Category : 데이터뱅크/Tatter Skin

1.0.5 이상을 권장합니다.
1.0.5 에서 적용되는 블로그에서 글 수정 팝업창 에디터를 띄우는 스크립트가 포함되어있습니다.
물론 1.0.4 버전에서는 이 부분을 제외하면 정상 작동합니다.
한달여간 제 블로그에서 쓰던 스킨입니다.
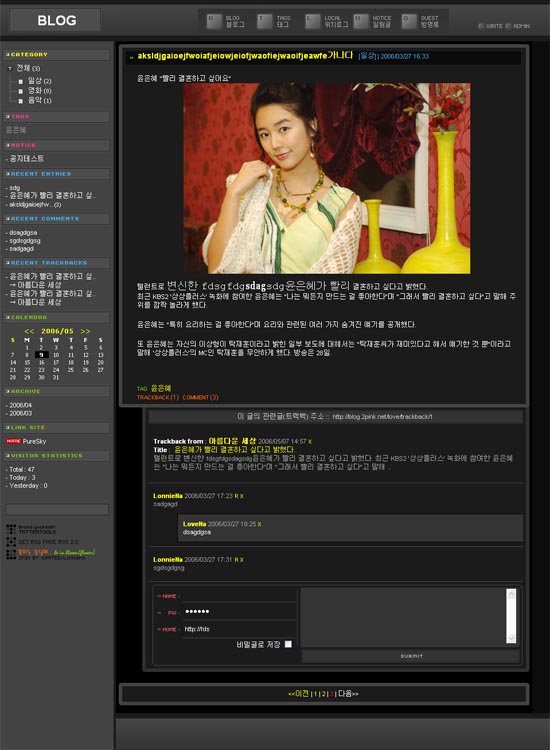
미리보기는 없으며, 첨부 이미지로 대신합니다.
=라이센스=
하단 스킨 제작자 정보를 제외시키지 않는 조건내에서 수정 가능하나 재배포는 허용치 않습니다.
=사용알림=
스킨을 수정했을 때, 전체 레이아웃, 아이콘 형태가 그대로인경우 스킨제작자링크를 삭제하지 말아주십시요.
==동의합니다.==
-본문내용폭 660px 정도 입니다.
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
본 스킨에는 기본적으로 mono님의 thumbnail 최근 출력 스크립트가 포함되어있습니다.
스킨의 146번 째 줄의 <!-- 와 155번 째 줄의 -->를 삭제하시면 최근 thumbnail 출력이 됩니다.
*해당 최근 thubnail출력을 원하시면 mono 님의 thumbnail plugin을 설치하셔야합니다.
sidebar의 컨텐츠를 초기 열려있게 하려면.
초기값이 열리면 모든 컨텐츠들이 모두 다 열려있게 되고 닫히면 모두다 닫혀있게 같이 움직입니다.
skin.html파일의 상단 부분에 보면.
쿠키를 제어하는 부분이 있습니다.
그 중간 부분..
return "none"; 를
return ""; 로
setCookie( id, "inline" , "7" ); 를
setCookie( id, "" , "" ); 로
변경해주세요.

 ep10_Anduepoir_open.zip
ep10_Anduepoir_open.zip






2006/06/25 22:09 PERMALINK MODIFY/DELETE REPLY
스킨 넘 이뻐서 잘 쓰구 있습니다.
그런데 태그를 이름순으로 정열을 하면 영문 태그의 경우
적당한 길이에서 다음줄로 넘어가지 않고 길이가 장난이아닙니다.
abcd efz ababa zzzzz
가나다 라마바
가갸 거겨구규
이런 식으로 영문만 길게 나오는데 어찌하면 좋을까요?
2006/06/25 22:51 PERMALINK MODIFY/DELETE
style="word-break:break-all;"
을 넣어주면 될듯하네요.
style.css에서
.sidebar_notice_linksite 를 검색하여
중간에
word-break:break-all;
를 한줄로 넣어주세요.
2006/05/27 11:04 PERMALINK MODIFY/DELETE REPLY
잘 됩니다. 감사합니다^^
2006/05/27 12:36 PERMALINK MODIFY/DELETE
다행이네요. 좋은 하루 보내세요.
2006/05/26 13:08 PERMALINK MODIFY/DELETE REPLY
고맙게 잘 쓰고 있습니다.
에러가 좀 나는데, 비공개글 <-> 공개글 전환이 포스팅내에서는 안 되는군요. 저만 그런건지?
링크도 해놓겠습니다.^^ 좋은하루 되시길.
2006/05/26 14:23 PERMALINK MODIFY/DELETE
<a href="[ ##_s_ad_s2_link_## ]">[ ##_s_ad_s2_label_## ]</a>
이 부분을..
<a href="#" onclick="[ ##_s_ad_s2_onclick_## ]">[ ##_s_ad_s2_label_## ]</a>
요렇게 바꿔보세요. 급질이라 제대로 될런지는 잘 모르겠네요.
[ ## 는 붙여서 쓰세요. [## 요렇게
2006/05/21 19:17 PERMALINK MODIFY/DELETE REPLY
위처럼 해도 닫혀서...
저는 init() 함수를 작동 안하게 했어요
2006/05/21 19:58 PERMALINK MODIFY/DELETE
소스코드에 문제가 있는게 아니라.
이전에 이미 쿠키가 셋팅되어있어서그럽니다.
쿠기를 모두 지우시고 하시면 정상 작동합니다.
2006/05/10 15:12 PERMALINK MODIFY/DELETE REPLY
^__________^ 잘쓰겠습니다. 갈끔한 블랙톤이네요..^^*
2006/05/10 15:42 PERMALINK MODIFY/DELETE
고맙습니다.
즐거운 오후 보내세요.
2006/05/09 19:38 PERMALINK MODIFY/DELETE REPLY
위치로그를 표시하는 mark_reply.gif 이미지가 포함이 안되어있습니다 ^^;
2006/05/09 19:46 PERMALINK MODIFY/DELETE
허거거.. 아휴..ㅠㅠ
밖이라서.. 죄송합니다.
수정했습니다.