플러그인에 해당되는 글 10건
- 2007/04/17 레이어 팝업 공지 플러그인 19
- 2006/12/10 miniRSS Reader plugin 16
- 2006/11/19 이상하다.
- 2006/11/13 새벽에 모기 한마리가.. 4
- 2006/11/12 힘든하루.. 4
- 2006/10/30 태터툴즈 용 싸이월드 심볼 플러그인(Last modified '06/11/26) 67
- 2006/10/29 레이어 팝업 공지 플러그인 2
- 2006/07/20 고맙습니다~ 4
- 2006/05/18 Text2Emoticon Plugin 14
- 2006/04/28 Fancy Tooltips plug-in 5
Category : 데이터뱅크/Tatter Tip

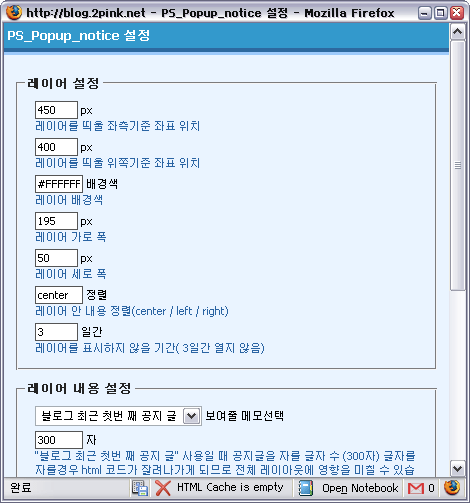
- 플러그인명 : NF_Layer_notice
- 버전 : 0.23
- 작동환경 : 태터툴즈 1.1 이상
- 라이센스 : 저작자 정보를 삭제하지 않는 범위 내에서 수정가능
위의 라이센스에 동의합니다..
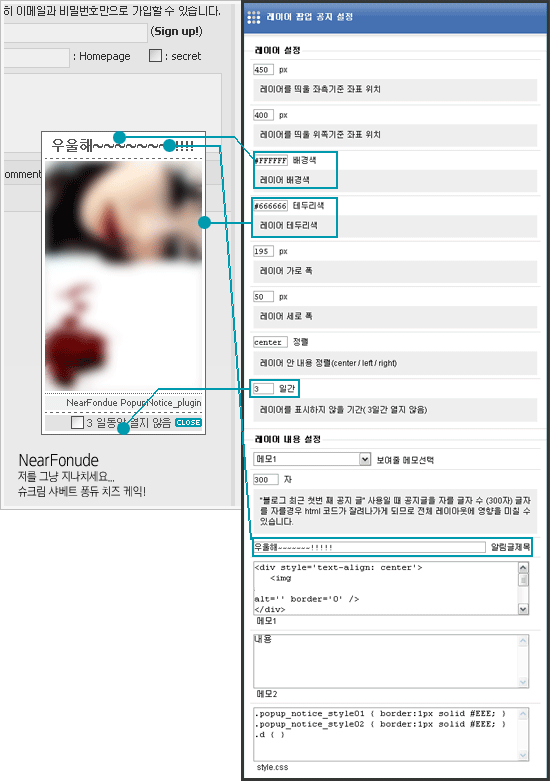
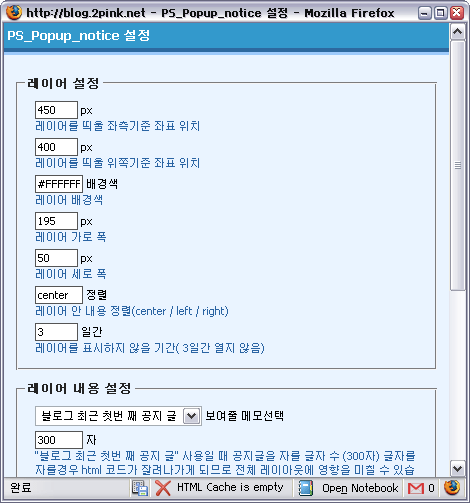
- 설정방법
plugin폴더에 업로드
플러그인을 사용중으로 변경 후 환경설정(위 그림 참고).
- etc.
메모설정에서 블로그 최근 첫번째 공지글 출력은 아직 작동하지 않습니다.
Category : 데이터뱅크/Tatter Tip

+ 원본 소스
---- ---- ---- ---- ---- ----
miniRss Reader
제 작: gubok kim (email : previl@hanmail.net, homepage : http://dev.previl.net)
제작일: 2005.12.12
---- ---- ---- ---- ---- ----
제작자의 허락하에 태터툴즈 플러그인으로 배포합니다.
원본 소스에 대한 저작권은 위의 저작자에 따릅니다.
소켓을 이용한 miniRss Reader입니다.
서버에 iconv가 설치되어 있어야 됩니다.
iconv 가 설치되지 않은 곳에서는 한글이 제대로 나오지 않을 수 있습니다.
주) 다양한 환경에서 테스트해보지 않았지만 일부 서버에서,
파이어폭스로 구동시 초기에 리더가 읽혀지지 않는 현상과,
1~10까지의 채널 버튼의 모양이 달리 형성됨을 확인했으나,
정확한 오류를 확인할 수가 없어 수정치 못했습니다.
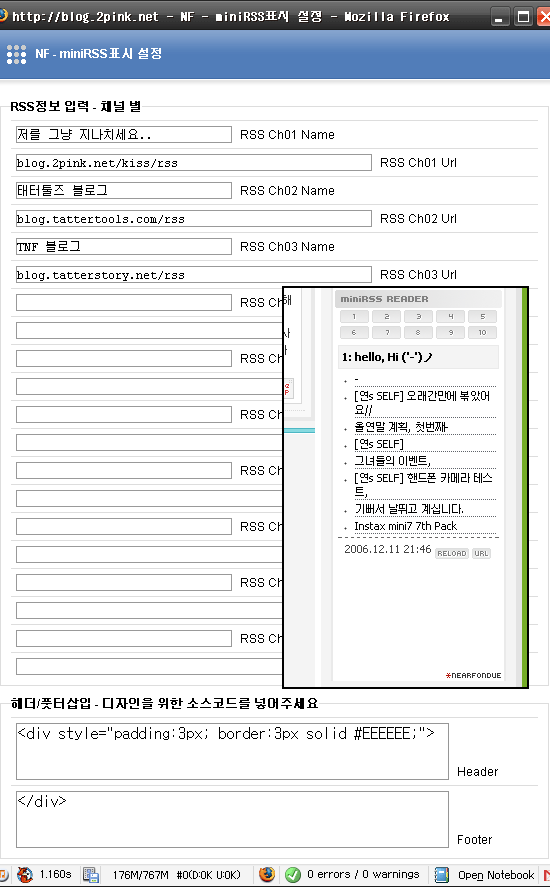
+ 사용방법
1. 사이드바를 지원하는 스킨
플러그인을 활성화 후 플러그인 설정에서 채널별 RSS주소(http:// 제외)와 블로그 제목을 입력합니다.
스킨에 따라 header/footer영역의 디자인을 설정합니다.(스킨의 소스코드 그대로 넣으셔도 됩니다)
스킨관리-사이드바 영역에 추가가능한 플러그인 목록에 나타납니다.
2. 사이드바를 지원하지 않는 스킨
플러그인을 활성화 후 플러그인 설정에서 채널별 RSS주소(http:// 제외)와 블로그 제목을 입력합니다.
사이드바 영역에 [##_NFminiRSS_T_##] 를 이용해 치환합니다.
미리보기는 제 블로그 사이드바 영역에서 확인하실 수 있습니다.
Reader에 대한 프로그램적 문의는 원 저작자가 아니기에 직접적으로 답해드리기 힘듭니다.
태터툴즈 플러그인으로 사용 문의에 대한 부분만 답할 수 있을듯합니다.
Category : 2006년/2006년 11월
언급했던 sidebar의 miniRSS를 플러그인으로 변경중인데.
분명 똑 같은 소스 코드를..
그대로 복사 해서 붙여 넣어 플러그인으로 바꾸니 잘 되던게 이상하게 보여.
맞는 구문인데 왜 안되냔 말이지.
안될거면 복사해서 붙여넣기전에도 안됐어야했는데 태터툴즈가 중간에 방해하나?
밉다.. 미워.
분명 똑 같은 소스 코드를..
그대로 복사 해서 붙여 넣어 플러그인으로 바꾸니 잘 되던게 이상하게 보여.
맞는 구문인데 왜 안되냔 말이지.
안될거면 복사해서 붙여넣기전에도 안됐어야했는데 태터툴즈가 중간에 방해하나?
밉다.. 미워.
Category : 2006년/2006년 11월

찬바람이 불기시작한지도 한참이 지났고.
첫눈도 왔는데.
왠 모기가..
며칠 잠잠하더니 새벽에 자는데 귓가에 윙윙 소리에 깨어 손으로 몇번 이불을 들석들석(날아 도망가라구.. 자면서 오죽이나 귀찮았겠니)하고 이불을 푸욱 뒤집어 쓰고 있노라니 숨이 막히는게 답답하더라.
그리고 덮어씌우니 땀도좀 나는것도 같은게 손을 이불밖으로 내밀었는데.
그 잠결에 생각하길..
'모기가 내 손 물어버리면 어쩌지?'
라는 생각이 채 가시기도 전에 깊은 잠에 빠져버렸다..ㅠ
2.
또 하나 사고를 터트릴듯.
내일 내 블록그 사이드바 하단에 있는 miniRSS를 태터툴즈 플러그인으로 내놓을 거양~
저작자분께 허락을 받아냈지.. 음웨훼후헤.
3.
피곤해.
졸리 졸리 졸려~!
어제 자정이 넘어서 잠이들었는데(뭐 항상 그렇지) 영화나 한판 땡기고 자려구 했던게
앞부분 한 10분보고 잠이들어버렸어.
항상 그래. 영화한편 제대로 보려면 3박4일정도는 걸려야 마스터가 가능.
그정도 되면 끊어보고 끊어보고 하니 내용도 잘 연결도 안되고, 보긴 본 영화인데 무슨 내용였는지 기억이 안나느 경우가 허다하지.
오늘은 일찍자자..
언능 일루와.
Category : 2006년/2006년 11월

340 x 233 pixels
실시간으로 플러그인과 스킨의 조회수와 다운로드 수는 늘어만 가는데.
여기저기서 '이거 버그에요' 라는 글이 오기 시작하는데.
가슴이 철렁.. 언능 고쳐야지 고쳐야지 하면 됐다고 생각했던게 안되구..
역시 부족한 실력으로 작업한게 이런순간에 뽀록이 나는구만.
레이어팝업공지 플러그인은 공개 안해야지..ㅠㅜ
그건 더 엉성한데 말야.
오늘 사고 크게 한건 했다!!
Category : 데이터뱅크/Tatter Tip

그 설정기능을 이용해서 각각의 띠, 별자리, 혈액형 정보를 입력받아
각각에 맞는 이미지와 내용을 사이드바에 출력해주는 플러그인..
이미 어느정도의 형태는 나왔는데,
문제는 이미지의 저작권과 띠별 이미지와 정보가 정말 부족햐..
나머지 별자리와, 띠, 혈액형에 대한 정보는 이미 여러 미니홈피를 둘러(사실 300여개의 미니홈피을 돌아봤지) 정보를 얻었는데 막상 나같은경우라도 띠보단 별자리를 선호하기에 띠에 대한 정보는 12지에서 단 4개밖에 얻을 수 없었어.
이미지를 직접 만들어버려도 되긴하는데 위의 3가지 정보만 따져도 이미지만 100여개가 넘더라구.
작은 이미지에 큰이미지에..
이 역시도 1.1발표후에 나가야하는건 당연한것이고, 정보가 얻어져야.. 그냥 띠 정보는 빼버릴까..
어차피 띠보단 선호도가 높은 별자리가 있으니..
'06/10/30 pm
사이드바 우측에~ 완성!.
디자인은 지금의 사각형과 모서리 둥근형으로 두가지를 플러그인 환경설정에서 할수 있지.

근데 생각해보니 지금 사용중인 싸이월드 형 기분표시 플러그인과 함께쓰고 있는데
이 심볼 플러그인에 기분표시까지 넣어도 되겠다는 생각이 드는군.
기분표시는 저녁에 작업을..
저녁! 기분표시 출력까지 완성~
기분표시 출력 여부 설정가능..
그동안 내 기분표시 플러그인 요청하신분들께 프로그램에 대한 저작권 문제로 재배포를 못하고 있었는데 이게 기회가 될듯싶당. '_'/
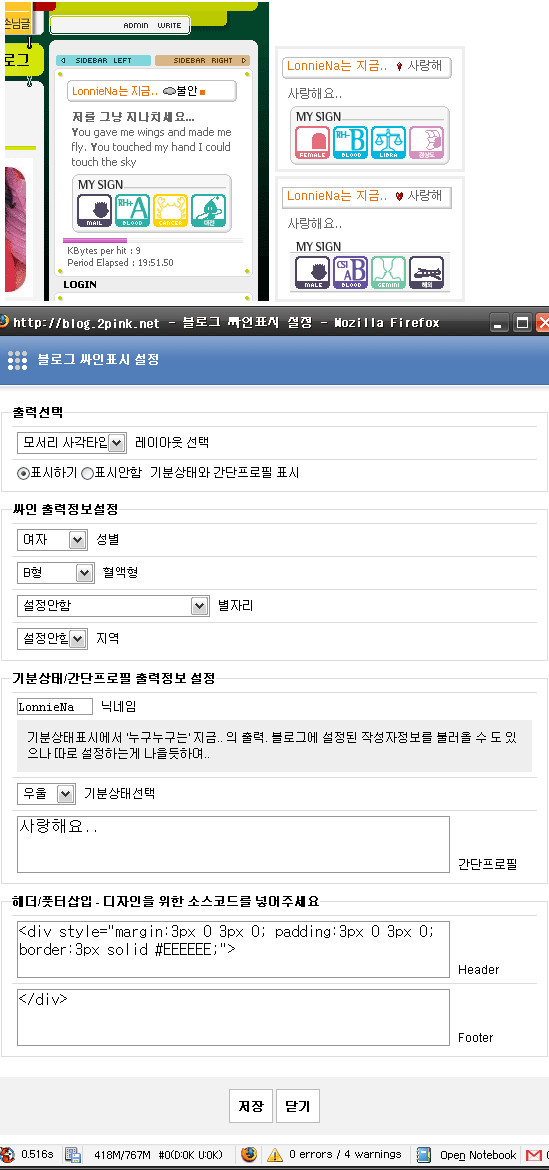
정리하자면,
- 싸이월드의 기분표시와 심볼 기능을 태터툴즈에 적용
- 태터툴즈 1.1이상에서 작동
- 플러그인 환경설정에서 입력받은 정보를 출력.(성별, 별자리,지역,혈액형)
- 기분상태와 간단프로필 출력여부 설정 가.
- 전체레이아웃 두가지(둥근타입/사각타입) 선택 가.
=======================================
수정//
style파일 하나의 누락이 있었습니다.ㅠㅜ
================================================
플러그인을 활성화 후에 스킨관리-사이드바에 가시면
'추가가능한 플러그인'의 목록에 나타납니다.
'06/11/14 수정사항
header와 footer를 삽입할수 있습니다.
- 테두리를 삽입한다던지 좌우측의 margin이나 padding값을 지정하는 등의 디자인을 구성할 수 있습니다. 이 때 스킨에서 테투리를 표시하는 소스코드를 그대로 넣어도 작동합니다.
'06/11/26 추가사항
사이드바를 지원하지 않는 스킨에서
{##_NFsign_P_##}
의 치환자를 사용하여 출력할 수 있습니다.
{와 }는 [와 ]로 변경해주세요.
Category : 데이터뱅크/Tatter Tip
술마시고 와서.
흐느적이며 작업을 해서
1.1용 레이어 팝업 공지 플러그인이 완성!
플러그인을 활성화 하면,
레이어 위치, 폭, 색상 등의 기본 레이어 정보와,
총 3가지의 메모를 출력할 수 있는 옵션설정에서,
공지의 내용을 표현하는, 블로그의 공지(blog url/notice)의 최근글을 뿌려주는 메모1과
나머지 html소스코드를 직접 입력할 수 있는 두개의 메모2와 메모3의 필드가 존재.
예제는 본 블로그에 적용된 "우울해~~" 레이어를 참조. '_'

술 때문에 어지럽군.
아.. 그러구보니 이 글은 29일 날짜에 쓸 글이 아니라 30일에 작성되어야 할 글인데..+_+
내일 다시 와서 보세요. -0
배포는 1.1이 나오고 난후..
흐느적이며 작업을 해서
1.1용 레이어 팝업 공지 플러그인이 완성!
플러그인을 활성화 하면,
레이어 위치, 폭, 색상 등의 기본 레이어 정보와,
총 3가지의 메모를 출력할 수 있는 옵션설정에서,
공지의 내용을 표현하는, 블로그의 공지(blog url/notice)의 최근글을 뿌려주는 메모1과
나머지 html소스코드를 직접 입력할 수 있는 두개의 메모2와 메모3의 필드가 존재.
예제는 본 블로그에 적용된 "우울해~~" 레이어를 참조. '_'

술 때문에 어지럽군.
아.. 그러구보니 이 글은 29일 날짜에 쓸 글이 아니라 30일에 작성되어야 할 글인데..+_+
내일 다시 와서 보세요. -0
배포는 1.1이 나오고 난후..
Category : 2006년/2006년 7월
mono님꺼 thumbnail 출력이 1.1로 오면서 안되길래 수정해야하는 /blog/category/index.php 가 바껴나서..
내내 좌절하고 있다, 오늘 J.Parker님꺼로 설치해보려고 뒤지다가..
/lib/piece/blog/list.php를 수정해야된다는 글을 보고 번뜩 뜨인게!!!!!!
/blog/category/index.php 의 내용이
/lib/piece/blog/list.php 로 갔었더군..
이전의 mono님꺼 수정해야하는 부분을 적용하니 카테고리도 thumbnail list 제대로 나온다..
음메 좋아브러~
J.Parker님 고맙습니다.~
내내 좌절하고 있다, 오늘 J.Parker님꺼로 설치해보려고 뒤지다가..
/lib/piece/blog/list.php를 수정해야된다는 글을 보고 번뜩 뜨인게!!!!!!
/blog/category/index.php 의 내용이
/lib/piece/blog/list.php 로 갔었더군..
이전의 mono님꺼 수정해야하는 부분을 적용하니 카테고리도 thumbnail list 제대로 나온다..
음메 좋아브러~
J.Parker님 고맙습니다.~
Category : 데이터뱅크/Tatter Tip

엠에쎈이나 네이통에서 이모티콘 대화와 비슷한 기능입니다.
태터툴즈에 기본으로 포함되어있는 EmoticonOnComment의 변형판이라 보심 되겠네요.
코드틀은 그대로에 이벤트 부분만 추가된 것입니다.
따라서 라이센스는 해당 플러그인의 본에 따르면 될듯합니다.
아이템수는 100여개입니다. 더 추가해도 되겠지만 추가부분은 사용자분들이 하셔도 될듯하네요.
많이 추가해보니 너무 아이콘이 많이 나와서 어지러워 보이더라구요.
따라서 지원되는 이모티콘은 플러그인의 index.php를 직접열어보세요.
일부 텍스트를 이모티콘으로 바꿔주는 과정에서 스크립트 오류라든지, 문제가 발생할수 있는 이모티콘은 주석처리하여두었습니다.
"좋아"와 "화장실" -_-b
imazing사용시 오류가 있다고 합니다.~ 안써봐나서. ㅠㅠ(ㅠ ㅠ)
!(느낌표)와 ?(물음표) 를 주석처리하였습니다.
imazing을 사용하지 않는다면 저 주석을 풀으셔도 될듯합니다만.
기타 javascript 등 에서 !(느낌표)와 ?(물음표)가 겹치면 오류가 날수 있으니. 환경에 맞게 활용하셔요~
Category : 데이터뱅크/Tatter Tip
skin.html의 <head></head>에
치환자
[##+FancyTooltips_PS+##]
를 추가. (+는 _ 로 대체)
환경설정에서 플러그인 활성화.
끝~
간단한 소스코드라 설명조차도 필요없을 듯..
그냥 소스 코드 넣을것 치환자로 대채해주는 역활밖에 없어나서 플러그인이라고 말하기도 거시기 한..
to. 스킨변경시마다 소스코드 넣는것 귀찮은 분들에게..
==사용법
각 링크에 title="This is the content of the FancyTooltips" 과 같은 방법으로 설명을 달아주기만 하면 그 타이틀이 툴팁으로 보여지게 됩니다.
제 블로그의 sidebar와 블로그 구석구석의 링크들을 참고하세요.
http://www.victr.lm85.com/projects/fancytooltips/
http://www.tattertools.com/bbs/view.ph ··· no%3D174
치환자
[##+FancyTooltips_PS+##]
를 추가. (+는 _ 로 대체)
환경설정에서 플러그인 활성화.
끝~
간단한 소스코드라 설명조차도 필요없을 듯..
그냥 소스 코드 넣을것 치환자로 대채해주는 역활밖에 없어나서 플러그인이라고 말하기도 거시기 한..
to. 스킨변경시마다 소스코드 넣는것 귀찮은 분들에게..
==사용법
각 링크에 title="This is the content of the FancyTooltips" 과 같은 방법으로 설명을 달아주기만 하면 그 타이틀이 툴팁으로 보여지게 됩니다.
제 블로그의 sidebar와 블로그 구석구석의 링크들을 참고하세요.
http://www.victr.lm85.com/projects/fancytooltips/
http://www.tattertools.com/bbs/view.ph ··· no%3D174

 NF_Layer_notice.zip
NF_Layer_notice.zip





