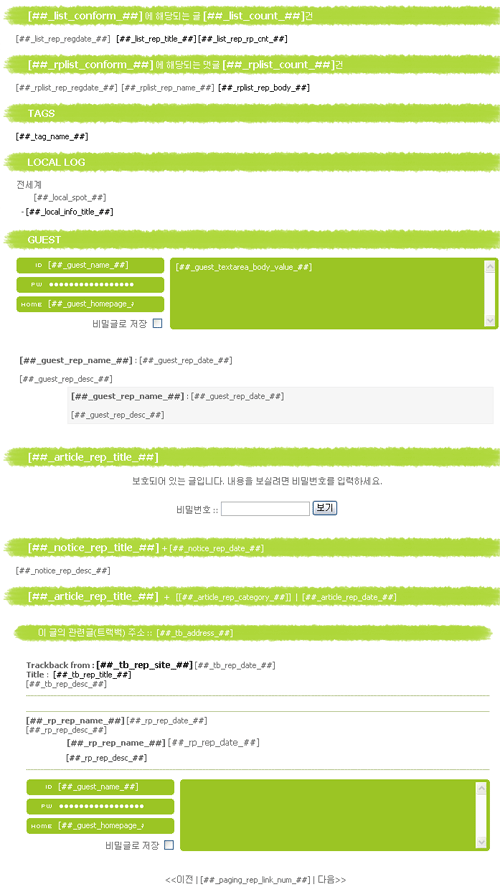
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은로 시작해서 로 끝나는 영역이 보여지게 되는것입니다.
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용

이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
==이미지보기==
태터에서는 header 부분에 있다고 가정하는 메뉴들(태그, 위치로그, 방명록 등)을 클릭했을 때보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
Category : 데이터뱅크/Tatter Tip
계정속도가 느려서 처음재생하는데 시간이 좀 걸릴수 있습니다.
기본적인 사용법과 swf 파일 다운로드는 아래의 링크를 참조.
미니위니 플래시 뮤직박스 0.1
아이콘 다운로드후 태터 images 폴더에 miniwini_flash_bgm.gif 라는 이름으로 업로드 하고
위 미니위니 링크에서 다운받은 miniwiniFlashMusicbox.swf는 태터 기본 폴더에 삽입.
태터에 스크립트 삽입
inc_global.php 를 열어 160여번째 줄의 function set_palette() 부분 아래 table 영역안에 해당 기능 아이콘을 보여줄 원하는 위치에 아래의 스크립트를 삽입.
more..
사용법
글 쓰기에 가서 음악파일(mp3)의 경로(http포함)를 마우스로 블럭시킨후 해당 플래시 뮤직 플레이어 삽입 아이콘을 클릭하면 자동으로 스크립트가 들어간다.
추가적으로 여러개의 음악파일을 동시에 재생하게 하려면..
음악파일경로,음악파일경로,음악파일경로 이렇게 , 으로 추가해서 해주면 된다.

 NF_Layer_notice.zip
NF_Layer_notice.zip