Category : 데이터뱅크/Tatter Tip

그 설정기능을 이용해서 각각의 띠, 별자리, 혈액형 정보를 입력받아
각각에 맞는 이미지와 내용을 사이드바에 출력해주는 플러그인..
이미 어느정도의 형태는 나왔는데,
문제는 이미지의 저작권과 띠별 이미지와 정보가 정말 부족햐..
나머지 별자리와, 띠, 혈액형에 대한 정보는 이미 여러 미니홈피를 둘러(사실 300여개의 미니홈피을 돌아봤지) 정보를 얻었는데 막상 나같은경우라도 띠보단 별자리를 선호하기에 띠에 대한 정보는 12지에서 단 4개밖에 얻을 수 없었어.
이미지를 직접 만들어버려도 되긴하는데 위의 3가지 정보만 따져도 이미지만 100여개가 넘더라구.
작은 이미지에 큰이미지에..
이 역시도 1.1발표후에 나가야하는건 당연한것이고, 정보가 얻어져야.. 그냥 띠 정보는 빼버릴까..
어차피 띠보단 선호도가 높은 별자리가 있으니..
'06/10/30 pm
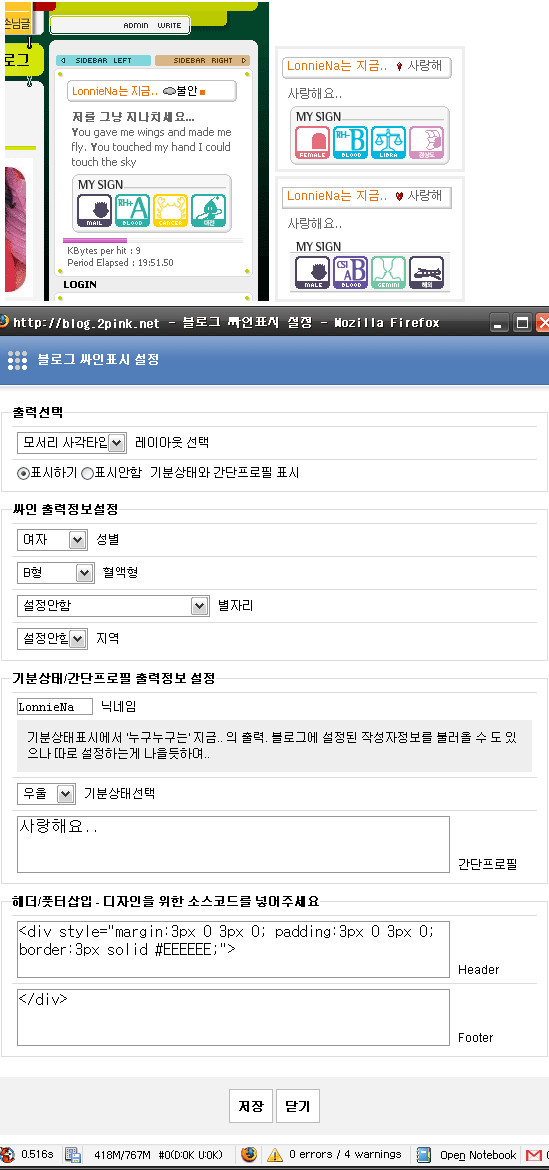
사이드바 우측에~ 완성!.
디자인은 지금의 사각형과 모서리 둥근형으로 두가지를 플러그인 환경설정에서 할수 있지.

근데 생각해보니 지금 사용중인 싸이월드 형 기분표시 플러그인과 함께쓰고 있는데
이 심볼 플러그인에 기분표시까지 넣어도 되겠다는 생각이 드는군.
기분표시는 저녁에 작업을..
저녁! 기분표시 출력까지 완성~
기분표시 출력 여부 설정가능..
그동안 내 기분표시 플러그인 요청하신분들께 프로그램에 대한 저작권 문제로 재배포를 못하고 있었는데 이게 기회가 될듯싶당. '_'/
정리하자면,
- 싸이월드의 기분표시와 심볼 기능을 태터툴즈에 적용
- 태터툴즈 1.1이상에서 작동
- 플러그인 환경설정에서 입력받은 정보를 출력.(성별, 별자리,지역,혈액형)
- 기분상태와 간단프로필 출력여부 설정 가.
- 전체레이아웃 두가지(둥근타입/사각타입) 선택 가.
=======================================
수정//
style파일 하나의 누락이 있었습니다.ㅠㅜ
================================================
플러그인을 활성화 후에 스킨관리-사이드바에 가시면
'추가가능한 플러그인'의 목록에 나타납니다.
'06/11/14 수정사항
header와 footer를 삽입할수 있습니다.
- 테두리를 삽입한다던지 좌우측의 margin이나 padding값을 지정하는 등의 디자인을 구성할 수 있습니다. 이 때 스킨에서 테투리를 표시하는 소스코드를 그대로 넣어도 작동합니다.
'06/11/26 추가사항
사이드바를 지원하지 않는 스킨에서
{##_NFsign_P_##}
의 치환자를 사용하여 출력할 수 있습니다.
{와 }는 [와 ]로 변경해주세요.

 NF_SIGN_V01d.zip
NF_SIGN_V01d.zip






2008/03/23 23:21 PERMALINK MODIFY/DELETE REPLY
안녕하세요~^^
만들어 주신 NF_SIGN 플러그인을 잘 쓰고 있는데요 ㅋ
뭐 좀 찾을게 있어서 여기까지 왔다가 사이드바에 디자인이 새로 바뀐거 보구 이전거 보다 훨 이뻐서요 +ㅁ+
혹 요거는 공개 안하시는 건가요?
플러그인 페이지들을 온통 뒤져봐도 못찾겠어서요 ^^;;
2008/03/24 21:26 PERMALINK MODIFY/DELETE
네 공개하지 않은거에요.
그게 디자인을 바꾼다고 바꿨는데,
코드가 역시 엉망이기도 하지만, 배포용과 제 블로그에 맞게 코딩한 두종류의 플러그인이 있는데, 이게 배포용 플러그인 코드소스를 잃어버려서 못했습니다.
2008/03/23 20:22 PERMALINK MODIFY/DELETE REPLY
우왕 굳~
이제 알았는데 너무 이쁘네요 ^^
잘 쓸게요 ^^
2008/03/23 21:23 PERMALINK MODIFY/DELETE
잘쓰셔요~ 주말 마무리 잘하시구요.
2007/05/03 11:05 PERMALINK MODIFY/DELETE REPLY
이그 지송요 제가 확실히 안봤네요... --; 감사해요...
2007/05/02 19:14 PERMALINK MODIFY/DELETE REPLY
저는 왜 플러그인에 안나타나죠? 플러그인 사용중 전부해지하고 했는데도 안생겨나요..
2007/05/02 20:24 PERMALINK MODIFY/DELETE
plugin 폴더안에 본 플러그인을 폴더채로 올리시고
올려진 폴더안에 index.xml과 index.php가 있는지 확인해보시기 바랍니다.
2007/02/17 14:10 PERMALINK MODIFY/DELETE REPLY
저.. 플러그인 잘사용하고 있습니다..^^ 그런데요..ㅠ.ㅠ
기본값이 회색 네모난 상자가 코딩되있는데요.. 그곳에 가운데로 가도록 소스를 삽입했는데 정렬이 안되요..ㅠ.ㅠ 도와주세요..
2007/02/20 16:10 PERMALINK MODIFY/DELETE
사용한 소스코들르 봐야알것 같습니다.
블로그에 방문해보니 플러그인이 사용중이지 않아 확인해볼 수가 없었습니다.
2007/02/04 15:48 PERMALINK MODIFY/DELETE REPLY
아 감사합니다^^
2007/02/03 20:58 PERMALINK MODIFY/DELETE REPLY
사이드바에 가운데로 설정해주려면 어떻게해야하나요??한쪽으로 치우쳐서 보기가 좀 그렇네요..그리고 닉네임 나오는 부분의 바를 줄이려면 어떤걸 수정해야하나요? 답변부탁드려요~^^
2007/02/04 09:02 PERMALINK MODIFY/DELETE
플러그인관리에서 header영역에서 하시면 됩니다.
<div style="text-align:center;">
footer영역에
</div>
스킨에 따라 달라지므로 가변성이 필요합니다.
닉네임 부분의 바는 사실상 수정이 힘듭니다.
플러그인 전체를 다 뜯어야하거든요. 닉네임 부분만 줄이면 하단의심볼출력영역도 같이 움직이기때문입니다.
사실상 태터툴즈 기본스킨의 사이드바 영역에 맞게 작업된 폭의 플러그인입니다.
만약 이 플러그인이 제대로 들어가지 않는 좁은 영역의 사이드바라면, 가시성이 떨어지는 스킨으로 보기에 기본적으로 최소폭으로 작업되어있습니다.
2006/12/16 12:28 PERMALINK MODIFY/DELETE REPLY
행복,사랑,불안 이글씨 색 어케 바꾸나욤? ㅡ,.ㅡ 제가초보라... 제블러그가 검정바탕이라... 이글씨가 안보이네욤 ㅡ,.ㅡ 어케 안될까욤?
2006/12/18 09:57 PERMALINK MODIFY/DELETE
플러그인 폴더에 nf_sign_style.css 를 열어서
.profile_box 라는 부분에
color:#원하는컬러코드;
이렇게 추가해주세요.
예를들어 color:#fff;
이렇게 하시면 흰색입니다.
2006/12/06 16:37 PERMALINK MODIFY/DELETE REPLY
안녕하세요~정말 달고 싶었던 플러그인이라 잘 쓰고 있습니다^^
한가지 궁금한게 플러그인 설정에서 출력설정을 표시안함으로 하면 간단프로필과 기분상태를 표시한다고 했는데 표시안함 체크를 하면 블로그사인(아이콘)이 나오네요. 설정이 바뀐 것 아닌가 해서 문의드립니다.
2006/12/06 22:56 PERMALINK MODIFY/DELETE
설정이 바뀐게 아니라, 표시여부를 설정할수 있는 영역은 간단 프로필 부분만 입니다.
표시여부를 떠나서 기본적으로 블로그사인은 표시가 됩니다. 원래 플러그인 명에도 나와있든 '블로그싸인'표시를 주 목적으로 하는 플러그인입니다. 거기에 기분상태는 부가적인 기능일 뿐입니다.
2006/11/29 17:24 PERMALINK MODIFY/DELETE REPLY
플러그인 잘 사용하고 있습니다.
간단 프로필에 줄바꿈 적용 되었으면 좋겠습니다.
일일이 br넣을려니 좀 귀찮네요~^^*
2006/11/30 00:14 PERMALINK MODIFY/DELETE
주성애비님 안녕하세요.
여기서 뵙게 되네요. 방갑습니다.
아 br이요. 글쎄요. 거기까지 가능한지는 잘 모르겠네요. 플러그인 환경설정에서 입력받은 부분에 br을 이지윅처럼 읽혀질수가 없을듯도 한데..
좀더 알아봐야겠네요. 플러그인의 초보자라 모르는게 많답니다.
2006/11/27 12:00 PERMALINK MODIFY/DELETE REPLY
앗 드디어 나왔네요. ^^
감사합니다. 잘 쓰겠습니다.
2006/11/27 21:37 PERMALINK MODIFY/DELETE
이쁜 블로깅하세요.
2006/11/26 02:05 PERMALINK MODIFY/DELETE REPLY
플러그인 감사합니다.
그런데요 치환자 없이 사용하는 가봐요?
헤더/풋더 를 skin.html 에 그대로 삽입해도 안되고, 어떻게 해야하나요?
사이드바가 아직 뭔지도 모르겠네요..흑
현재 버전은 1.1.0.2 입니다.
제가 뭘 잘못 하고 있는거죠?
2006/11/26 08:23 PERMALINK MODIFY/DELETE
사이드바를 지원하지 않는 스킨에선 사용이 안됩니다.
그래서 치환자로도 될수 있게끔 하려고 준비중입니다.
태터툴즈 기본스킨을 사용하시고 플러그인을 활성화한 후에 스킨관리-사이드바에 가보시면 추가가능한 플러그인 목록에 나옵니다.
2006/11/24 22:56 PERMALINK MODIFY/DELETE REPLY
수정하여 사용할수 있게 허락해주셔서 감사드립니다.
어제 댓글 달고 바로 적용해보았습니다.
아주 멋진 플러그인입니다.
조그만 수정으로 바로 사용할수 있더군요.
오늘 따라 바람이 무척 심하게 부네요.
감기 조심하세요.
그런데 이상하게 댓글 작성하니 귀하는 차단된 사용자라면서 댓글이 달리지 않네요.
그래서 홈페이지 주소없이 댓글 달고 다시 수정하면서 홈페이지 주소 입력했습니다.
저만 차단된건가요? 이상하네요.ㅠㅠ
2006/11/25 00:02 PERMALINK MODIFY/DELETE
아.. 필터링이 이상해졌나..
저는 EAS로 인해 스팸으로 걸러진 주소만 필터링에 등록했는데..
이상하네요. 요즘 스팸이 극성이다보니 필터링 목록이 부쩍 늘은건 사실인데 그게 좀 엉켰나보네요.
2006/11/24 20:20 PERMALINK MODIFY/DELETE REPLY
혹시 치환자로 가능한 플러그인 배포가 되었나요?.
쭉~ 기다리고 있습니다. ^^
귀찮게 자꾸 부탁만 드려 죄송하네요.. 혹시 바쁘셔서 못해주신다면 부담 갖지 마시고 못해주신다고 하시면 됩니다. 제가 왠지 부담을 드리는 것 같아서 민망합니다..
수고하세요~
2006/11/25 00:03 PERMALINK MODIFY/DELETE
정홍기님 안녕하세요.
아니 그게 머릿속엔 그리 오래걸리는 작업은 아닐꺼라는 생각은 드는데
그게 이론상으로는 그렇고 실제로 제대로 작동이 될런지 몰라 테스트를 해볼 시간이 안되나서..
일요일쯤 작업해보겠습니다.
2006/11/23 21:38 PERMALINK MODIFY/DELETE REPLY
좋은 플러그인 공개해주셔서 감사합니다.
저도 사이드바가 없는 스킨이라 LonnieNa님의 플로그인을 꼭 적용하고 싶어 제가 임의로 수정을 해서 사용하고자 합니다 .
그래도 될까요?
그럼 좋은밤 되세요.
2006/11/23 21:52 PERMALINK MODIFY/DELETE
유진아비님 안녕하세요.
방갑습니다. 네 수정하셔도 됩니다.
2006/11/18 00:26 PERMALINK MODIFY/DELETE REPLY
네 부탁드려요.. 저도 사이드바가없어서... ㅠㅠ
치환자로 가능하면 정말 좋을 것 같아요.. (염치없죠?..)
2006/11/18 01:08 PERMALINK MODIFY/DELETE
첨에 치환자로 된 플러그인으로 냈었거든요.
근데 그게 스킨을 수정하실줄 모르시는 분도 계시고 1.1의 방향이 사이드바 지원이기에 그렇게 되도록 수정하여 재 배포한거였습니다.
어차피 치환자로 되게끔 하는건 글자 몇개만 변경하면 되니 금방 됩니다.
허나 오늘은 제가 술에 좀 입혀있어서 힘들고,
내일하고 모레는 멀리 좀 다녀와야해나서 일요일 저녁이나 월요일쯤 해서 공개하도록 하겠습니다.
고맙습니다.
2006/11/16 12:05 PERMALINK MODIFY/DELETE REPLY
플러그인을 사용하고 싶었는데요
스킨이 사이드바기능을 지원하지않으면 사용을 못하는건가요?
스킨 > 사이드바 가도 아무것도 없길래요.
아쉽내요.
2006/11/16 21:06 PERMALINK MODIFY/DELETE
아마 그럴거에요. 사이드바 지원이 되지 않으면 드래그기능자체구현이 안됩니다. 그 부분을 생각지 못했군요. 그래도 사이드바 페이지에서 추가가능한 플러그인 목록엔 나올건데.. 치환자로 삽입하는 플러그인을 다시 내놔야하나..
2006/11/13 23:43 PERMALINK MODIFY/DELETE REPLY
됩니다!
모든 방법을 한번씩 다 해보다가,
결국 플러그인을 전부 없애고 해보니 되는군요.
어떤 플러그인과 충돌(?)이 있나 봅니다.
기쁘네요^^
2006/11/14 00:03 PERMALINK MODIFY/DELETE
이제~ 빠져~ 봅! 시다.
2006/11/13 22:19 PERMALINK MODIFY/DELETE REPLY
예쁜 플러그인 감사합니다 ^^
출력은 잘 되었습니다. 그런데, 위에 포스팅 본문에 예시로 보여 주신 그림처럼
sidebar의 테두리(네모 상자) 안에 가운데 정렬하여 넣으려면 어떻게 해야 하는지요?
스킨에 사이드바 테두리 넣는 건 알겠는데,
해당 플러그인을 테두리 안에 어떻게 링크시키는지...답변 부탁드립니다.
2006/11/13 23:16 PERMALINK MODIFY/DELETE
아.. 제경우는 플러그인 형태가 좀 다릅니다.
저는 치환자를 이용해서 삽입을 하기 때문에
스킨에서 테두리라든지 어느 특정부분의 디자인이 가능하게 되죠.
하지만, 관리자-사이드바에 자동으로 들어가게 배포된 지금의 플러그인은 이러한 디자인을 꾸미시려면 직접 플러그인의 index.php를 수정하셔서 php코드로 넣으셔야합니다. 복잡해지네..ㅠㅜ
치환자로 넣는 플러그인을 다시 배포할까요?
2006/11/14 09:37 PERMALINK MODIFY/DELETE
지금 형태와 함께 치환자 형태도 살짝 배포해 주시면 좋을 것 같다는 생각이...^^;
번거롭게 해 드리는 것 같아 죄송합니다.
2006/11/14 10:05 PERMALINK MODIFY/DELETE
개선책을 생각해냈습니다.
플러그인을 수정하는것인데. 어차피 플러그인 환경설정이 되니깐, 환경설정에서 header와 footer를 삽입할 수 있게끔 하면 되겠네요. 그러면 박스 넣는거나 그런건 스킨에 소스코드 넣듯 잘 되겠죠. 저녁쯤에 작업해 볼게요.
이론상으론 그런데 잘 되려나 모르겠네요.
안되면 치환자용 배포해야죠.ㅠ
2006/11/14 23:12 PERMALINK MODIFY/DELETE
header/footer 삽입할 수 있도록 수정해주셨네요. 너무 감사드립니다. 바로 시도해볼게요 :)
-> 하고 왔습니다! 가운데 정렬되어서 깔끔하게 잘 나옵니다.
테두리 윗부분이 잘리는 문제가 발생했는데, 플러그인 css 파일에서 margin 조정했습니다.
다시 한 번 감사드립니다. 두고두고 유용하게 사용할게요.
2006/11/13 15:35 PERMALINK MODIFY/DELETE REPLY
불청객 등장입니다.. -┍
압축을 잘 풀어서 스킨>사이드바 추가가능한 플러그인까지는 떴습니다.
그 다음부터 오른쪽으로 끌어놓아도 구현이 안됩니다..
테터플러그인홈피하고 이 블로그에 와서 확인을 해보고 최신 파일로 다시 받아봤는데도 그럽니다..
이런경우는 어쩌면 좋을까요 ㅠㅠ
혹 이해를 못하실까봐 제 블로그에 포스팅해놓습니다..
그림 화면처름 되고 이후로 나오지를 않네요..
2006/11/13 23:13 PERMALINK MODIFY/DELETE
요상하네요. 프로그램의 세계는 알수가 없는..ㅠㅜ
사이드바 초기화 해보셨겠죠?
태터툴즈 사이드바에 작동은 플러그인에는 어찌 해볼수 없는게. 그 플러그인중에서 사이드바에 작동하는 플러그인이 또 몇개더 있거든요. 배너삽입이라든지. 그역시 활성화 해서 사이드바에 끌어놓기가 되는지 확인해보세요.
그것도 안된다면, 서버문제나 태터툴즈 문제일테구, 그게 된다면 제 플러그인이 문제겠죠.
2006/11/13 00:31 PERMALINK MODIFY/DELETE REPLY
남자가 mail로 나오네요? ;;;;
male 아닌가요? ;;;;
2006/11/13 00:51 PERMALINK MODIFY/DELETE
아.. 그렇군요. 왜 mail로 적었을까요..
수정했습니다. 고맙습니다.
2006/11/12 06:31 PERMALINK MODIFY/DELETE REPLY
정말 너무 좋은 플러그인이어서 사용함에 있어 무지 기쁩니다.
아.. 그런데요.. 사실 '기분'표시 같은경우 몇일은 그냥 어떻게든 사용하겠지만 늘상 사용하기란 조금 불편한듯 싶어요. 매번 기분을 바꿔 표현하려면 플러그인에 들어가서 설정해야 한다는 자체가 조금 귀찮다는 느낌을 지울수 없더군요.
그래서인데요, 그 기분설정같은 경우는 '센터'페이지에서 바로 설정할수 있게 한다든지.... 글 목록 상단에서 설정할수 있다든지....
기분표시 라벨에서 클릭하면 팝업을 띄워서 바로 설정이 바꿀수 있다든지 하는…
사용자들이 널리 그리고 오래도록 질리지 않고 사용할수 있게 편의성을 좀더 살리는 것에 대해서 의견이 어떠신지 여쭙고 싶습니다.
2006/11/12 09:02 PERMALINK MODIFY/DELETE
호반님 안녕하세요.
사실 이전에 사용하던 플러그인 형태가 아니라 별도로 작동되는 프로그램으로 된 기분상태 표시가 있었답니다. 그 땐 저작권 문제로 배포를 할 수가 없었는데 그 땐 싸이처럼 바로 그자리서 기분상태 수정을 했었습니다.
근데 플러그인으로 하다보니 플러그인설정은 바로 그자리에서 하기는 힘들어졌네요. 센터에서 할수 있는 방법은 알아보도록 하겠습니다. 고맙습니다.
2006/11/12 00:55 PERMALINK MODIFY/DELETE REPLY
새로 업로더하신 파일로 확인 잘 작동하네요
이래저래 고생하셨네요
사용자입장에선 마냥 감사할다름입니다.
수고하셨습니다.^^
2006/11/12 09:00 PERMALINK MODIFY/DELETE
고맙습니다.
사용하다 불편한점이나 의견있으시면 언제든지 말씀해주세요. 즐거운 주말 보내세요.
2006/11/11 22:52 PERMALINK MODIFY/DELETE REPLY
이 플러그인을 활성화 시키면 관리자 사이드바 설정창이 막힙니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>StarLight's Imagination Factory > 스킨관리</title>
<link rel="stylesheet" type="text/css" media="screen" href="/tt/style/admin/default/basic.css" />
<link rel="stylesheet" type="text/css" media="screen" href="/tt/style/admin/default/skin.css" />
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" media="screen" href="/tt/style/admin/default/basic.ie.css" />
<link rel="stylesheet" type="text/css" media="screen" href="/tt/style/admin/default/skin.ie.css" />
<![endif]-->
<!--[if IE 7]>
<link rel="stylesheet" type="text/css" media="screen" href="/tt/style/admin/default/basic.ie7.css" />
<link rel="stylesheet" type="text/css" media="screen" href="/tt/style/admin/default/skin.ie7.css" />
<![endif]-->
<script type="text/javascript">
//<![CDATA[
var servicePath = "/tt";
var blogURL = "/tt";
var adminSkin = "/style/admin/default";
//]]>
</script>
<script type="text/javascript" src="/tt/script/byTattertools.js"></script>
<script type="text/javascript" src="/tt/script/EAF.js"></script>
<script type="text/javascript" src="/tt/script/common.js"></script>
<script type="text/javascript" src="/tt/script/gallery.js"></script>
<script type="text/javascript" src="/tt/script/owner.js"></script>
</head>
<body id="body-skin">
<div id="temp-wrap">
<div id="all-wrap">
<div id="layout-header">
<h1>태터툴즈 관리 페이지</h1>
<div id="main-description-box">
<ul id="main-description">
<li id="description-blogger"><span class="text">환영합니다. <em>StarLight</em>님.</span></li>
<li id="description-blog"><a href="/tt/" title="블로그 메인으로 이동합니다."><span class="text">블로그로 이동</span></a></li>
<li id="description-logout"><a href="/tt/logout" title="로그아웃하고 블로그 메인으로 이동합니다."><span class="text">로그아웃</span></a></li>
</ul>
</div>
<hr class="hidden" />
<h2>메인메뉴</h2>
<div id="main-menu-box">
<ul id="main-menu">
<li id="menu-tattertools"><a href="http://www.tattertools.com/" onclick="window.open(this.href); return false;" title="태터툴즈 홈페이지로 이동합니다."><span class="text">태터툴즈 홈페이지</span></a></li>
<li id="menu-center"><a href="/tt/owner/center/dashboard"><span>센터</span></a></li>
<li id="menu-post"><a href="/tt/owner/entry"><span class="text">글</span></a></li>
<li id="menu-link"><a href="/tt/owner/link"><span class="text">링크</span></a></li>
<li id="menu-skin" class="selected"><a href="/tt/owner/skin"><span class="text">스킨</span></a></li>
<li id="menu-plugin"><a href="/tt/owner/plugin"><span class="text">플러그인</span></a></li>
<li id="menu-setting"><a href="/tt/owner/setting/blog"><span class="text">환경설정</span></a></li>
<li id="menu-reader"><a href="/tt/owner/reader"><span class="text">리더</span></a></li>
</ul>
</div>
</div>
<hr class="hidden" />
<div id="layout-body">
<h2>서브메뉴 : 스킨관리</h2>
<div id="sub-menu-box">
<ul id="sub-menu">
<li id="sub-menu-list"><a href="/tt/owner/skin"><span class="text">스킨 선택</span></a></li>
<li id="sub-menu-edit"><a href="/tt/owner/skin/edit"><span class="text">스킨 편집</span></a></li>
<li id="sub-menu-option"><a href="/tt/owner/skin/setting"><span class="text">출력 설정</span></a></li>
<li id="sub-menu-sidebar" class="selected"><a href="/tt/owner/skin/sidebar"><span class="text">사이드바</span></a></li>
<li id="sub-menu-helper"><a href="http://help.tattertools.com/ko/Menu/skin/sidebar" onclick="window.open(this.href); return false;"><span class="text">도우미</span></a></li>
</ul>
</div>
<hr class="hidden" />
<div id="pseudo-box">
<div id="data-outbox">
머 이런식으로 막혀버리는 군요.. 끝부분이 짤리게 됩니다.;
2006/11/11 23:06 PERMALINK MODIFY/DELETE
이상하네요.
저는 잘 되는데 제 설정에선 구현이 안되네요.
좀더 확인해볼께요.
2006/11/11 23:23 PERMALINK MODIFY/DELETE
아쿠.. 찾았습니다.
죄송합니다. 패키징하면서 스타일파일하나를 빼먹었군요..
다시 업로드 해드릴테니 다시 다운받아주세요. ㅠ
2006/11/11 23:41 PERMALINK MODIFY/DELETE
그래도 안 고쳐졌네요;;
2006/11/12 00:13 PERMALINK MODIFY/DELETE
아쿠쿠 정말 죄송해요. 다시 업로드했어요.
이번엔 진짜로 잘 될거에요. 그리고 수정된부분이 이제 더이상 치환자를 사용하지 않고 플러그인만 활성화 하면 스킨관리-사이드바 페이지에서 추가가능한 플러그인 목록에 나타날거에요.
이전의 치환자는 스킨파일에서 삭제해주세요.
2006/11/11 21:30 PERMALINK MODIFY/DELETE REPLY
멋진 플로그인 감사합니다.
저혼자의 문제인지는 모르겠지만 현재 싸인플로그인을 추가한후에
관리자에서 사이드바관리모드로 들어가면 사이드바메뉴화면 전부가
나오지않고있습니다.
혹시 관련 문제가능성이나 해결법이있을까해서요^^;
2006/11/11 21:40 PERMALINK MODIFY/DELETE
호박나무C님 안녕하세요.
플러그인을 활성화 했을때만 발생하는 문제인가요?
어차피 해당 플러그인은 관리자 페이지에 적용된는 사항은 없기 때문에 문제가 없을건데요. 다른 플러그인을 모두 사용중지후에 본 플러그인만 활성화여부에 따른 사이드바페이지 작동여부를 확인부탁드립니다.
2006/11/11 20:44 PERMALINK MODIFY/DELETE REPLY
제가 탐내던 feel_state가 드디어... 감사히 잘 사용하겠습니다. :)
2006/11/11 20:46 PERMALINK MODIFY/DELETE
DARKLiCH님 오랜만이세요.
안그래도 자꾸 공개요청이 들어올때마다 저도 중간에서 프로그램 저작권문제로 많이 안타까웠답니다.
이제 공개했으니 많은 분들이 사용할 수 있겠죠.
잘 쓰시고 좋은 주말 보내세요.
2006/11/11 20:48 PERMALINK MODIFY/DELETE
크흑... 실시간 확인시스템 구축이십니다. LonnieNa님~!
저는 삽질하러 갑니다. ^^;;
2006/11/09 16:04 PERMALINK MODIFY/DELETE REPLY
대단해요~~!
2006/11/09 20:48 PERMALINK MODIFY/DELETE
고맙습니다아.
2006/11/08 08:49 PERMALINK MODIFY/DELETE REPLY
넘 멋진걸요 ^-^ 언능 나왔음 좋겠다 !
2006/11/09 20:48 PERMALINK MODIFY/DELETE
그러게요.. 저도 언능 공개하고파요~
2006/11/07 15:58 PERMALINK MODIFY/DELETE REPLY
멋진걸요... http://ronanpark.ivyro.net/10 이런식의 뱃지?도 괜찮을 것 같습니다.
2006/11/07 17:59 PERMALINK MODIFY/DELETE
어딘가에 집어넣으면 좋을것 같은 기능이네요.
어디다.. 구겨 넣어야할까나..
2006/10/30 10:35 PERMALINK MODIFY/DELETE REPLY
플로그인 설치 법도 모르는 저로써는
다 그림에 떡....ㅋㅋ..
게으른게 병임니다....불치병..
2006/10/30 14:03 PERMALINK MODIFY/DELETE
방금 이미지 작업 끝냈습니다. 결국 띠는 빼버렸어요. 그냥 별자리로만..
오후엔 이제 막바지 코딩작업하고나서 제 블로그에 테스트해봐야겠네요.
사실 설치법이라는게 그냥 파일만 업로드하면 되기에 다른 설명이 없었죠.
2006/10/30 01:26 PERMALINK MODIFY/DELETE REPLY
여자 꼬시기 더 편리해지는 플러긴 원츄~!
2006/10/30 09:39 PERMALINK MODIFY/DELETE
컥! '_'