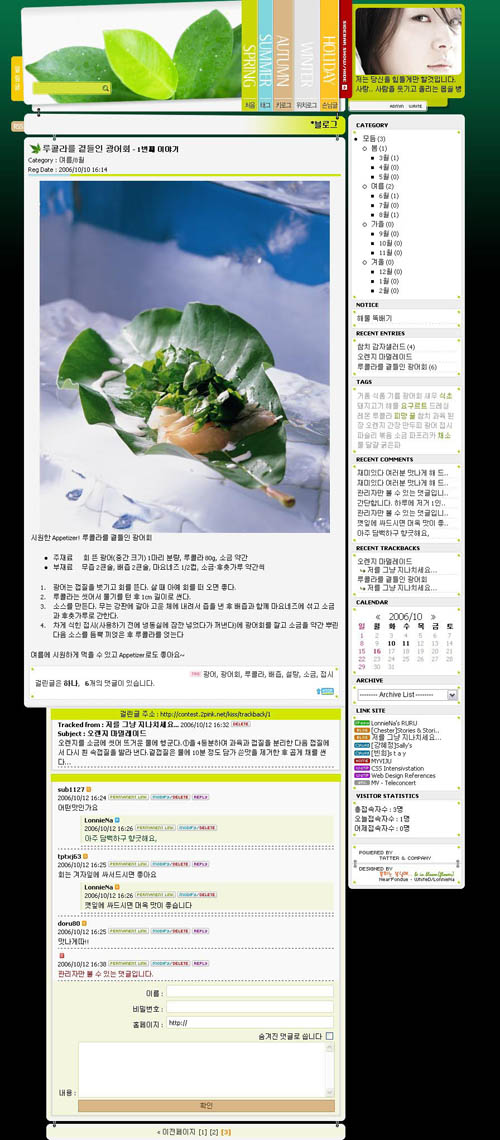
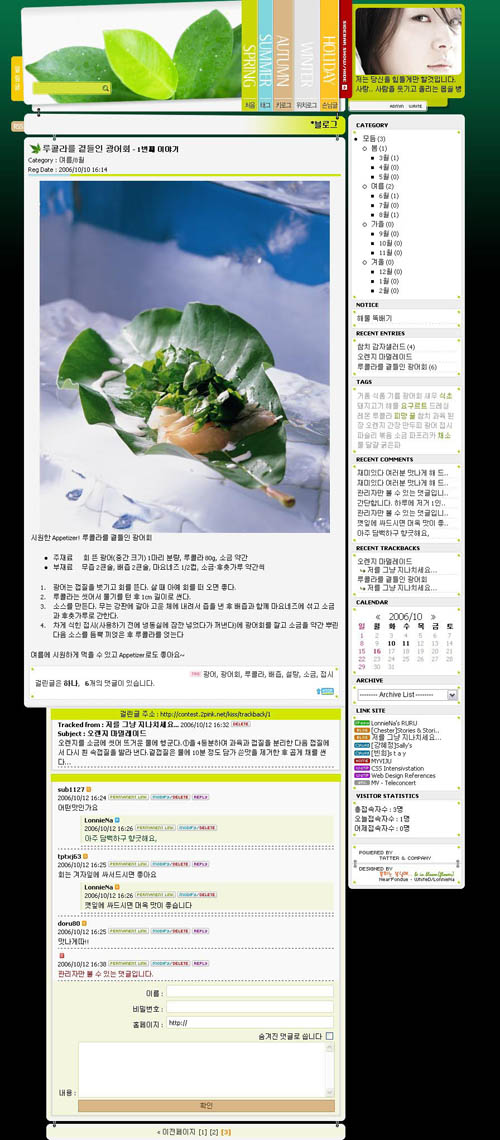
Category : 데이터뱅크/Tatter Skin
간만에 스킨입니다.
태터툴즈 스킨컨테스트 가작당선작입니다.
=== 주의 ==================================================
본 스킨은 태터툴즈 1.1RC1 이상에서만 작동합니다.!!
티스토리와 1.0.6.1 이하에선 정상 작동하지 않습니다.
===========================================================

아래는 스킨압축파일에 첨부된 readme.txt전문입니다.
====================================================================
information
====================================================================
Name : Near Fondue - ep15 The Seasons
Version : 1.14 ('06/11/11)
Author : NearFondue - WhiteD / LonnieNa
Url : http://blog.2pink.net
Email : love@ruru.info
====================================================================
Skin description:
-사계절에 아름답고 다양한 색의 세계에 빠져보세요.
body ID를 사용하여 페이지별/카테고리별/사이드바 컨텐츠별 스타일이 다르게 디자인 되어있습니다.(이로인해 1.0.6.1이하에선 정상 작동하지 않습니다.)
-사이드바 시스템이 사용되었습니다.
-키워드기능을 포함하고 있습니다.
"스킨관리-사이드바" 에서 사이드바 설정으로 스킨 변경이 가능합니다.
-본문내용 폭 550px 입니다.(태터툴즈 기본스킨 폭에 맞춰져 있습니다.)
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-프로필 이미지는 190px + 120px 일때 가장 이쁘게 보입니다.
-프로필 텍스트는 프로필 이미지가 위와 같다는 조건하에,
한글 30자 이내로 작성되었을 때 가장 이쁘게 보입니다.
-스킨설정
* Sidebar영역 카테고리는 [##_category_list_##]치환자 사용.
license : 스킨 내 제작자 정보를 제외시키지 않는 조건내에서 자유롭게 수정 가능하나
재배포는 허용치 않습니다.
etc.
일부 이미지 경계선의 Anti Alias 문제로 전체적인 배경이미지 변경지원은 제한적으로만 가능합니다.
상단 Header영역을 벗어난 부분이하로 출력될 배경이미지를 삽입하시면 됩니다.
~B108 ('06/10/10)
-index.xml 추가/수정
-style.css 수정
B109 ('06/10/13)
-etc.
B110 ('06/10/16)
-코멘트가 한개일 때 표현방식 수정
-누락된 preview.gif 파일 추가
-관리자-사이드바 관리 효율을 높이기 위한 sidebar 영역 분리(sidebar1, sidebar2)
-공지페이지 등록일자 중복 치환자 삭제
B111 ('06/10/22)
-1.1rc1에서 변경된 css - class에 맞게 수정
-etc.
B112 ('06/10/23)
-달력 오늘날짜 표시
-카테고리 출력시 글 제목 타이틀 클래스 적용이 안되는 문제 수정
B113 ('06/10/28)
-블로그 타이틀 레이어 삭제(IE에서 정상작동하지 않음)
-IE Flash 활성화 스크립트 제어 제거(로딩에따라 달라짐으로 인해 제거)
-sidebar 컨텐츠가 많아 스크롤이 생길수 있음에 sidebar영역을 Left/Right로 분리
-etc.
B114 ('06/11/08)
-1.1업데이트 내용에따른 페이징부분 클래스 수정
-etc.
이후 1.1OR이 나오고 나면 배포할,
아시는 분만 아시는 Ep13 AppleTree와 ep04 NoonFlower Part2가 대기 중입니다.
태터툴즈 스킨컨테스트 가작당선작입니다.
=== 주의 ==================================================
본 스킨은 태터툴즈 1.1RC1 이상에서만 작동합니다.!!
티스토리와 1.0.6.1 이하에선 정상 작동하지 않습니다.
===========================================================

500 x 1140 pixels
아래는 스킨압축파일에 첨부된 readme.txt전문입니다.
====================================================================
information
====================================================================
Name : Near Fondue - ep15 The Seasons
Version : 1.14 ('06/11/11)
Author : NearFondue - WhiteD / LonnieNa
Url : http://blog.2pink.net
Email : love@ruru.info
====================================================================
Skin description:
-사계절에 아름답고 다양한 색의 세계에 빠져보세요.
body ID를 사용하여 페이지별/카테고리별/사이드바 컨텐츠별 스타일이 다르게 디자인 되어있습니다.(이로인해 1.0.6.1이하에선 정상 작동하지 않습니다.)
-사이드바 시스템이 사용되었습니다.
-키워드기능을 포함하고 있습니다.
"스킨관리-사이드바" 에서 사이드바 설정으로 스킨 변경이 가능합니다.
-본문내용 폭 550px 입니다.(태터툴즈 기본스킨 폭에 맞춰져 있습니다.)
-사이드바 일부 컨텐츠를 제외한 각각의 컨텐츠들은 Show/Hide의 값을 쿠키로 기억합니다.
-프로필 이미지는 190px + 120px 일때 가장 이쁘게 보입니다.
-프로필 텍스트는 프로필 이미지가 위와 같다는 조건하에,
한글 30자 이내로 작성되었을 때 가장 이쁘게 보입니다.
-스킨설정
* Sidebar영역 카테고리는 [##_category_list_##]치환자 사용.
license : 스킨 내 제작자 정보를 제외시키지 않는 조건내에서 자유롭게 수정 가능하나
재배포는 허용치 않습니다.
위의 라이센스에 동의합니다.
====================================================================etc.
일부 이미지 경계선의 Anti Alias 문제로 전체적인 배경이미지 변경지원은 제한적으로만 가능합니다.
상단 Header영역을 벗어난 부분이하로 출력될 배경이미지를 삽입하시면 됩니다.
~B108 ('06/10/10)
-index.xml 추가/수정
-style.css 수정
B109 ('06/10/13)
-etc.
B110 ('06/10/16)
-코멘트가 한개일 때 표현방식 수정
-누락된 preview.gif 파일 추가
-관리자-사이드바 관리 효율을 높이기 위한 sidebar 영역 분리(sidebar1, sidebar2)
-공지페이지 등록일자 중복 치환자 삭제
B111 ('06/10/22)
-1.1rc1에서 변경된 css - class에 맞게 수정
-etc.
B112 ('06/10/23)
-달력 오늘날짜 표시
-카테고리 출력시 글 제목 타이틀 클래스 적용이 안되는 문제 수정
B113 ('06/10/28)
-블로그 타이틀 레이어 삭제(IE에서 정상작동하지 않음)
-IE Flash 활성화 스크립트 제어 제거(로딩에따라 달라짐으로 인해 제거)
-sidebar 컨텐츠가 많아 스크롤이 생길수 있음에 sidebar영역을 Left/Right로 분리
-etc.
B114 ('06/11/08)
-1.1업데이트 내용에따른 페이징부분 클래스 수정
-etc.
이후 1.1OR이 나오고 나면 배포할,
아시는 분만 아시는 Ep13 AppleTree와 ep04 NoonFlower Part2가 대기 중입니다.

 ep15_TheSeasons_B114.zip
ep15_TheSeasons_B114.zip






2007/04/05 10:14 PERMALINK MODIFY/DELETE REPLY
네...아직도 해결책을 못 찾고 더 이상해져 버렸습니다.^^;;
카테고리를 한글로 만들면 링크가 안되구 전체글 목록을 열어서 클릭해보면 링크를 못따라가는게 많네요..uft-8로 저장이 안된다는게 무슨 말씀인지 모르겠어요..ㅠ_ㅠ
컴맹수준이라...공부를 좀해서 해결을 해야겠네요..답변 감사합니다.
2007/04/05 17:18 PERMALINK MODIFY/DELETE
제가 사용하는 스킨편집부분을 볼수가 없으니 정확한 답을 드리기가 힘드네요.
타이틀만 깨지고 본문은 또 제대로 나오는걸로 봐선 단순한 인코딩 문제는 아닌것도 같구.. 이상하네요.
2007/03/31 16:05 PERMALINK MODIFY/DELETE REPLY
이쁜 스킨 받아서 잘 쓰고 있습니다^^
이번에 파폭이랑 ie랑 번갈아 가면서 사용했더니 두개가 좀 안 맞는듯 합니다.
파폭에서 그림을 넣다가 편집한다고 여러번 넣고 지우기를 했더니 ie에서 보니 그림파일이 스크롤의 압박과 함께 엄청나게 있었습니다. 그래서 하나만 남기고 지우고 파폭으로 열어보니 그림은 하나도 안나옵니다. 그래서 파폭에서 새로 그림을 넣으면 ie에선 그림이 2개로 나옵니다 -ㅁ-
스킨관리를 하려면 어떤 브라우저로 하는게 가장 적당할런지 궁금합니다.
혼용을 했더니 홈페이지가 정신을 못차려서 하나만 정해서 하려구요^^
좋은 스킨 배포해주셔서 감사하고 너무 우울해 하지 마세염
2007/03/31 17:09 PERMALINK MODIFY/DELETE
안녕하세요.
태터센터에 질문 올리신것도 봤었는데 스킨편집이 좀 이상합니다. 사실상 IE든 FF든 문제가 없거든요.
UTF-8로 저장이 안된듯 FF에서 글도 깨지고...
뭔가 다른 문제가 있는듯싶습니다.
2007/03/27 09:01 PERMALINK MODIFY/DELETE REPLY
관리자만 볼 수 있는 댓글입니다.
2007/03/27 10:35 PERMALINK MODIFY/DELETE
안녕하세요.
메일 보내드렸습니다.
고맙습니다.
2006/12/09 14:22 PERMALINK MODIFY/DELETE REPLY
언제나 감사하게 생각합니다. 더 멋진 작품 계속 보여주셨으면 좋겠습니다.
2006/12/09 22:44 PERMALINK MODIFY/DELETE
인사이더님 안녕하세요.
저 역시도 제 스킨을 사용해주셔서 항상 고맙게생각하고 있습니다. 다시한번 감사드립니다.
2006/12/06 00:53 PERMALINK MODIFY/DELETE REPLY
감사합니다.. 저번에 가르쳐주신대로 했을때 사이드바는 이동이안되서. 사이드바앞부분에도 100px추가 해서 옴긴게 문제였었네요 left:624px 그냥 이부분에 바디부분 옴긴값을 더해주니 사이드바도 오른쪽으로 이동되어서 나오네요 ^^ 그래서 skin.html 이랑 style.css를 다시수정했더니 이제 잘되네요 ^^ 답변감사합니다..
2006/12/05 22:32 PERMALINK MODIFY/DELETE REPLY
으흠 저번에 스킨을 전체적으로 오른쪽으로 옴기는것에대해서 질문드리고 수정을했었는데요.. 익스프롤러에서는 문제없는데 파이어폭스로 갈아타면서.. 면가 문제가....
화면을오른쪽으로 전체적으로 160픽섹을 옴겻는데... 사이드바부분은 제외를 하고
메인화면 부분 즉 글이 나오는부분.. 그부분에서 이상한 문제가 생기네요..
옴기고난후 메인화면(사이드바제외 글나오는부분)에서 오른쪽에서부터 왼쪽으로 160픽셀이 클릭이 안되어버리네요.. 길게썻는데 알아보실수있을려나 ㅠㅜ 제홈피오시면
위에있는메뉴들이 160px밀려난부분의 메뉴들은 클릭이안되고 . 그부분에 포함되어
서 나오는 그림들의 링크들이 먹히질안씁니다 ㅠㅜ 넘길다 ㅡ,.ㅡ;; 답변좀..
2006/12/05 23:31 PERMALINK MODIFY/DELETE
아까 낮에 본 블로그네요.
저도 기본브라우저를 FF로 쓰기때문에 메뉴랑 사이드바가 클릭이 안되길래 이상해 했었습니다. 근데 지금보니 저번에 제게 문의하셨던 분이셨네요.
style.css에서
#sidebar { position:absolute; left:624px; top:0px; z-index:2; }
라는 영역이 있습니다.
저번에 100px 추가했었던가요?
100px추가했다면 죠기 left:624px에 100을 더해주세요.
이번도 역시나 테스트가 안되나서 제대로 될런지는 모르겠네요.
2006/11/30 05:24 PERMALINK MODIFY/DELETE REPLY
진짜 플로그인 문제 였네요 감사합니다^^
좋은 하루 되세요^^
2006/11/29 19:28 PERMALINK MODIFY/DELETE REPLY
안녕하세요^^ 예쁜 스킨 잘 쓰고 있읍니다
그런데 다른분들은 안 그런것 같은데 저만 그런건지
어떻게 설명 드리기가 어려워서 그런데 한번 제 홈페이지에서 봐주시겠어요
맨위의 프로필 부분이요 전부 그런것은 아닌데 몇몇군데에서 자꾸 어긋나는데
왜 그런지 알려 주실수 있을까해서요
부탁드립니다^^
2006/11/30 00:19 PERMALINK MODIFY/DELETE
개구리님 안녕하세요.
죠게 아마 플러그인의 문제로 보입니다. 플러그인을 모두 사용중지로 해보시고 테스트해보세요. 제가 알기로 플러그인에서 </head> 의 윗붑분에 플러그인에서 삽입시켜주는 부분이 있음으로 그런것 같더라구요. 저번에 어떤 한분도 그러셨는데 정확한 해답을 못드렸네요.
2006/11/25 01:50 PERMALINK MODIFY/DELETE REPLY
님이 가르쳐주신대루 하니.. 메인화면창은 오른쪽으로 이동이되는데 사이드바가 움직이질 않네요.. 사이드바 앞부분에도 .content_center {
margin-left:100px;
}
이것을 추가하니 되었네요 답변감사합니다 ^^ 스킨잘쓸께요 ^^
2006/11/25 06:21 PERMALINK MODIFY/DELETE
잘 된다니 다행이네요.
좋은 하루 보내세요.
2006/11/24 16:52 PERMALINK MODIFY/DELETE REPLY
스킨 애플트리는 언제쯤 나오나요?
기대에 부풀어 하루하루를 기다리고 있답니다.
^^
2006/11/25 00:00 PERMALINK MODIFY/DELETE
다솜님 안녕하세요.
아... 그게 말이죠.
내놓기로 약속한 스킨이 많이 있거든요. 근데 통 시간이 나질 않아 작업을 못하고 있네요.
과연 언제쯤 될런지.. 정확히 약속드리기가 힘드네요.
2006/11/24 14:39 PERMALINK MODIFY/DELETE REPLY
음 스킨이 너무이뻐서 사용하고있는데.. 왼쪽으로 쏠려있는걸 가운데로 옴기고싶은데..
어떻게 해야지 전체적으로 가운대로 갈수가있나요? 답변좀 부탁드릴께요
2006/11/24 23:59 PERMALINK MODIFY/DELETE
상당히 복잡합니다. 스킨을 제작당시에 컨셉팅이 좌측 공간의 폭이 정해져 나온거라 단순한 왼쪽에 하나의 여백만을 준게 아니거든요.
스킨의 구조상(좌측이 일직선 그은듯 곧바르지가 않죠) 하나의 여백만으로 되지 않고. 다수의 길이가 다른 여러개의 폭을 합쳐 하나로 보여지게끔 작성되어있습니다.
아. 여기까지 써놓고 보니 간단히 해별볼수도 있겠군요.
전체 <body 바로 아래에
<div class="content_center">
를 주고
마지막 </body>
바로 앞에
</div>
를 준다음에
style.css에 아래의 한줄을 추가하는 대신
여백의 값은 좀 조절을 하셔야할듯합니다.
.content_center {
margin-left:100px;
}
2006/11/24 12:05 PERMALINK MODIFY/DELETE REPLY
lonnnieNa, i'm using this skin and using TT 1.1.0.1 version.
when i using this skin, it's appear "NULL" when reply the article, need press F5 reload then see the post. Did you know how to solve "NULL" problem?
when i changed to default skin, it's no problem, just this skin.
Tattertools.cn say that this skin version is low...
>.< i like this skin so much, can u help me? thanks.
2006/11/24 23:55 PERMALINK MODIFY/DELETE
I'm didn't received this problem.
And many of user, they are use this skin, but not found problem you said.
and, My blog is Tattertools 1.1 more, that skin tested my blog, Tattertools 1.1 more.(1.2 Development Branch)
maby it's have any ploblem.
2006/11/21 00:54 PERMALINK MODIFY/DELETE REPLY
ㅎ 답변 고맙습니다. 안되는 건 어쩔 수 없죠.. 머!~
사이드바에서 제가 원하는 메뉴만 나올 수 있게 설정은 가능한지 알려주세요..
가능하다면 방법두요..
한번더 귀찮게 해서 죄송합니다...
2006/11/21 08:54 PERMALINK MODIFY/DELETE
스킨관리-사이드바관리에서 필요없는 컨텐츠를 삭제하시면 됩니다. 물론 이 경우 IE에서 자바스크립트 에러가 표시될 수 있습니다.
2006/11/20 23:03 PERMALINK MODIFY/DELETE REPLY
스킨의 본문폭과 덧글의 폭 그리고 사이드바의 폭을 어디서 조절할 수 있나요?
본문폭이랑 덧글의 폭이 맞질 않아 수정하고 싶습니다. 그리고 포스팅하면 본문폭이 좁은지 글이 짤리네요. -_-
그리고 사이드바의 메뉴를 제가 원하는 것만 펼쳐 보여주고 싶은데 가능할런지요??
마지막으로 sidebar left/right는 없앨수도 있는건가요?
LonnieNa님 블로그는 그렇게 되더라구요.
너무 까다롭게 굴어 죄송하지만 부탁드리겠습니다.
아무튼 이쁜 스킨 잘 이용하겠습니다. ^^*
2006/11/20 23:18 PERMALINK MODIFY/DELETE
본문폭을 넓히는건 사실상 불가능하다고 봐야겠습니다. 스킨의 구조상 이미지 사용이 상당히 많은 스킨입니다. 둥근 영역이나, 비스듬히 그어진 선들이 많아 html이나 css만으로는 작업하기 힘든부분이거든요. 그래서 만약 폭을 넓이려면 대부분 css나 html로 작업을 하게 되는데 이 때 이미지 부분이 모두 틀어지게 되죠.
sidebar left/right를 없애기 위해선 많은 부분의 수정이 필요합니다. 음.. 하나하나 지워가면서 해봐야하는데 작업한걸 뒤로 거슬러 올라가 생각나는데로 적어봅니다.
skin.html파일에 주석이 있습니다.
<!--side start-->
이 바로 아래부터
< s_sidebar >
<!-- SIDEBAR 1st -->
이 바로 앞까지를 삭제합니다.
<!--side2 start-->
이 바로 아래부터
< s_sidebar >
<!-- SIDEBAR 2nd -->
이 바로 앞까지도 삭제합니다.
<!--side1,2 end-->
부터
<!--side end-->
까지의 javascript를 포함하여 삭제합니다.
하나하나 해보지 않아 스크립트 오류나 레이아웃이 깨질지도 모르겠네요.
2006/11/16 12:56 PERMALINK MODIFY/DELETE REPLY
안녕하세요... 이쁜스킨 잘쓰구 있어여...
다른건 다 됐는데, 사이드바에 recent photo 설치가 잘 안되네요.
태터게시판에 있는데로 수정도 다 했는데. 이미지가 전혀 안뜹니다.
recent photo 는 모노님이 만드신 플러그인을 설치했구요
태터는 1.1 최신버젼이구요.
바쁘신데 죄송합니당~
2006/11/16 21:07 PERMALINK MODIFY/DELETE
제가 알기로 mono님꺼는 1.1에서 적용이 안되는걸로 압니다. 저는 지난 8월부터 1.1개발자 버전을 써오면서 그 이유로 mono님꺼를 버릴수 밖에 없었던걸로 기억합니다. J.Parker님꺼를 쓰세요.
2006/11/12 23:08 PERMALINK MODIFY/DELETE REPLY
안녕하세요. 스킨 감사하게 잘 쓰고 있습니다.
테터툴즈 버전 표시 플러그인과 랜덤포토 플러그인을 사용하고 있는데,
블로그 위쪽의 이미지 부분이 어긋나서 'sidebar show/hide' 부분이 깨지네요.
랜덤포토 플러그인은 위의 답글에서 말씀하신 대로 사이드바 안에 넣었구요,
버전 표시 플러그인 때문인가 해서 해당 플러그인을 사용하지 않는 경우에도
계속 깨져서 나타납니다. 왜 그런 걸까요? ㅠ.ㅠ
아, 그리고 오른쪽 사이드바에서 달력의 년/월이 굉장히 크게 표시되는데 원래 그런 건지요?
2006/11/12 23:12 PERMALINK MODIFY/DELETE
뭔가 다른 문제가 있는것 같네요.
플러그인 문제가 아닌듯도 싶네요. 일단 사이드바 초기화와 스킨변경하신게 있다면 초기화 하시고 다시 차근차근해보는수밖엔..
다른유저분들도 그렇고 제가 사용할때도 이처럼 깨진적은 없었거든요. 스킨을 수정하시면서 뭔가 빠진듯싶습니다.
2006/11/13 11:47 PERMALINK MODIFY/DELETE
문제는 다른 플러그인 때문이었습니다.
플러그인을 모두 미사용으로 돌린 뒤 하나하나 사용으로 설정하면서 살펴보니,
한 플러그인을 설정할 때 레이아웃이 깨지는군요. 왜 그런지는 알 수 없지만요.
일단 해당 플러그인은 사용하지 않고 제작자분께 문의해 보기로 했습니다.
답변 감사드립니다. 스킨 예쁘게 잘 쓸게요. 행복한 하루 보내세요 :-)
2006/11/13 23:10 PERMALINK MODIFY/DELETE
다행이네요. 사실 저도 제 스킨에 문제가 있나 내심 걱정했답니다.
2006/11/12 07:41 PERMALINK MODIFY/DELETE REPLY
안녕하세요..
사이드바와 메뉴 항상펼침하고싶은데..
위에 답변대로 해봤지만.. 여전히 사이드바 닫혀있네요..
그리고 setCookie( id, "inline" , "7" ); 는
65번줄이네요.. 60번은 setCookie( id, "none" , "7" ); 입니다..
답변부탁드려요..
참..
사이드바 설정에서 상태장에 오류메세지뜨는건
저도 마찬가지입니다.
썸네일 삭제하면 정상적으로되는데
썸네일플러그인만 넣으면 오류나네요..
So_Blue님과 같은증상입니다.
대신 편법으로.. 썸네일 플러그인을 미사용으로하고
사이드바설정에서 플러그인 등록해준다음
다시 썸네일 플러그인을 사용으로 바꿔주면
정상적으로 동작합니다.
2006/11/12 13:15 PERMALINK MODIFY/DELETE
여전히 닫혀있는건 쿠기가 남아있어서입니다.
브라우저의 쿠기를 모두 제거후 다시 확인해보세요. 제가 확인결과 기본으로 열려져있는걸 확인했습니다.
사이드바 설정창에서의 오류는 쿠키제어를 위한 각각의 컨텐츠별로 ID가 부여되어있고 그 부여된 ID를 스킨의 js파일에서 제어를 합니다. 이 ID값만 읽어들여지는 사이드바 관리에선 js파일이 읽혀지지 않으므로 발생하는 오류입니다. 따라서 사용하는데는 문제가 없습니다.
2006/11/11 20:04 PERMALINK MODIFY/DELETE REPLY
방금 스킨을 설치했습니다. ^^ 사이드바를 처음부터 보여주고 싶은데... 첨에는 숨겨져있네요.
어떻게 손을 봐야 처음부터 나와있게 될까요? 일단 한번은 사이드바가 나오게 해야 쿠키가 적용되는 터라 질문을 드립니다.
2006/11/11 20:09 PERMALINK MODIFY/DELETE
So_BLuE님 안녕하세요.
기본적으로 펼쳐저 있게하려면 지금의 쿠키적용으로는 모든 메뉴가 초기설정이 닫혀짐입니다.
만약 다 열리게 하면 전체적으로 모두 열리게 되구 그 후부터 클릭한 부분만 쿠키가 적용되어 닫히게 되는경우가 됩니다.
images폴더안에 NF.js파일을 열어
49번째 줄
return "none";
을 아래와같이 변경합니다.
return "";
그리고 60번째줄..
setCookie( id, "inline" , "7" );
이 부분을 아래와 같이 변경합니다.
setCookie( id, "" , "" );
이후에 IE의 옵션에서 모든 쿠키를 지우고 테스트해보세요.
2006/11/11 20:15 PERMALINK MODIFY/DELETE
말씀하신 그대로 해봤는데...
창 하단에 페이지에 오류가 있다는 문구가 뜨네요.
혹 뭔가 더 손을 봐야 하는 것이 있는 것일까요?
2006/11/11 20:17 PERMALINK MODIFY/DELETE
스킨관리 - 사이드바 관리 에 가서 사이드바 초기화를 한번 해주시기 바랍니다.
2006/11/11 20:23 PERMALINK MODIFY/DELETE
초기화를 해도 여전히 오류가 있네요.
일단 원래대로 써야곘습니다.^^;
감사합니다. ^^
2006/11/10 01:15 PERMALINK MODIFY/DELETE REPLY
또 한가지 발견했습니다.
카테고리에서 전체를 누르면 본문 레이아웃이 어긋나버리네요.
편집안한 파일로도 이런현상이 일어나네요.~
2006/11/10 07:40 PERMALINK MODIFY/DELETE
그건 중간에 포스팅중에 가로폭이 스킨의 본문 가로폭보다 넓게 작성된 글이 있어서 그럴거에요. 이미지가 폭보다 넓다거나.
2006/11/10 09:28 PERMALINK MODIFY/DELETE
으아.. 그렇군요, 본문폭좀 넓혀야겠습니다 ㅎㅎ
...넓히면 깨지는군요 그냥 써야겠습니다 ㅠ
2006/11/09 23:04 PERMALINK MODIFY/DELETE REPLY
아아 ... 초기화를 하니 전부 해결됐네요..
지금까지 도와주셔서 정말 감사합니다..
1.1로 오면서 사이드바 치환자때문에 엄청 애먹는군요..
정말 감사합니다,.
멋진스킨 잘쓰도록 하겠습니다,.
복받으실거예요 ㅠㅠ
2006/11/09 23:09 PERMALINK MODIFY/DELETE
그게 스킨의 sidebar영역을 수정하거나 스킨을 변경시엔 초기화를 해줘야합니다. 사이드바 부분에 안내문구라도 붙이던가 해야지. 1.1이 안정화 단계에들어가서 커밋업데이트를 할수가 없네요. 1.1.1이나 되야..
2006/11/09 22:53 PERMALINK MODIFY/DELETE REPLY
음... 플러그인 문제는 당장 해보도록 하겠습니다.
그런데 문제는.. 분명히 스킨편집상에서는 캘린더 위쪽으로 넣었는데..
업로드하고 나서 보면 캘린더 아래로 내려와있습니다.
그리고 저도 혹시나 건드렸나 싶어서 백업해놓은 파일에 붙여넣기만 했는데도 저렇게 에러가 뜨네요.. 아아 복잡해라 @_@
2006/11/09 22:55 PERMALINK MODIFY/DELETE
이 문제는 결국은 " 와 ' 등이 빠진듯합니다.
스킨파일을 위에서 쭈루룩 훌터보면서 "로 열렸으면 "로 닫아주고 열고 닫혀진 부분이 제대로 되어있나 봐야할거에요. 아니면 <로 열린게 >로 안닫힐경우 말씀하신대로 레이아웃이 틀어질수 있죠. 그리고 스킨의 sidebar영역을 변경하셨으면, 관리자 스킨-사이드바 관리에서 초기화를 해주셔야합니다.
2006/11/09 22:14 PERMALINK MODIFY/DELETE REPLY
제 홈에 와보시면 알겠지만..
RECENT PHOTO가 가운데가 갈라져서 보기 매우 흉합니다..
왜그런건지 모르겠네요,
2006/11/09 22:36 PERMALINK MODIFY/DELETE
그리고 PSep15_10 <- 이런건 뭔가요?
계속 정의되지 않았다고 에러뜨네요,.
2006/11/09 22:50 PERMALINK MODIFY/DELETE
그건 스킨문제가 아니라 플러그인 문제입니다.
플러그인의 style.css에서
#recentphoto_main 부분에
margin:8px 2px 0px 3px;
라고 있는데 이걸
margin:0px;
로 변경해주세요.
그리고 PSep15_10 부분은 방문자집계부분인데, 스킨파일 수정하면서 건들이셨나보네요.
2006/11/09 22:55 PERMALINK MODIFY/DELETE
감사합니다. 갈라진것은 붙었네요.
2006/11/09 21:44 PERMALINK MODIFY/DELETE REPLY
휴우.. 일단락 지었습니다. 정말 감사합니다 ㅠㅠ
홈페이지 자주 놀러오겠습니다,.
아참.. 근데 사이드바에서 element가 자꾸 깨지는 이유는 뭘까요..
2006/11/09 22:12 PERMALINK MODIFY/DELETE
네.. 수고하셨습니다.
근데, sidebar element가 뭐죠?
2006/11/09 21:21 PERMALINK MODIFY/DELETE REPLY
네 sidebar영역에 캘린더 위쪽에 넣으려고 합니다.
지금 노가다로 칸은 적절히 떼온것 같습니다만..
div class="sidebar_body_top"></div>
<div class="sidebar_body_body">
<div class="calendar_box">[ ##_calendar_##]</div>
이쪽 부터 막히기 시작합니다.. 캘린더 칸을 고대로 복사해와서 이름은 캘린더라고 되어있고요,
2006/11/09 21:25 PERMALINK MODIFY/DELETE
짧은 태터 실력이 고대로 뽀록...납니다 흑,,,
안쪽 치환자를 어떻게 줘야하는지 하나도 모르겠습니다..
ㅠㅠ
2006/11/09 21:27 PERMALINK MODIFY/DELETE
위의 댓글에 답글 달았드렸어요.
2006/11/09 21:08 PERMALINK MODIFY/DELETE REPLY
자꾸 귀찮게 해서 죄송할따름입니다..ㅠ_ㅠ
제가 프로그래밍이나 코드정도는 알아도 스킨 html수정은 영 젬병이라..
[RECENT PHOTO] 를 칸을 새로 만들어서 넣으려고 합니다.
어떻게 억지로 구겨넣으면 RECENT PHOTO RECENT PHOTO RECENT PHOTO RECENT PHOTO RECENT PHOTO RECENT PHOTO 이렇게만 뜨고..그 다음에 있는 최근글 최근 덧글들이 전부 칸에서 깨져서 다 밀려버리네요..
조금만 도와주세요.,
불쌍한 중생 하나 구제해주시길.. ㅠㅠ
2006/11/09 21:28 PERMALINK MODIFY/DELETE
어느곳에 넣으시려구요?
잘 이해가 안되서 그러는데. sidebar 영역인가요?
sidebar 영역을 보시면
< s_sidebar_element > 로 시작해서
< /s_sidebar_element > 로 끝나게 되는게 한 블럭입니다.
그 사이에 컨텐츠들이 들어가게 되죠.
아래의 코드를 sidebar 영역에 넣어주세요.
< s_sidebar_element >
<!-- SIDEBAR _ RECENT PHOTO -->
<div class="Srecentphoto">
<h5>RECENT PHOTO</h5>
<div class="sidebar_memo">
<div class="sidebar_body_top"></div>
<div class="sidebar_body_body">
[ ##_RecentPhoto_## ]
</div>
<div class="sidebar_body_bottom"></div>
</div>
</div>
< /s_sidebar_element >
< s_sidebar_element >와< /s_sidebar_element > 그리고 [ ##_RecentPhoto_## ] 의 스페이스는 삭제해주세요. 태터툴즈의 치환자에 속하므로 붙여서 적으면 코드가 안보이거든요.
이렇게 넣어주면 스킨관리-사이드바 관리에서도 RCT_Photo를 관리할 수 있습니다.
2006/11/09 20:44 PERMALINK MODIFY/DELETE REPLY
어렵네요.. 분명 카테고리 치환자가 어렵네요.. category_list 인데도 기본으로 닫혀 있습니다.
2006/11/09 20:47 PERMALINK MODIFY/DELETE
치환자와는 상관없이 원래 기본으로 sidebar는 닫혀있게 제작되었습니다.
2006/10/31 22:14 PERMALINK MODIFY/DELETE REPLY
네. 1.1 이구요.플러그인관리에서 최근사진 사용함으로 설정하고.
사이브바목록에 Recent photo가 나타나질 않아서요.
2006/10/31 23:20 PERMALINK MODIFY/DELETE
사이드바 부분에 치환자를 넣어줘야할건데요.
2006/10/31 19:40 PERMALINK MODIFY/DELETE REPLY
Recent photo 플러그인에 질문있습니다~.
설치하고, 처음에 하는 설정한 후에 스킨관리 사이드바에서 하는것인가요?
어디를 만져도 블로그에 나타나는 법을;;;ㅠㅠ
2006/10/31 19:59 PERMALINK MODIFY/DELETE
1.1이신가요?
플러그인의 작동은 기본적으로 플러그인관리에서만 합니다. 1.1에서 사이드바 관리는 사이드바에 Recent photo를 설정한 경우에만 출력여부를 제어합니다.
2006/10/22 14:55 PERMALINK MODIFY/DELETE REPLY
1.1RC1이상버젼인데 키로그 플러그인 자체가 보이지 않는데요?
2006/10/22 15:14 PERMALINK MODIFY/DELETE
플러그인 폴더안에 KeywordUI 라고 있습니다.
그리고 플러그인은 작동하긴하나, 키워드 페이지부분은 알아보니 잠시 빠져있는걸 확인했습니다.
키워드 기능은 이번주나 다음주에 나올 rc2정도에 다시 들어갈듯합니다.
문구를 잠시 수정해야겠군요.
제 블로그는 1.1을 넘어 1.1.1개발자 버전이라 키워드 기능이 포함되어 있습니다.
2006/10/22 13:40 PERMALINK MODIFY/DELETE REPLY
키로그를 누르면 폴더를 찾을수 없다는데 어떻게 해야 하나요?
2006/10/22 13:46 PERMALINK MODIFY/DELETE
태터툴즈 1.1RC1이상에서 키로그 플러그인을 활성화해야만 합니다.