데이터뱅크/Web에 해당되는 글 10건
- 2009/02/22 IE6 flickering bug 2
- 2008/12/07 Making IE use PNG Alpha transparency 2
- 2008/02/28 이뻐진 TEXTCUBE 1.6 1
- 2006/05/21 SP2 판별 javascript
- 2006/05/12 IE 외 투명도 설정
- 2006/04/18 스크립트로 페이지를 이동시키자
- 2006/01/30 영문 입력시 테이블 깨짐 방지
- 2006/01/30 여러가지 체크로직 script
- 2006/01/09 이미지 링크 방지 .htaccess와 워터마킹이용 2
- 2004/08/30 해상도에 따라 스크롤바가 생기지 않는 최대영역
Category : 데이터뱅크/Web
간단히 말해, IE6에서 롤오버 이미지를 계속해서 재 읽는 버그
도데체 windows me 와 ie6은 어쩔 수 없단 말인가..
나두 웹 작업을 하지만, ie6은 뭐 그리 건들일게 많은지.
사용자마다 옵션-일반-임시파일을 '페이지 열 때 마다'가 아닌 '자동'으로 맞춰주면 된다지만..
이게 말이 쉽지.
with js
with css
도데체 windows me 와 ie6은 어쩔 수 없단 말인가..
나두 웹 작업을 하지만, ie6은 뭐 그리 건들일게 많은지.
사용자마다 옵션-일반-임시파일을 '페이지 열 때 마다'가 아닌 '자동'으로 맞춰주면 된다지만..
이게 말이 쉽지.
with js
with css
Category : 데이터뱅크/Web
This fix is deprecated and is no longer supported (meaning that I will not help you to get it working with your pages). It was only written to fill the gap while waiting for Internet Explorer to implement PNG alpha. That has now happened in IE 7. Although this fix can make it work in IE 6 as well, that is counter productive for the future of the Web. IE 6 is a major problem to Web developers (IE 7 is a problem as well, but for now, let's overlook that, since it does at least implement PNG alpha), and the sooner it stops being used, the better.
Instead of using this hack, users of IE 6 should be encouraged to upgrade to IE 7. Users who cannot upgrade to IE 7 (because IE 7 is not being released for most Windows operating systems) should use a better browser, such as Opera or Firefox. They have been abandoned by Microsoft.
This is not valid CSS, and it may cause problems in IE 7. If you want to make it valid, you can put the extra CSS in a conditional comment, and use that to protect IE 7, make it work in IE 5.5-6, and allow your page to validate. However, this would need to contain one CSS rule for each image, as the filter needs to be different for each image. For this reason, I assign an ID to each span, and then use the ID to set the filter.
set css mark
scrap from How To Create
include js or head area
set css mark
insert code
only <img> not op <background>
Instead of using this hack, users of IE 6 should be encouraged to upgrade to IE 7. Users who cannot upgrade to IE 7 (because IE 7 is not being released for most Windows operating systems) should use a better browser, such as Opera or Firefox. They have been abandoned by Microsoft.
This is not valid CSS, and it may cause problems in IE 7. If you want to make it valid, you can put the extra CSS in a conditional comment, and use that to protect IE 7, make it work in IE 5.5-6, and allow your page to validate. However, this would need to contain one CSS rule for each image, as the filter needs to be different for each image. For this reason, I assign an ID to each span, and then use the ID to set the filter.
set css mark
scrap from How To Create
And another road
include js or head area
set css mark
insert code
only <img> not op <background>
Category : 데이터뱅크/Web

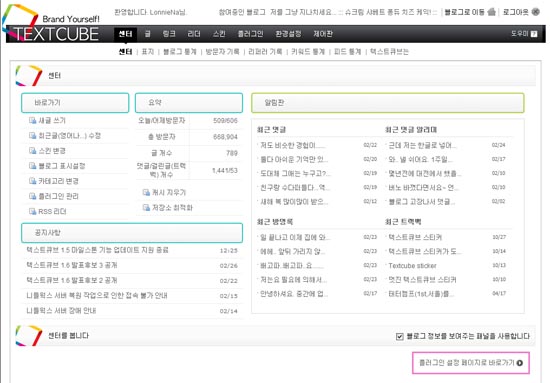
550 x 383 pixels

550 x 393 pixels

550 x 399 pixels
간단히 몇자 끄적끄적
쉽게 블로그에서 Q버튼을 눌러 보이는 로그인 페이지~
그리고 위에서 보이다시피 다중(팀)블로거를 위한 관리자 메뉴 추가
자세한 내용은 http://www.textcube.org
 를 참고~
를 참고~항상 블로그에 직접 1주일에 2~3번씩 업데이트하며 테스트하고 있지만,
지금은 rc3, 곧 나올 1.6을 기다리며..
Category : 데이터뱅크/Web
매번 링크 적을 때마다 귀차니즘 이었는데 .. 이거 딱이네..
스크립트로 페이지를 이동시키는 방법은 링크에 href="링크주소"를 걸어주는 방법보다 중복링크가 많을때 상당히 유용합니다.
js파일에 해당링크를 지정해두고 필요할때 꺼내 쓰기만 하면 되니까요 :)
실로 플래시메뉴를 만들때 이같은 방법으로 링크를 지정하면 플래시 파일의 수정없이 스크립트 파일만 간단히 고칠 수 있어 편리합니다.
아래는 문자를 이용하는 방법과 숫자를 이용하는 방법 2가지 예제가 있습니다.
어느것을 쓰셔도 무방하지만 숫자를 이용하는 방법에는 변수가 항상 숫자여야한다는 점을 주의하셔야합니다.
숫자를 이용하는 방법
문자를 이용하는 방법
스크립트로 페이지를 이동시키는 방법은 링크에 href="링크주소"를 걸어주는 방법보다 중복링크가 많을때 상당히 유용합니다.
js파일에 해당링크를 지정해두고 필요할때 꺼내 쓰기만 하면 되니까요 :)
실로 플래시메뉴를 만들때 이같은 방법으로 링크를 지정하면 플래시 파일의 수정없이 스크립트 파일만 간단히 고칠 수 있어 편리합니다.
아래는 문자를 이용하는 방법과 숫자를 이용하는 방법 2가지 예제가 있습니다.
어느것을 쓰셔도 무방하지만 숫자를 이용하는 방법에는 변수가 항상 숫자여야한다는 점을 주의하셔야합니다.
숫자를 이용하는 방법
js파일
function My(num) {
if ( num == 1)
{
location.href="/index.htm"
return;
}
if ( num == 2)
{
location.href="/etc/private.htm"
return;
}
}
html부분
<a href="My(1);" onfocus="this.blur()" title="기본정보변경">기본정보변경</a>
function My(num) {
if ( num == 1)
{
location.href="/index.htm"
return;
}
if ( num == 2)
{
location.href="/etc/private.htm"
return;
}
}
html부분
<a href="My(1);" onfocus="this.blur()" title="기본정보변경">기본정보변경</a>
문자를 이용하는 방법
js파일
function getTop(code) {
if ( code == "home")
{
location.href="/index.htm"
return;
}
if ( code == "login")
{
window.open('/login.htm','login','width=400,height=220');
return;
}
}
html부분
<a href="getTop('login');">로그인</a>
function getTop(code) {
if ( code == "home")
{
location.href="/index.htm"
return;
}
if ( code == "login")
{
window.open('/login.htm','login','width=400,height=220');
return;
}
}
html부분
<a href="getTop('login');">로그인</a>
* 스크랩 출처
Category : 데이터뱅크/Web
테이블이 늘어나는 경우
(td style="word-break:break-all;")
이미지로 인해 깨지는 테이블이 늘어나는 경우
테이블넓이에 따라 이미지만 보여준다.
(table style="table-layout:fixed;")
(td style="word-break:break-all;")
이미지로 인해 깨지는 테이블이 늘어나는 경우
테이블넓이에 따라 이미지만 보여준다.
(table style="table-layout:fixed;")
* 스크랩 출처
Category : 데이터뱅크/Web
개인 계정에서 블로그등의 사이트를 운영하시는 분들 중 가끔 외부에서의 컨텐츠 직링크로 인해 트래픽 초과에 걸리시는 분들이 많습니다. 트래픽 문제가 아니더라도, 무단 링크로 인해 저작권을 침해받는 경우도 있겠죠.
이를 해결하기 위해 레퍼러비교 같은 방법도 쓰곤 하는데, 아마 .htaccess 파일을 이용한 것도 많이들 아실 겁니다.
간단히, .htaccess와 워터마킹 기술을 이용해 이미지 링크 제어를 하는 법을 소개합니다.
일단, 이미지들이 저장되는 디렉토리에 .htaccess파일을 만듭니다. (이미 존재한다면 아래의 소스를 마지막에 추가하시면 됩니다.)
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} .*jpg$|.*gif$|.*png$ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !explug\.com [NC]
RewriteCond %{HTTP_REFERER} !eouia0\. [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !search\?q=cache [NC]
RewriteRule (.*) image.php?image=$1
...........
잠깐 설명을 하자면,
RewriteCond %{HTTP_REFERER} !explug\.com [NC]
RewriteCond %{HTTP_REFERER} !eouia0\. [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !search\?q=cache [NC]
이 부분에 링크를 허용할 URL들을 기재합니다. 정규식 패턴이므로 잘 알아서.. :)
위의 예의 경우 explug.com, eouia0가 포함되는 사이트, google 등에 링크를 허용한 경우입니다. 이 경우에는 원본 이미지를 마음대로 가져다 쓸 수 있습니다.
그외의 URL에서 링크가 걸릴 경우에는
RewriteRule (.*) image.php?image=$1
에 따라, image.php?image=파일이름 으로 리다이렉트됩니다. 만약 그냥 링크 자체를 끊고 싶으시다면 여기에 아무거나 써주셔도 되지요.
이제 워터마킹 처리를 위해 image.php를 작성합니다. GD라이브러리를 사용했으므로 GD가 사용가능한 계정이어야 합니다.
define ("WATERMARK", "watermark.jpg");
header("Content-type: image/jpeg");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
$pic = strip_tags( $_GET['image'] );
$image_url = urldecode($pic);
if (!@fopen($image_url, "r")) {
$dst_img = imagecreatefromjpeg(WATERMARK);
$res = imagejpeg($dst_img, "", 100);
die();
}
$file = pathinfo($image_url);
switch(strtoupper($file["extension"])) {
case "JPG":
$src_img = imagecreatefromjpeg($image_url);
break;
case "GIF":
$src_img = imagecreatefromgif($image_url);
break;
case "PNG":
$src_img = imagecreatefrompng($image_url);
break;
}
$src_w = imagesx($src_img);
$src_h = imagesy($src_img);
$portion = $src_h / $src_w;
$dest_w = 300;
$dest_h = round($dest_w * $portion);
$dst_img = imagecreatetruecolor($dest_w, $dest_h);
imagecopyresized($dst_img, $src_img, 0, 0, 0, 0, $dest_w, $dest_h, $src_w, $src_h);
$watermark = imagecreatefromjpeg(WATERMARK);
$watermark_w = imagesx($watermark);
$watermark_h = imagesy($watermark);
$overlay_img = imagecreatetruecolor($watermark_w, $watermark_h);
imagecopy($overlay_img, $watermark, 0,0,0,0, $watermark_w, $watermark_h);
imagedestroy($watermark);
$white = imagecolorallocate($overlay_img, 0xFF, 0xFF, 0xFF);
imagecolortransparent($overlay_img, $white);
$offsetX = $dest_w - $watermark_w - 3;
$offsetY = $dest_h - $watermark_h - 3;
imagecopymerge($dst_img,$overlay_img,$offsetX,$offsetY,0,0,$watermark_w,$watermark_h, 100);
imagedestroy($overlay_img);
$res = imagejpeg($dst_img, "", 100);
imagedestroy($dst_img);
?>
링크를 허용한 사이트에서는 원본이, 링크를 허용하지 않은 사이트에서는 image.php에 의해 워터마크처리된 이미지로 링크가 걸리게 됩니다. 여기에서는 예를 위해 워터마킹 처리된 이미지의 사이즈를 가로 300으로 고정시켰지만 이 부분은 적당히 소스를 고치시면 원하는 대로 적용시키실 수 있으실 겁니다.
이를 해결하기 위해 레퍼러비교 같은 방법도 쓰곤 하는데, 아마 .htaccess 파일을 이용한 것도 많이들 아실 겁니다.
간단히, .htaccess와 워터마킹 기술을 이용해 이미지 링크 제어를 하는 법을 소개합니다.
일단, 이미지들이 저장되는 디렉토리에 .htaccess파일을 만듭니다. (이미 존재한다면 아래의 소스를 마지막에 추가하시면 됩니다.)
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} .*jpg$|.*gif$|.*png$ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !explug\.com [NC]
RewriteCond %{HTTP_REFERER} !eouia0\. [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !search\?q=cache [NC]
RewriteRule (.*) image.php?image=$1
...........
잠깐 설명을 하자면,
RewriteCond %{HTTP_REFERER} !explug\.com [NC]
RewriteCond %{HTTP_REFERER} !eouia0\. [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !search\?q=cache [NC]
이 부분에 링크를 허용할 URL들을 기재합니다. 정규식 패턴이므로 잘 알아서.. :)
위의 예의 경우 explug.com, eouia0가 포함되는 사이트, google 등에 링크를 허용한 경우입니다. 이 경우에는 원본 이미지를 마음대로 가져다 쓸 수 있습니다.
그외의 URL에서 링크가 걸릴 경우에는
RewriteRule (.*) image.php?image=$1
에 따라, image.php?image=파일이름 으로 리다이렉트됩니다. 만약 그냥 링크 자체를 끊고 싶으시다면 여기에 아무거나 써주셔도 되지요.
이제 워터마킹 처리를 위해 image.php를 작성합니다. GD라이브러리를 사용했으므로 GD가 사용가능한 계정이어야 합니다.
define ("WATERMARK", "watermark.jpg");
header("Content-type: image/jpeg");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
$pic = strip_tags( $_GET['image'] );
$image_url = urldecode($pic);
if (!@fopen($image_url, "r")) {
$dst_img = imagecreatefromjpeg(WATERMARK);
$res = imagejpeg($dst_img, "", 100);
die();
}
$file = pathinfo($image_url);
switch(strtoupper($file["extension"])) {
case "JPG":
$src_img = imagecreatefromjpeg($image_url);
break;
case "GIF":
$src_img = imagecreatefromgif($image_url);
break;
case "PNG":
$src_img = imagecreatefrompng($image_url);
break;
}
$src_w = imagesx($src_img);
$src_h = imagesy($src_img);
$portion = $src_h / $src_w;
$dest_w = 300;
$dest_h = round($dest_w * $portion);
$dst_img = imagecreatetruecolor($dest_w, $dest_h);
imagecopyresized($dst_img, $src_img, 0, 0, 0, 0, $dest_w, $dest_h, $src_w, $src_h);
$watermark = imagecreatefromjpeg(WATERMARK);
$watermark_w = imagesx($watermark);
$watermark_h = imagesy($watermark);
$overlay_img = imagecreatetruecolor($watermark_w, $watermark_h);
imagecopy($overlay_img, $watermark, 0,0,0,0, $watermark_w, $watermark_h);
imagedestroy($watermark);
$white = imagecolorallocate($overlay_img, 0xFF, 0xFF, 0xFF);
imagecolortransparent($overlay_img, $white);
$offsetX = $dest_w - $watermark_w - 3;
$offsetY = $dest_h - $watermark_h - 3;
imagecopymerge($dst_img,$overlay_img,$offsetX,$offsetY,0,0,$watermark_w,$watermark_h, 100);
imagedestroy($overlay_img);
$res = imagejpeg($dst_img, "", 100);
imagedestroy($dst_img);
?>
링크를 허용한 사이트에서는 원본이, 링크를 허용하지 않은 사이트에서는 image.php에 의해 워터마크처리된 이미지로 링크가 걸리게 됩니다. 여기에서는 예를 위해 워터마킹 처리된 이미지의 사이즈를 가로 300으로 고정시켰지만 이 부분은 적당히 소스를 고치시면 원하는 대로 적용시키실 수 있으실 겁니다.
* 스크랩 출처
Category : 데이터뱅크/Web
익스플로러 기준으로 위에 파일, 편집, 보기, 이런거 있는 메뉴바와
큰 아이콘으로 된 뒤로, 앞으로, 중지 이런것이 있는 도구바, 주소랑
연결이 한줄씩 있을 경우 익스에 가득 차는 크기를 알려 드리겠습니다.
800 x 600 해상도에서는 770 x 416 크기가 익스에 딱 맞아 들어갑니다.
1024 x 786 경우에는 996 x 572 가 맞습니다.
572는 1~2 필셀 정도? 틀릴 수도 있습니다.
1024×768 : (1004 × 617) / 800×600 : (780×449)
큰 아이콘으로 된 뒤로, 앞으로, 중지 이런것이 있는 도구바, 주소랑
연결이 한줄씩 있을 경우 익스에 가득 차는 크기를 알려 드리겠습니다.
800 x 600 해상도에서는 770 x 416 크기가 익스에 딱 맞아 들어갑니다.
1024 x 786 경우에는 996 x 572 가 맞습니다.
572는 1~2 필셀 정도? 틀릴 수도 있습니다.
1024×768 : (1004 × 617) / 800×600 : (780×449)







