데이터뱅크에 해당되는 글 37건
- 2010/12/03 [아이폰테마] 다이얼패드 모음 4
- 2009/02/22 IE6 flickering bug 2
- 2008/12/27 무료이미지
- 2008/12/07 Making IE use PNG Alpha transparency 2
- 2008/02/28 이뻐진 TEXTCUBE 1.6 1
- 2007/04/17 레이어 팝업 공지 플러그인 19
- 2007/01/09 이미 달려버린 수많은 스팸 트랙백 쉽게 삭제를 29
- 2006/12/10 miniRSS Reader plugin 16
- 2006/11/11 플래시 방문자 통계 그래프 2
- 2006/11/03 Firefox에서 마우스 우클릭방지 이벤트 무시 1
- 2006/10/30 태터툴즈 용 싸이월드 심볼 플러그인(Last modified '06/11/26) 67
- 2006/10/29 레이어 팝업 공지 플러그인 2
- 2006/10/20 스킨 라이센스 안내
- 2006/10/20 [태터스킨]Ep15_The Seasons 67
- 2006/07/09 Kahula Milk (칼루아 밀크) 4
- 2006/06/23 [태터스킨]ep12_miNarueU_part1 34
- 2006/05/21 SP2 판별 javascript
- 2006/05/20 [태터스킨]ep12_miNarueU_part2_mini 25
- 2006/05/18 Text2Emoticon Plugin 14
- 2006/05/12 IE 외 투명도 설정
- 2006/05/08 [태터스킨]ep10_Anduepoir 12
- 2006/04/28 Fancy Tooltips plug-in 5
- 2006/04/26 차(茶) 이야기
- 2006/04/18 스크립트로 페이지를 이동시키자
- 2006/03/26 [태터스킨]ep06_BnW_D_part1 14
- 2006/03/03 태터 스킨 제작시 아주 작은 팁 18
- 2006/02/27 [태터스킨]ep06_BnW_D_part2 28
- 2006/02/18 [태터스킨]ep04 NoonFlower(last update-06/04/27) 71
- 2006/02/13 [태터스킨]ep01 YellowTree 19
- 2006/02/11 [태터스킨]ep02 Spring_Mini 34
Category : 데이터뱅크/Apple
after extract, into themexxxxxx folder
with springboard.
#1 Mina Sin Dialpad theme (신민아 다이얼패드 테마)

#2 SaeKyung Sin Dialpad theme (신세경 다이얼패드 테마)

#3 IU Dialpad theme (아이유 다이얼패드 테마)

This is own theme.
Don't distribute this file except to me and olny my site.
직접 작업했습니다.
재배포를 원하지 않습니다. 링크로 대신해주시길 바랍니다.
Category : 데이터뱅크/Web
도데체 windows me 와 ie6은 어쩔 수 없단 말인가..
나두 웹 작업을 하지만, ie6은 뭐 그리 건들일게 많은지.
사용자마다 옵션-일반-임시파일을 '페이지 열 때 마다'가 아닌 '자동'으로 맞춰주면 된다지만..
이게 말이 쉽지.
with js
with css
Category : 데이터뱅크/Web
Instead of using this hack, users of IE 6 should be encouraged to upgrade to IE 7. Users who cannot upgrade to IE 7 (because IE 7 is not being released for most Windows operating systems) should use a better browser, such as Opera or Firefox. They have been abandoned by Microsoft.
This is not valid CSS, and it may cause problems in IE 7. If you want to make it valid, you can put the extra CSS in a conditional comment, and use that to protect IE 7, make it work in IE 5.5-6, and allow your page to validate. However, this would need to contain one CSS rule for each image, as the filter needs to be different for each image. For this reason, I assign an ID to each span, and then use the ID to set the filter.
set css mark
scrap from How To Create
include js or head area
set css mark
insert code
only <img> not op <background>
Category : 데이터뱅크/Web



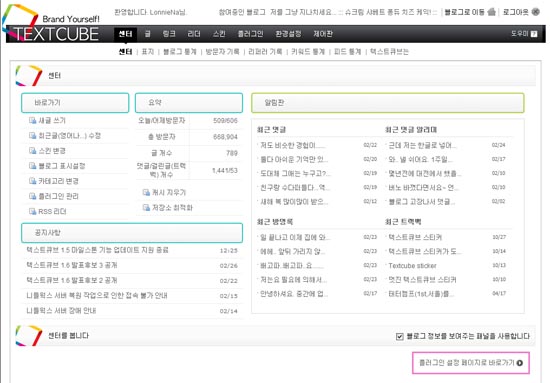
간단히 몇자 끄적끄적
쉽게 블로그에서 Q버튼을 눌러 보이는 로그인 페이지~
그리고 위에서 보이다시피 다중(팀)블로거를 위한 관리자 메뉴 추가
자세한 내용은 http://www.textcube.org
 를 참고~
를 참고~항상 블로그에 직접 1주일에 2~3번씩 업데이트하며 테스트하고 있지만,
지금은 rc3, 곧 나올 1.6을 기다리며..
Category : 데이터뱅크/Tatter Tip

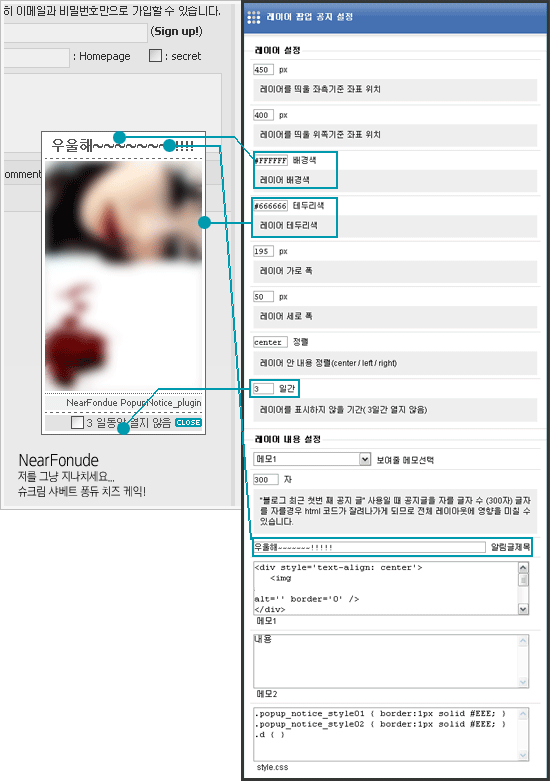
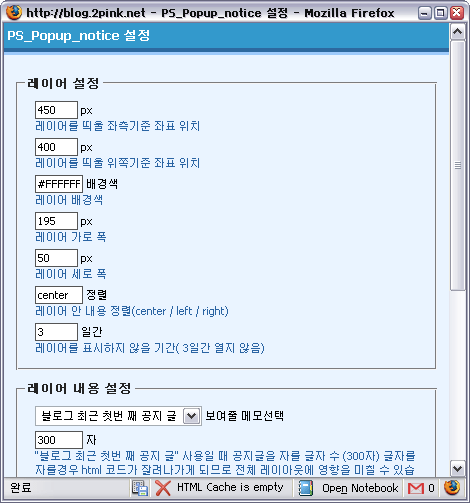
- 플러그인명 : NF_Layer_notice
- 버전 : 0.23
- 작동환경 : 태터툴즈 1.1 이상
- 라이센스 : 저작자 정보를 삭제하지 않는 범위 내에서 수정가능
위의 라이센스에 동의합니다..
- 설정방법
plugin폴더에 업로드
플러그인을 사용중으로 변경 후 환경설정(위 그림 참고).
- etc.
메모설정에서 블로그 최근 첫번째 공지글 출력은 아직 작동하지 않습니다.
Category : 데이터뱅크/Tatter Tip
태터툴즈 소스를 수정합니다. 이에 문제가 발생할수 있으니 주의해주세요.
EAS의 막강한 기능이 있긴하나, 미쳐 블로그를 관리하지 못해 수많은 스팸 트랙백이 달린경우가 있다. 이 때 30개씩 지우려면 힘들지..ㅜ 5만개 지우려다 이 방법을 썼지..
태터툴즈폴더/blog/owner/entry/trackback/
폴더안에 index.php를 열어 1500 line 부근에 아래의 코드를 확인합니다.
for($i=10;$i<=30;$i+=5){
if($i==$perPage){?>
<option value="<?php
echo $i;?>" selected="selected"><?php
echo $i;?></option>
<?php
}else{?>
<option value="<?php
echo $i;?>"><?php
echo $i;?></option>
<?php
}
}?>
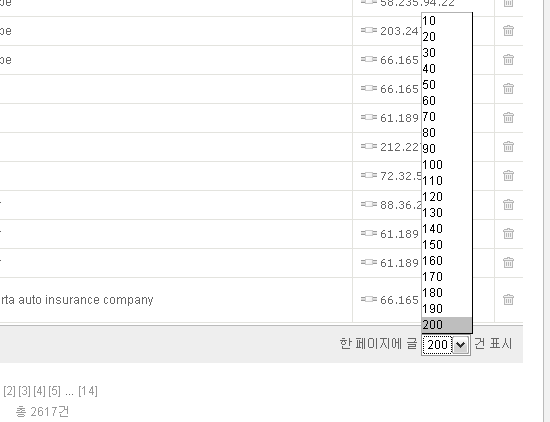
아래와 같이 수정합니다.
페이지당 글 수 10개부터 200개까지 10개 간격으로 출력옵션
for($i=10;$i<=200;$i+=10){
if($i==$perPage){?>
<option value="<?php
echo $i;?>" selected="selected"><?php
echo $i;?></option>
<?php
}else{?>
<option value="<?php
echo $i;?>"><?php
echo $i;?></option>
<?php
}
}?>

이제 한번에 200개씩 스팸트랙백을 삭제할 수 있습니다.~!!
Category : 데이터뱅크/Tatter Tip

+ 원본 소스
---- ---- ---- ---- ---- ----
miniRss Reader
제 작: gubok kim (email : previl@hanmail.net, homepage : http://dev.previl.net)
제작일: 2005.12.12
---- ---- ---- ---- ---- ----
제작자의 허락하에 태터툴즈 플러그인으로 배포합니다.
원본 소스에 대한 저작권은 위의 저작자에 따릅니다.
소켓을 이용한 miniRss Reader입니다.
서버에 iconv가 설치되어 있어야 됩니다.
iconv 가 설치되지 않은 곳에서는 한글이 제대로 나오지 않을 수 있습니다.
주) 다양한 환경에서 테스트해보지 않았지만 일부 서버에서,
파이어폭스로 구동시 초기에 리더가 읽혀지지 않는 현상과,
1~10까지의 채널 버튼의 모양이 달리 형성됨을 확인했으나,
정확한 오류를 확인할 수가 없어 수정치 못했습니다.
+ 사용방법
1. 사이드바를 지원하는 스킨
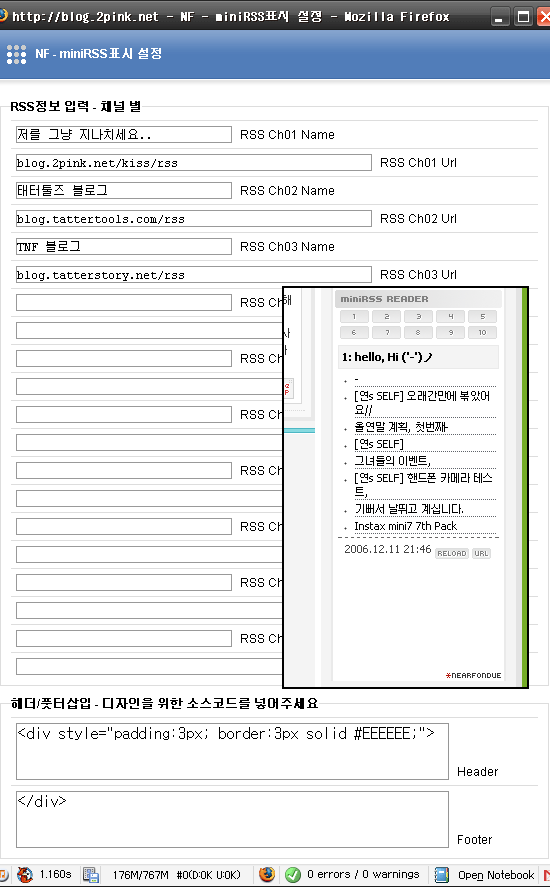
플러그인을 활성화 후 플러그인 설정에서 채널별 RSS주소(http:// 제외)와 블로그 제목을 입력합니다.
스킨에 따라 header/footer영역의 디자인을 설정합니다.(스킨의 소스코드 그대로 넣으셔도 됩니다)
스킨관리-사이드바 영역에 추가가능한 플러그인 목록에 나타납니다.
2. 사이드바를 지원하지 않는 스킨
플러그인을 활성화 후 플러그인 설정에서 채널별 RSS주소(http:// 제외)와 블로그 제목을 입력합니다.
사이드바 영역에 [##_NFminiRSS_T_##] 를 이용해 치환합니다.
미리보기는 제 블로그 사이드바 영역에서 확인하실 수 있습니다.
Reader에 대한 프로그램적 문의는 원 저작자가 아니기에 직접적으로 답해드리기 힘듭니다.
태터툴즈 플러그인으로 사용 문의에 대한 부분만 답할 수 있을듯합니다.
Category : 데이터뱅크/Tatter Tip

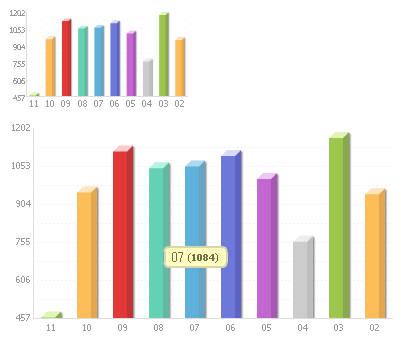
미리보기
http://blog.2pink.net/plugins/_FlashCounter/eb3.php
원 소스코드+swf 링크

Category : 데이터뱅크/Tatter Tip

그 설정기능을 이용해서 각각의 띠, 별자리, 혈액형 정보를 입력받아
각각에 맞는 이미지와 내용을 사이드바에 출력해주는 플러그인..
이미 어느정도의 형태는 나왔는데,
문제는 이미지의 저작권과 띠별 이미지와 정보가 정말 부족햐..
나머지 별자리와, 띠, 혈액형에 대한 정보는 이미 여러 미니홈피를 둘러(사실 300여개의 미니홈피을 돌아봤지) 정보를 얻었는데 막상 나같은경우라도 띠보단 별자리를 선호하기에 띠에 대한 정보는 12지에서 단 4개밖에 얻을 수 없었어.
이미지를 직접 만들어버려도 되긴하는데 위의 3가지 정보만 따져도 이미지만 100여개가 넘더라구.
작은 이미지에 큰이미지에..
이 역시도 1.1발표후에 나가야하는건 당연한것이고, 정보가 얻어져야.. 그냥 띠 정보는 빼버릴까..
어차피 띠보단 선호도가 높은 별자리가 있으니..
'06/10/30 pm
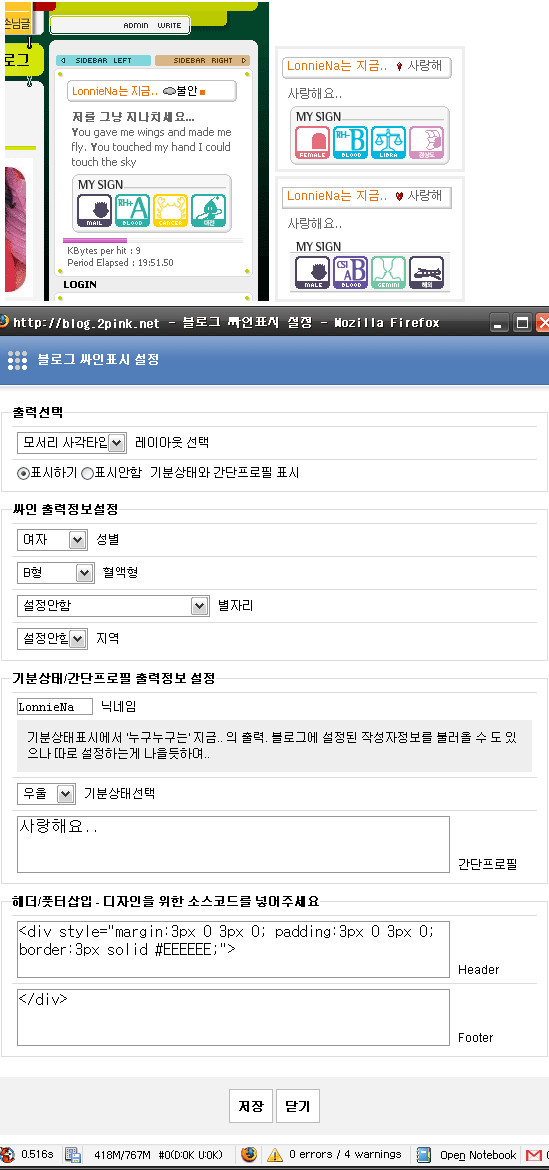
사이드바 우측에~ 완성!.
디자인은 지금의 사각형과 모서리 둥근형으로 두가지를 플러그인 환경설정에서 할수 있지.

근데 생각해보니 지금 사용중인 싸이월드 형 기분표시 플러그인과 함께쓰고 있는데
이 심볼 플러그인에 기분표시까지 넣어도 되겠다는 생각이 드는군.
기분표시는 저녁에 작업을..
저녁! 기분표시 출력까지 완성~
기분표시 출력 여부 설정가능..
그동안 내 기분표시 플러그인 요청하신분들께 프로그램에 대한 저작권 문제로 재배포를 못하고 있었는데 이게 기회가 될듯싶당. '_'/
정리하자면,
- 싸이월드의 기분표시와 심볼 기능을 태터툴즈에 적용
- 태터툴즈 1.1이상에서 작동
- 플러그인 환경설정에서 입력받은 정보를 출력.(성별, 별자리,지역,혈액형)
- 기분상태와 간단프로필 출력여부 설정 가.
- 전체레이아웃 두가지(둥근타입/사각타입) 선택 가.
=======================================
수정//
style파일 하나의 누락이 있었습니다.ㅠㅜ
================================================
플러그인을 활성화 후에 스킨관리-사이드바에 가시면
'추가가능한 플러그인'의 목록에 나타납니다.
'06/11/14 수정사항
header와 footer를 삽입할수 있습니다.
- 테두리를 삽입한다던지 좌우측의 margin이나 padding값을 지정하는 등의 디자인을 구성할 수 있습니다. 이 때 스킨에서 테투리를 표시하는 소스코드를 그대로 넣어도 작동합니다.
'06/11/26 추가사항
사이드바를 지원하지 않는 스킨에서
{##_NFsign_P_##}
의 치환자를 사용하여 출력할 수 있습니다.
{와 }는 [와 ]로 변경해주세요.
Category : 데이터뱅크/Tatter Tip
흐느적이며 작업을 해서
1.1용 레이어 팝업 공지 플러그인이 완성!
플러그인을 활성화 하면,
레이어 위치, 폭, 색상 등의 기본 레이어 정보와,
총 3가지의 메모를 출력할 수 있는 옵션설정에서,
공지의 내용을 표현하는, 블로그의 공지(blog url/notice)의 최근글을 뿌려주는 메모1과
나머지 html소스코드를 직접 입력할 수 있는 두개의 메모2와 메모3의 필드가 존재.
예제는 본 블로그에 적용된 "우울해~~" 레이어를 참조. '_'

술 때문에 어지럽군.
아.. 그러구보니 이 글은 29일 날짜에 쓸 글이 아니라 30일에 작성되어야 할 글인데..+_+
내일 다시 와서 보세요. -0
배포는 1.1이 나오고 난후..
Category : 데이터뱅크/Tatter Skin
1. 스킨 내 제작자 정보를 제외시키지 않는 조건내에서 편하게 수정 가능하나 재배포는 허용치 않습니다.
1.1 이에 대해 현 NearFondue 스킨이나 사이트내 컨텐츠, 아이콘, 이미지를 무단으로 허락없이 스킨수정의 용도에 사용하시면 안됩니다.
공개된 부분에 대해서만 허락합니다.
2. 더불어 그외 무단 펌, 배포를 금합니다. 이외의 사항은 크리에이트브 저작권 표시에 따릅니다.
2.1 NearFondue는 Some Right 저작권 구분에 따릅니다.

이 사이트 저작물은 크리에이티브 커먼즈 코리아 저작자표시-비영리-변경금지 2.0 South Korea 라이센스에 따라 이용하실 수 있습니다.
=사용알림=
1. 스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
2. 스킨에대한 의견이나 오류정보등의 글을 제외한 비방성 글은 가감히 거부합니다.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
따라서 이 글은 신규 스킨이 배포되는 시점으로 글이 이동 되기에 전체적인 블로그의 내용과 연관성이 떨어질수 있습니다.
* 블로그의 내용중에 이 글만 보이는 시점이 발견되면, 블로그내 조만간 새 스킨의 배포가 예정되어있음을 말하기도 합니다.
이는 이 글 바로 아랫글로 신규 스킨 글이 등록되어 비공개 상태이거나 공개 예약 상태임을 말합니다.
Category : 데이터뱅크/Tatter Skin
태터툴즈 스킨컨테스트 가작당선작입니다.
=== 주의 ==================================================
본 스킨은 태터툴즈 1.1RC1 이상에서만 작동합니다.!!
티스토리와 1.0.6.1 이하에선 정상 작동하지 않습니다.
===========================================================

아래는 스킨압축파일에 첨부된 readme.txt전문입니다.
====================================================================
information
====================================================================
Name : Near Fondue - ep15 The Seasons
Version : 1.14 ('06/11/11)
Author : NearFondue - WhiteD / LonnieNa
Url : http://blog.2pink.net
Email : love@ruru.info
====================================================================
Skin description:
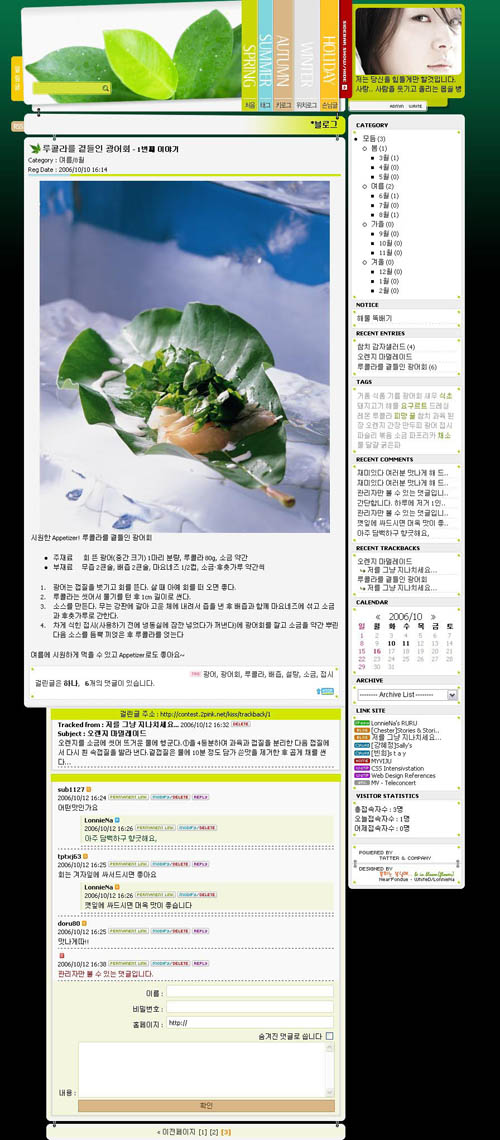
-사계절에 아름답고 다양한 색의 세계에 빠져보세요.
body ID를 사용하여 페이지별/카테고리별/사이드바 컨텐츠별 스타일이 다르게 디자인 되어있습니다.(이로인해 1.0.6.1이하에선 정상 작동하지 않습니다.)
-사이드바 시스템이 사용되었습니다.
-키워드기능을 포함하고 있습니다.
"스킨관리-사이드바" 에서 사이드바 설정으로 스킨 변경이 가능합니다.
-본문내용 폭 550px 입니다.(태터툴즈 기본스킨 폭에 맞춰져 있습니다.)
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-프로필 이미지는 190px + 120px 일때 가장 이쁘게 보입니다.
-프로필 텍스트는 프로필 이미지가 위와 같다는 조건하에,
한글 30자 이내로 작성되었을 때 가장 이쁘게 보입니다.
-스킨설정
* Sidebar영역 카테고리는 [##_category_list_##]치환자 사용.
license : 스킨 내 제작자 정보를 제외시키지 않는 조건내에서 자유롭게 수정 가능하나
재배포는 허용치 않습니다.
etc.
일부 이미지 경계선의 Anti Alias 문제로 전체적인 배경이미지 변경지원은 제한적으로만 가능합니다.
상단 Header영역을 벗어난 부분이하로 출력될 배경이미지를 삽입하시면 됩니다.
~B108 ('06/10/10)
-index.xml 추가/수정
-style.css 수정
B109 ('06/10/13)
-etc.
B110 ('06/10/16)
-코멘트가 한개일 때 표현방식 수정
-누락된 preview.gif 파일 추가
-관리자-사이드바 관리 효율을 높이기 위한 sidebar 영역 분리(sidebar1, sidebar2)
-공지페이지 등록일자 중복 치환자 삭제
B111 ('06/10/22)
-1.1rc1에서 변경된 css - class에 맞게 수정
-etc.
B112 ('06/10/23)
-달력 오늘날짜 표시
-카테고리 출력시 글 제목 타이틀 클래스 적용이 안되는 문제 수정
B113 ('06/10/28)
-블로그 타이틀 레이어 삭제(IE에서 정상작동하지 않음)
-IE Flash 활성화 스크립트 제어 제거(로딩에따라 달라짐으로 인해 제거)
-sidebar 컨텐츠가 많아 스크롤이 생길수 있음에 sidebar영역을 Left/Right로 분리
-etc.
B114 ('06/11/08)
-1.1업데이트 내용에따른 페이징부분 클래스 수정
-etc.
이후 1.1OR이 나오고 나면 배포할,
아시는 분만 아시는 Ep13 AppleTree와 ep04 NoonFlower Part2가 대기 중입니다.
Category : 데이터뱅크/Life/Food

- 열량 210kcal
- 조리시간 30분
- 가격대 5000원 이하
- 재료
- 우유 200cc,
칼루아 50cc, 꿀 2큰술, 통계피 1조각(20g)
- 우유 200cc,
- 조리법
- 우유에 꿀을 넣고 잘 풀어지도록 젓는다.
- 칼루아를 넣고 다시 한 번 잘 저은 다음 통계피를 넣는다. 통계피가 서서히 녹으면서 은은한 계피 향을 즐길 수 있다.
Category : 데이터뱅크/Tatter Skin

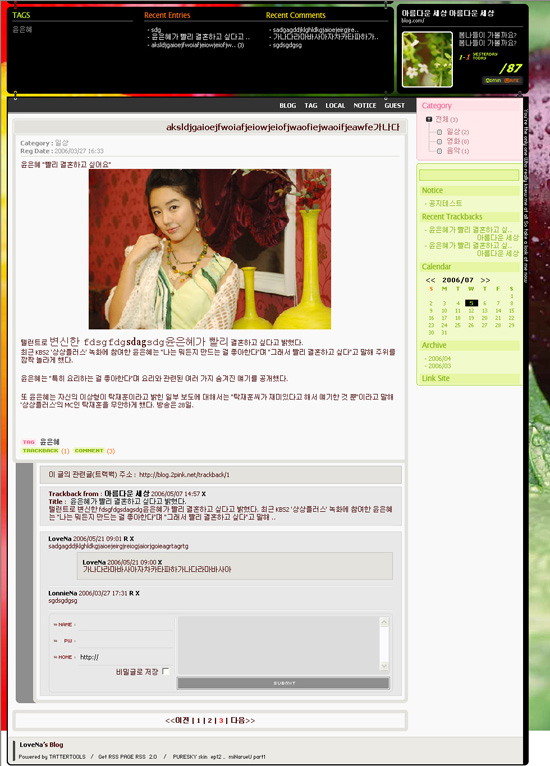
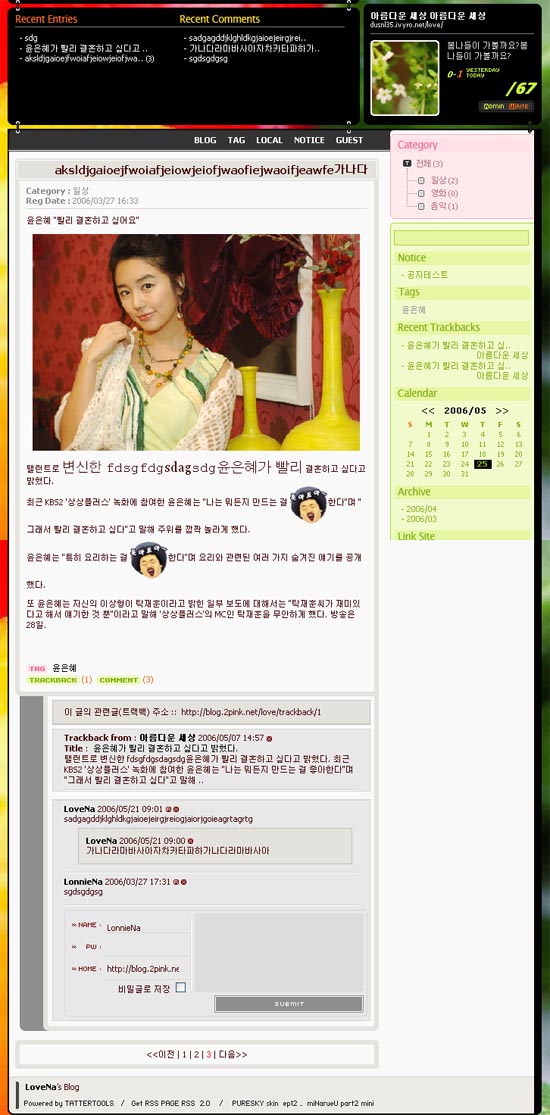
miNarueU_part2_mini 와는 달리 가로폭 660px로 설정되어있습니다.
1.0.5 이상을 권장합니다.
1.0.5 에서 적용되는 블로그에서 글 수정 팝업창 에디터를 띄우는 스크립트가 포함되어있습니다.
물론 1.0.4 버전에서는 이 부분을 제외하면 정상 작동합니다.
미리보기
http://dusnl35.ivyro.net
해당블로그는 miNarueU_part2_mini를 사용중이며, part1과는 본문의 가로 폭만 차이가 있습니다.
더불어 관리자에 의해 임으로 스킨이 변경될 수 있습니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
-본문내용폭 660px 정도 입니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-블로그 설명은 스킨에서 보기에 세줄까지는 무난히 괜찮아 보입니다. 그 이상은 레이아웃이 틀어질수 있습니다.
-블로그 제목은 15자 이내로 작성해주셔야 깔끔하게 보입니다.
-프로필 이미지 폭은 가로+세로 91px+100px입니다.
좁은 공간에 넣은 스킨이라 타 스킨으로 변경시 다시 프로필 이미지를 변경해야하는 번거로움이 있을까 싶어 스킨파일에서 프로필 이미지를 따옵니다.
img_profile.gif 를 수정해주세요.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 696번 째 줄의 <!-- 와 707번 째 줄의 -->를 삭제하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
Category : 데이터뱅크/Tatter Skin

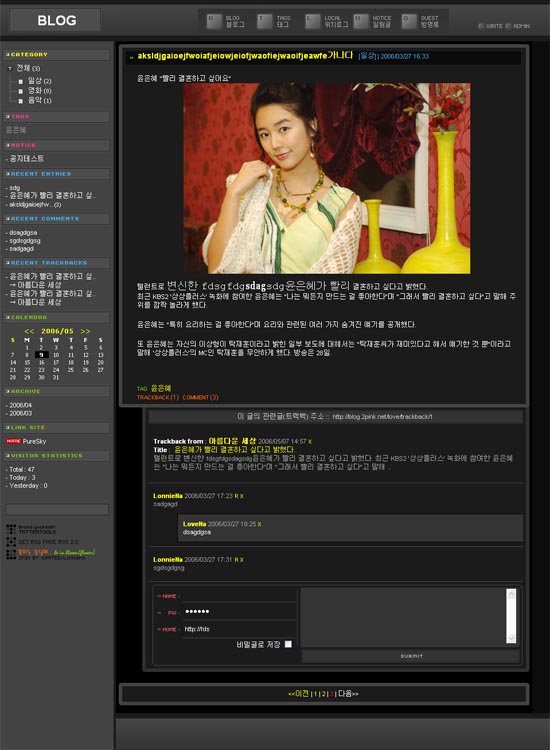
1.0.5 이상을 권장합니다.
1.0.5 에서 적용되는 블로그에서 글 수정 팝업창 에디터를 띄우는 스크립트가 포함되어있습니다.
물론 1.0.4 버전에서는 이 부분을 제외하면 정상 작동합니다.
미리보기
http://dusnl35.ivyro.net
해당블로그 관리자에 의해 임으로 스킨이 변경될 수 있습니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다
-본문내용폭 430px 정도 입니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-좁은 공간에 다수의 내용을 포함하려하니 제한적인 내용이 좀 많습니다.
-블로그 설명은 스킨에서 보기에 세줄까지는 무난히 괜찮아 보입니다. 그 이상은 레이아웃이 틀어질수 있습니다.
-블로그 제목은 15자 이내로 작성해주셔야 깔끔하게 보입니다.
-프로필 이미지 폭은 가로+세로 91px+100px입니다.
미니 스킨이라 타 스킨으로 변경시 다시 프로필 이미지를 변경해야하는 번거로움이 있을까 싶어 스킨파일에서 프로필 이미지를 따옵니다.
img_profile.gif 를 수정해주세요.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 708번 째 줄의 <!-- 와 720번 째 줄의 -->를 삭제하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
sidebar의 컨텐츠를 초기 열려있게 하려면.
초기값이 열리면 모든 컨텐츠들이 모두 다 열려있게 되고 닫히면 모두다 닫혀있게 같이 움직입니다.
skin.html파일의 상단 부분에 보면.
쿠키를 제어하는 부분이 있습니다.
그 중간 부분..
return "none"; 를
return ""; 로
setCookie( id, "inline" , "7" ); 를
setCookie( id, "" , "" ); 로
변경해주세요.
Category : 데이터뱅크/Tatter Tip

엠에쎈이나 네이통에서 이모티콘 대화와 비슷한 기능입니다.
태터툴즈에 기본으로 포함되어있는 EmoticonOnComment의 변형판이라 보심 되겠네요.
코드틀은 그대로에 이벤트 부분만 추가된 것입니다.
따라서 라이센스는 해당 플러그인의 본에 따르면 될듯합니다.
아이템수는 100여개입니다. 더 추가해도 되겠지만 추가부분은 사용자분들이 하셔도 될듯하네요.
많이 추가해보니 너무 아이콘이 많이 나와서 어지러워 보이더라구요.
따라서 지원되는 이모티콘은 플러그인의 index.php를 직접열어보세요.
일부 텍스트를 이모티콘으로 바꿔주는 과정에서 스크립트 오류라든지, 문제가 발생할수 있는 이모티콘은 주석처리하여두었습니다.
"좋아"와 "화장실" -_-b
imazing사용시 오류가 있다고 합니다.~ 안써봐나서. ㅠㅠ(ㅠ ㅠ)
!(느낌표)와 ?(물음표) 를 주석처리하였습니다.
imazing을 사용하지 않는다면 저 주석을 풀으셔도 될듯합니다만.
기타 javascript 등 에서 !(느낌표)와 ?(물음표)가 겹치면 오류가 날수 있으니. 환경에 맞게 활용하셔요~
Category : 데이터뱅크/Tatter Skin

1.0.5 이상을 권장합니다.
1.0.5 에서 적용되는 블로그에서 글 수정 팝업창 에디터를 띄우는 스크립트가 포함되어있습니다.
물론 1.0.4 버전에서는 이 부분을 제외하면 정상 작동합니다.
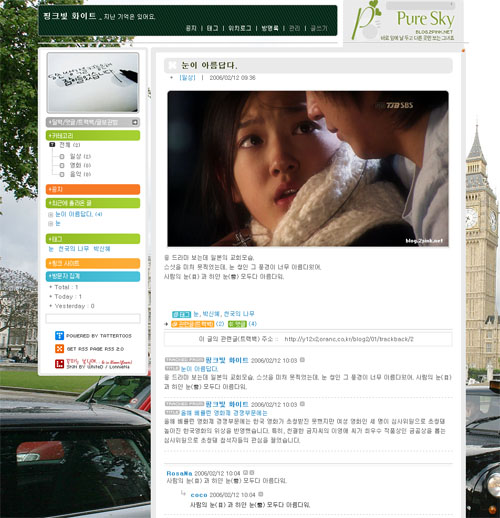
한달여간 제 블로그에서 쓰던 스킨입니다.
미리보기는 없으며, 첨부 이미지로 대신합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
==동의합니다.==
-본문내용폭 660px 정도 입니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 146번 째 줄의 <!-- 와 155번 째 줄의 -->를 삭제하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
sidebar의 컨텐츠를 초기 열려있게 하려면.
초기값이 열리면 모든 컨텐츠들이 모두 다 열려있게 되고 닫히면 모두다 닫혀있게 같이 움직입니다.
skin.html파일의 상단 부분에 보면.
쿠키를 제어하는 부분이 있습니다.
그 중간 부분..
return "none"; 를
return ""; 로
setCookie( id, "inline" , "7" ); 를
setCookie( id, "" , "" ); 로
변경해주세요.
Category : 데이터뱅크/Tatter Tip
치환자
[##+FancyTooltips_PS+##]
를 추가. (+는 _ 로 대체)
환경설정에서 플러그인 활성화.
끝~
간단한 소스코드라 설명조차도 필요없을 듯..
그냥 소스 코드 넣을것 치환자로 대채해주는 역활밖에 없어나서 플러그인이라고 말하기도 거시기 한..
to. 스킨변경시마다 소스코드 넣는것 귀찮은 분들에게..
==사용법
각 링크에 title="This is the content of the FancyTooltips" 과 같은 방법으로 설명을 달아주기만 하면 그 타이틀이 툴팁으로 보여지게 됩니다.
제 블로그의 sidebar와 블로그 구석구석의 링크들을 참고하세요.
http://www.victr.lm85.com/projects/fancytooltips/
http://www.tattertools.com/bbs/view.ph ··· no%3D174
Category : 데이터뱅크/Life/Food

가슴이 답답할 때 보리차
속이 답답할 때 냉수 한사발이 생각난다. 보리차는 우리가 일상적으로 마시는 물같은 차. 그래서 딱히 무슨 효능이 있을까 싶겠지만 보리는 소화촉진, 갈증해소, 가슴이 답답한 증상의 해소에 효과적이라고 한다. 이제 가슴이 답답할 땐 보리차를 마시자!
남성정력 피부미용에 좋은 둥굴레차
늘 손님 접대용으로 각광 받던 커피도 녹차의 시대도 갔다. 언젠가 부터 둥굴레차를 찾는 사람들이 부쩍 늘었다. 그 이유는...? 둥굴레차가 남성정력에 월등한 효능이 있기 때문이라는데.. "신선초"라고 불리는 둥굴레는 구수한 맛과 향이 일품. 피부미용, 노화방지, 변비에 탁월한 효과가 있으며 간기능 장애에도 효능이 뛰어나다고 한다.
변비와 눈에 좋은 결명자차
결명자차는 보리차 등과 일상적으로 널리 사용되는 음료. 보리차와 비슷하나 맛이 더 은은하고 구수하며 불그스름한 빛을 낸다. 이름 그대로 시력을 증진시키는 효능이 있으며, 코피를 멈추게 할 때도 쓰인다고 한다. 혈압을 내려주고 만성변비, 노인성 변비에 효과적이다. 그러나 무엇보다도 장시간 책이나 모니터를 보는 수험생, 네티즌에게 좋은 차.
2. 겨울감기에 좋은 한방차
감기인가 봐요... 몸이 으슬으슬 추워요. 유자차
소화불량, 감기, 오한, 발열, 해소, 피부미용에 좋다. 그러나 허약하고 설사를 자주 하는 사람에게는 맞지 않는다.
목이 칼칼한게 목감기! 레몬차
레몬 특유의 신맛은 진액을 생성하고 갈증을 없애준다. 기 순환을 도와 감기 예방에 좋다.
열이 펄펄 끓는 몸살감기에 걸렸어요. 흰파뿌리 생강차
감기엔 땀을 빼는게 최고! 그러나 소화기능이 약하고 몸이 찬 사람은 감기에 걸려도 열은 나지만 오싹하기만 할 뿐 땀은 잘 나지 않는다. 이때 생강과 흰파뿌리를 달여 먹으면 땀과 함꼐 나쁜 기운이 빠져나가 감기가 낫게 된다.
콜록콜록 마른기침이 자꾸나 기침감기 맥문동차
맥문동차는 폐를 윤기있게 하고 진액을 생기게 하며 기침을 멎게 하는 대표적인 한방 차. 폐가 안 좋아 마른기침을 자주 하는 사람에게 좋다.
감기에 걸리면 가래가 심해요. 가래기침에 좋은 생강차
감기엔 생강차라는 말은 다 이유가 있다. 기침을 멈추게 해 주고 가래를 삭혀주기 때문. 생강은 비타민C와 단백질이 풍부해 위장을 보호하고 장을 튼튼하게 해 준다. 또한 혈액순환, 식욕증진, 숙취에도 효과적이다.
겨울철 감기예방, 기억력감퇴에 효과적인 오미자차
방금 쓰던 볼펜이 어디갔지? 아~ 요즘 부쩍 건망증이 심해진거 같다면 오미자차를 마시자. 신맛, 쓴맛, 단맛, 매운맛, 짠맛의 다섯가지 맛을 낸다고 해서 오미자라 부른다고 한다. 오미자는 과로로 인한 기억력 감퇴, 시력감퇴 간염, 천식을 진정 시키는데 효과적. 특히 겨울철 감기에도 효과가 뛰어나다.
내복을 입어도 추위요. 몸이 찬 사람에게 좋은 계피차
유난히 손, 발이 찬 사람은 계피차를 마시자. 계피의 따뜻한 성분은 몸이 차고 기운이 약한 사람, 소화기능이 약해 찬 것을 먹으면 배가 아픈 사람에게 좋다. 몸 속에 뭉쳐 있는 냉기를 풀어주고 아랫배, 손발의 냉증을 풀어준다. 손발이 냉하고 허약한 체질, 허리와 무릎이 냉하고 아픈 사람, 여드름으로 고민하는 사람에게 좋다. 화와 열이 많은 사람에게는 좋지 않다.
3. 다이어트에 좋은 한방차
마음대로 먹고 살도 빼고 우롱차
살이 빠지는 다이어트 차라고 해서 한때 여성들에게 인기 절정의 황금기를 누렸던 차. 우롱차는 카페인, 타닌 등 피로회복과 소화를 촉진시켜준다. 특히 기름진 요리를 먹은 뒤에는 더욱 좋다. 맘껏 먹어도 몸무게 걱정을 안하고 싶은 사람, 물만 먹어도 살이 찐다고 생각하는 사람이라면 우롱차를 권한다.
땀이 많은 사람, 비만인 사람에게 좋은 황기차
한방차 다이어트의 대표주자는 뭐니뭐니해도 황기차다. 황기는 땀의 양을 조절하며, 이뇨작용을 하여 당뇨병의 치료제로 쓰이는 등 비만인 사람에게 좋은 약재다. 전신이 땀이 나며 어지럽고 탈진이 되는 것은 기가 허하고 쇠약해졌다는 증거. 이런 증상 외에는 권태, 무기력증에도 효과가 있다. 황기는 땀을 나게 안 나게 하고 피부를 튼튼히 하며 농을 배출하고 붓기를 가라않히며 새살이 돋게 하는 면세어 인삼보다 좋다. 또 만성피로를 풀어주며 불면증, 허약 체질의 개선에도 효과적.
변비 혹은 물만 먹어도 살이 찌는 사람에게 좋은 차 율무차
항간에 정력이 감소한다는 낭설 때문에 인기가 없는 율무차, 율무차를 마시면 일단 밥맛은 떨어진다. 하지만 붓기를 가라앉히고 설사를 멈추게 하는 효능도 가지고 있다. 무릎이나 관절의 부종에 좋고 특히 변비가 있거나 불면증인 사람에게 좋다. 율무는 비타민 B와 니아신, 칼슘, 철 성분 뿐만 아니라 단백질 탄수화물, 회분이 고루 들어있어 피부 미용과 사마귀 제거, 기미와 주근깨, 비만증상에 효과적. 각종 영양소가 풍부해 체력을 튼튼하게 하고 머리를 좋게 한다.
다이어트, 피로회복에 좋은 귤차
겨울엔 유난히 귤을 많이 먹는다. 귤은 비타민 C가 풍부하고 구연산과 정유 레몬이 들어있어 피로를 풀어주는데 그만이라고 한다. 또한 신진대사를 활발하게 해서 칼로리 소모를 높여주므로 다이어트에 좋습니다.
4. 스트레스에 좋은 한방차
혈압이 낮은 사람에게 좋은 녹차
나른한 아침.. 녹차 한잔을 마시면 세상 근심이 사라지는 것 같다. 그저 커피보다는 몸에 좋다는 생각에 마시는 녹차. 과연 녹차는 어떤 효능이 있을까? 녹차는 호흡기에 효과적이며, 만성적인 심장질환에 효과적이라고 한다. 특히 피로를 회복 시켜 주어 수험생이나 정신적인 스트레스를 많이 받는 사람, 당뇨병과 노화방지, 술을 마셔 술독이 생겼을 때, 혈압이 낮은 사람에게 특히 좋다.
혈압이 높은 사람에게 좋은 다시마차
한해 두해 나이가 들수록 고혈압은 건강에 적신호! 이런땐 조금은 생소한 다시마차를 마시자. 다시마는 주로 우동국물을 끓일때 애용하는 해초류. 하지만 다시마를 차로 마시면 고혈압 예방에 효과적이라고 한다. 심한 스트레스로 뒷머리가 뻣뻣한 사람은 다시마를 우린 차를 권한다.
비만, 어깨걸림 고혈압에 좋은 칡차
뒷목이 뻣뻣하고 어깨도 묵직하고 결려온다. 이런증상들은 스트레스가 주범! 이럴 땐 칡차는 마시자. 칡차는 비타민, 단백질, 당질, 칼슘과 전분이 풍부한 칡은 기침, 감기, 두통, 고혈압에 효과적. 특히 신진대사를 활발하게 해서 칼로리 소모를 높여주기 때문에 비만인 사람에게 좋다. 또 설사, 갈증 완화 그리고 중년 이후의 어깨결림에 좋다
5. 피로회복에 좋은 한방차
피로방지에 효과적인 인삼차
인삼은 몸에 맞는 사람과 그렇지 않은 사람이 있으니 반드시 가려서 마셔야 한다. 손 발이 차다는 외형적인 판단은 금물!! 인삼차를 먹었을 때 가슴과 머리쪽이 화끈 거리는 사람은 몸속에 열이 많은 체질이니 인삼차를 마시지 않는 것이 좋다. 반대로 몸이 따스해지는 느낌은 받는 사람은 속이 냉한 사람이므로 인삼차를 권한다. 인삼차는 단백질, 당질, 무기질, 비타민B등이 풍부한 인삼은 빈혈, 저혈압, 냉증, 감기, 위장병, 당뇨병 예방과 아침에 잘 일어나지 못하는 사람에게 특히 효과적이다. 참, 한가지 더!! 감기초기나 음식을 먹고 체했을때는 절대 마셔서는 안된다.
급성 위장병, 체력을 보충해 주는 모과차
칼슘, 칼륨, 무기질이 풍부한 모과는 소화가 잘 안 되거나 원기가 없고 피곤할 때 좋다. 특히 손발 저림, 저혈압, 당뇨병 환자에 좋으며, 기침, 가래와 변비 해소, 설사에도 효과적. 그밖에 신경통, 요통, 근육경련에 뛰어난 효과가 있으며, 힘줄과 뼈를 튼튼하게 하는 효능도 있다.
피로회복에 좋은 구기자차
야근이다. 술자리다.. 몸이 예전 같지 않다고 느낄 때는 구기자차가 최고다. 불로장생 약초로 불리는 어린 구기자의 잎은 동맥경화를 예방하는 비타민C와 혈액 순환을 원활하게 하는 성분이 함유되어 있다. 구기자는 단백질이 비교 많아 눈을 맑게하며 자양강장에 좋고 피로한 몸을 회복 시켜준다
Category : 데이터뱅크/Web
스크립트로 페이지를 이동시키는 방법은 링크에 href="링크주소"를 걸어주는 방법보다 중복링크가 많을때 상당히 유용합니다.
js파일에 해당링크를 지정해두고 필요할때 꺼내 쓰기만 하면 되니까요 :)
실로 플래시메뉴를 만들때 이같은 방법으로 링크를 지정하면 플래시 파일의 수정없이 스크립트 파일만 간단히 고칠 수 있어 편리합니다.
아래는 문자를 이용하는 방법과 숫자를 이용하는 방법 2가지 예제가 있습니다.
어느것을 쓰셔도 무방하지만 숫자를 이용하는 방법에는 변수가 항상 숫자여야한다는 점을 주의하셔야합니다.
숫자를 이용하는 방법
function My(num) {
if ( num == 1)
{
location.href="/index.htm"
return;
}
if ( num == 2)
{
location.href="/etc/private.htm"
return;
}
}
html부분
<a href="My(1);" onfocus="this.blur()" title="기본정보변경">기본정보변경</a>
문자를 이용하는 방법
function getTop(code) {
if ( code == "home")
{
location.href="/index.htm"
return;
}
if ( code == "login")
{
window.open('/login.htm','login','width=400,height=220');
return;
}
}
html부분
<a href="getTop('login');">로그인</a>
Category : 데이터뱅크/Tatter Skin

1.0.4 이상에서 작동합니다.
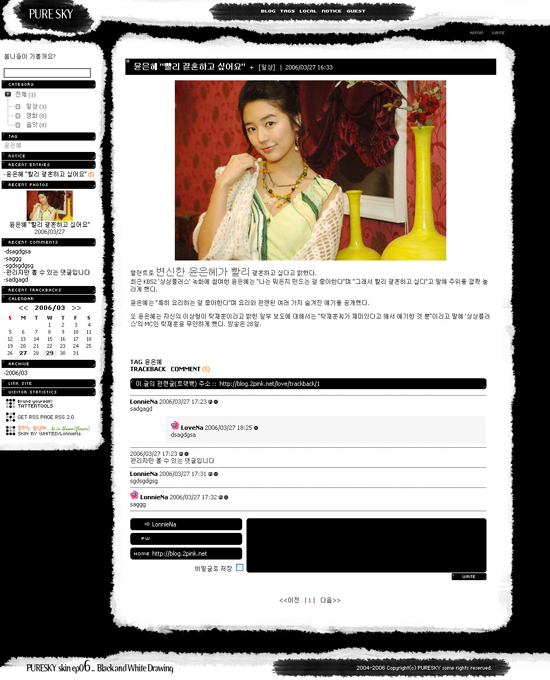
수묵화 기법을 느낄수 있으려나 모르겠네요.
3주여간 제 블로그 클래식 버전에서 쓰던 스킨입니다.
미리보기는 없으며, 첨부 이미지로 대체합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
==동의합니다.==
-본문내용폭 664px 정도 입니다.
-프로필 이미지 폭은 160px가 적당합니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
좌측상단의 로고 수정은 images/logo.gif를 수정하시면 되며,
하단의 카피라이트 수정은 images/copy04.gif를 수정하시면 됩니다.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 132~133번 줄에 해당되는 부분입니다.
이 부분은 초기에 주석 <!-- --> 으로 처리 되어있으므로 주석을 제거하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
Category : 데이터뱅크/Tatter Tip
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용

이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
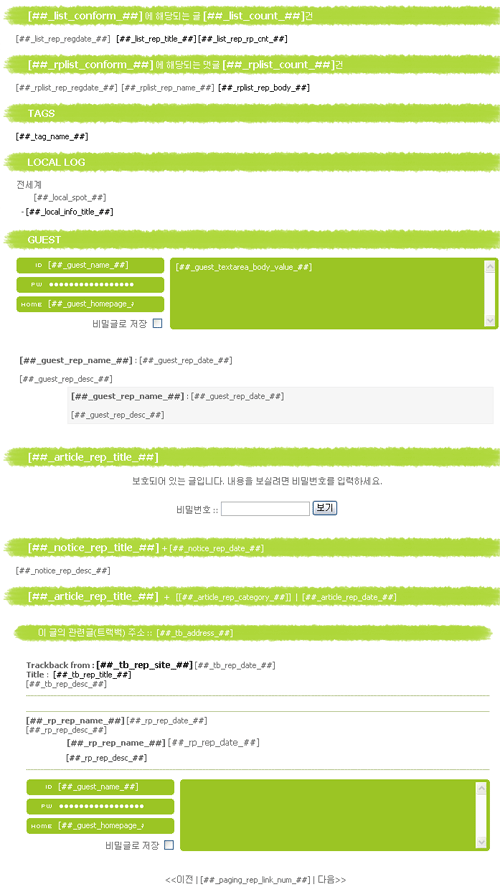
==이미지보기==
태터에서는 header 부분에 있다고 가정하는 메뉴들(태그, 위치로그, 방명록 등)을 클릭했을 때보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
Category : 데이터뱅크/Tatter Skin

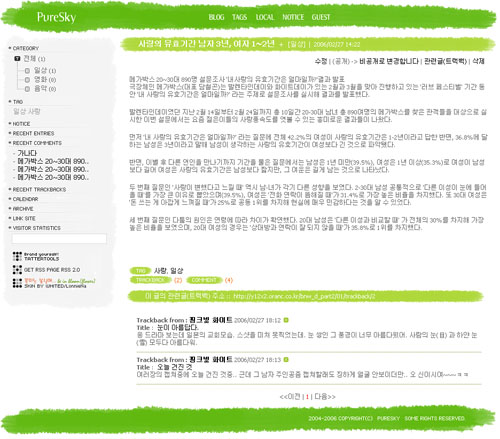
part1은 현재 메인 블로그에 테스트중입니다.
태터 정식 1.0OR 이상에서 작동합니다.
FF에서는 사이드바의 각각의 컨텐츠들의 열고 닫기가 지원되지 않을수 있습니다.
미리보기는..
http://y12x2.oranc.co.kr/bnw_d_part2
=라이센스=
스킨 내 제작자 정보를 제외시키지 않는 조건내에서 편하게 수정 가능하나 재배포는 허용치 않습니다.
이에 대해 현 PureSky 스킨이나 사이트내 컨텐츠, 아이콘, 이미지를 무단으로 허락없이 스킨수정의 용도에 사용하시면 안됩니다.
공개된 부분에 대해서만 허락합니다.
더불어 그외 무단 펌, 배포를 금합니다. 이외의 사항은 크리에이트브 저작권 표시에 따릅니다.
PureSky는 Some Right 저작권 구분에 따릅니다.

이 사이트 저작물은 크리에이티브 커먼즈 코리아 저작자표시-비영리-변경금지 2.0 South Korea 라이센스에 따라 이용하실 수 있습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
스킨에대한 의견이나 오류정보등의 글을 제외한 비방성 글은 가감히 거부, 반사합니다.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
++동의합니다++
-본문내용폭 667px 정도 입니다.
-프로필 이미지 폭은 170px정도가 적당합니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.(IE only)
Category : 데이터뱅크/Tatter Skin

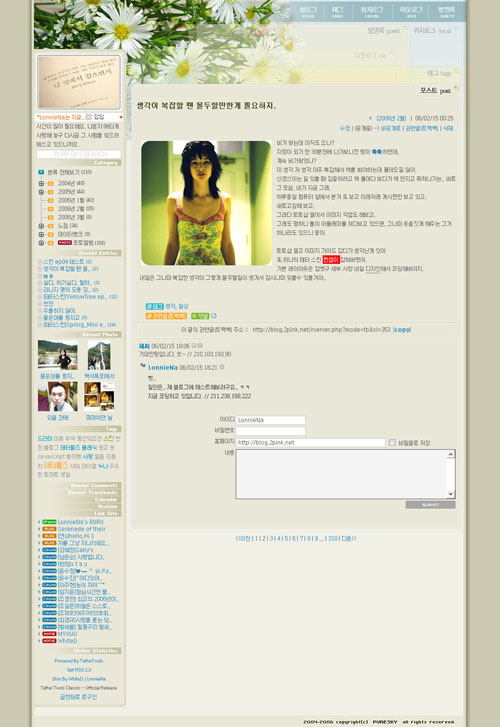
PureSky 에피소드 네번째 태터스킨입니다.
들꽃내음을 느껴보세요.
미리보기는
http://y12x2.oranc.co.kr/noonflower 에서 하실수 있습니다
해당 사이트는 1.0OR적용된 사이트입니다.
완벽은 아니지만 FF에 지원됩니다.
태터1.0OR이상 / ClassicOR이상 에서 작동합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
++동의합니다++
-본문내용폭 630px 정도 입니다.
-프로필 이미지 폭은 170px로 고정되어있습니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-태그, 이웃로그, 방명록의 레이아웃과 위치가 쌩뚱맞아 보일수 있을겁니다..-_-;;
원래 제작하려는 의도가 있었으나 태터 본문치환자 상하 막아주는 부분이없어 불가피하게 그렇게 되버렸습니다.
'06/04/27 edit(클래식버전 제외)
본문에 폰트 크기, 색상 지정이 안되는 오류 수정.
일부 폰트 변경.
기존 사용자는 style.css파일만 덮어 씌우세요.
Category : 데이터뱅크/Tatter Skin

태터1.0OR에서 작동합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
미리보기
http://y12x2.oranc.co.kr/yellowtree
태터툴즈를 접하고 초기에 제작한 스킨입니다. 많이 부족하고 FF에 대한 지원이 미미합니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
동의..
사이드바 컨텐츠들 Show/Hide할수 있으며, 이의 각각의 컨텐츠들은 쿠키를 적용받아 Show/Hide를 기억합니다.
사이드바 최상의 오픈 레이어 부분은 쿠키적용을 받지 않습니다.
우측 상단 로고 이미지 수정
- 첨부된 logo.psd를 이용하시면 깔끔하게 작업하실수 있습니다.
- 로고 이미지 작업후이미지를 스킨폴더안에 logo.gif로 업로드하시면 됩니다.
배경이미지는 t_img2.jpg로 업로드하시면 됩니다.
프로필 이미지는 가로 180px가 적당합니다.
+06-02-14 태그 클라우드 스타일이 적용되도록 수정
태그 리스트에서 공백이 포함된 태그 링크 오류되는 부분 수정
Category : 데이터뱅크/Tatter Skin

작은 블로그에 쓰일수 있는 스킨입니다.
태터1.0OR에서 작동합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
미리보기
http://y12x2.oranc.co.kr
태터툴즈를 접하고 초기에 제작한 스킨입니다. 많이 부족하고 FF에 대한 지원이 미미합니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
라이센스 내 공개스킨인 만큼, 이점 양해바랍니다.
동의..
++스킨설정방법++
클래식 RC3 / 1.0OR 용 스킨을 급하게 정식1.0OR에 맞게 수정한 하느라 제대로 됐는지 모르겠네요.
저도 클래식 버젼을 쓰고 있지만 앞으로도 생각을 해서 정식1.0OR버젼용 스킨만 올립니다.
+06-02-14 태그 클라우드 스타일이 적용되도록 수정
태그 리스트에서 공백이 포함된 태그 링크 오류되는 부분 수정

 Mina_Sin_Dialpad_Ln_20101201.rar
Mina_Sin_Dialpad_Ln_20101201.rar
 NF_Layer_notice.zip
NF_Layer_notice.zip