Category : 2006년/2006년 3월

550 x 309 pixels


550 x 309 pixels

550 x 309 pixels

550 x 309 pixels

550 x 309 pixels


550 x 309 pixels
Category : 2006년/2006년 3월
우리 비 오빠 방금 삘 받으셨는데.ㅋㅋ
D♥J
디 라브 제이
=_=;;
미안~
근데 오늘 해외우편 붙이러 우체국에 갔었는데.
말레이시아까지 580원밖에 안하던걸?
설마 국내 우편으로 잘못알고 그런거 아닌가 몰라.
D♥J
디 라브 제이
=_=;;
미안~
근데 오늘 해외우편 붙이러 우체국에 갔었는데.
말레이시아까지 580원밖에 안하던걸?
설마 국내 우편으로 잘못알고 그런거 아닌가 몰라.
Category : 데이터뱅크/Tatter Tip
=서론
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용
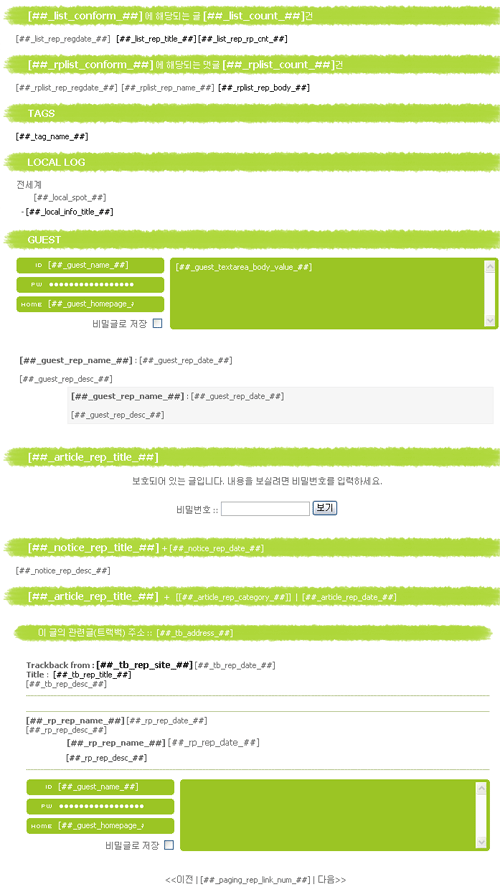
 그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
그냥 봐도 어느 부분에 어떠한 내용이 들어갈 것인지는 대략 짐작이 가지요.
이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
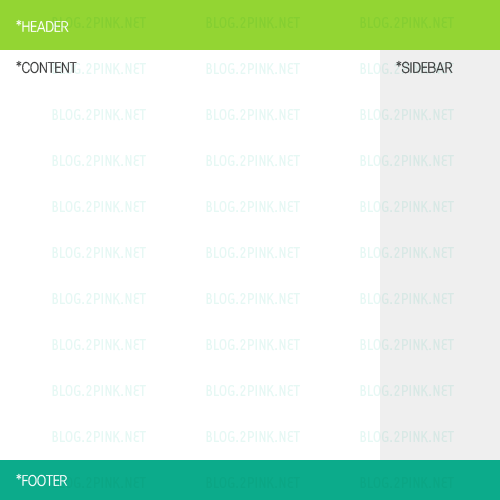
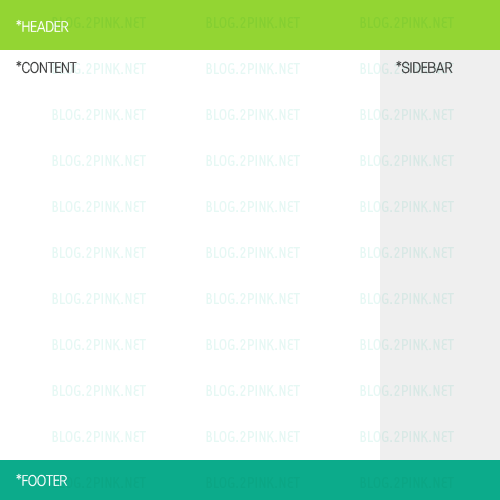
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은로 시작해서 로 끝나는 영역이 보여지게 되는것입니다.
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.
지금껏 7개 정도의 태터 스킨을 만들어보았습니다.
태터를 시작한지는 불과 두어달 밖에 되지 않지만, 처음 태터를 설치하고 태터센터의 스킨게시판을 돌아다니다가,
문뜩 나만의 스킨을 만들어보고 싶어졌습니다. 무턱대고 스킨 제작에 들어갔고 3일여만에 하나의 스킨이 만들어졌습니다.
그게 바로 지금의 태터센터에 올린 ep02스킨 yellowtree 입니다.
해당 스킨을 수정해보신분들은 아시겠지만 소스 정리가 거의 안되어있다는걸 보셨을겁니다.
그후 대략적인 구조라든지, 제작방법을 어느정도 파악하고 나서는 디자인만 잡히고 나면 그외의 코딩에서 치환자적용까지는 하루면 딱이었습니다.
거창하게 제목을 붙이긴했지만 사실상 이 글이 어떠한 도움을 줄수 있을런지는 알수 없습니다.
다만 저처럼 자기만의 스킨을 자기만의 디자인을 위하고 싶은 분들에게,
조금이나마 제작시간을 단축하는데 기여될수 있다면 좋겠지 하는 생각을 가져봅니다.
어디까지나 이건 단순한 가이드 일뿐 제가 제작하는 방식을 설명하는것이므로 정석은 아님을 먼저 말씀드립니다.
따라서 이에 대한 질문이나 그외의 의견을 제외한 태클성 댓글은 삼가해주시길 부탁드립니다.
=내용

이전에 우선적으로 알아두어야할것이 태터에서 쓰이는 치환자들 입니다.
이는 태터 doc 페이지를 참고하시기 바랍니다.
http://tatterstory.com/doc/30
치환자에 설명을 드리자면, 태터스킨에서는 링크나 내용을 치환자로 대체합니다.
예를들어 메뉴중 블로그의 초기 페이지로 이동할때 [a href=index.php]처음[/a]
이런식으로 사용을 합니다.
이를 태터에서는 [a href=[ ##_blog_link_## ]]처음[/a]
이렇게 사용을 합니다. 이렇게 함으로 [##_blog_link_##] 부분이 가변적으로 변할수 있으니 활용이 더 쉽게 됩니다.
[##_blog_link_##]라는 부분이 보여지면 태터에서는 DB의 [##_blog_link_##]에 해당되는 내용을 불러와 출력해주게 되는것입니다.
위와 같은 디자인이 완성된후엔 전체적인 레이아웃을 코딩(html작업)을 하면 됩니다.
다만 주의할 사항이 있습니다.
==이미지보기==
태터에서는 header 부분에 있다고 가정하는 메뉴들(태그, 위치로그, 방명록 등)을 클릭했을 때보여주는 특정영역을 확인하게 됩니다.
예를들어 방명록 페이지에 들어갔을 때에
content부분에 방명록 부분을 뿌려주게 되는데
이 때 작동하는부분의 지정은
이는 다른 메뉴들이나 sidebar의 각각의 컨텐츠들도 이 형식으로 제어합니다.
다시말해 contents 영역부분에는 위의 스킨 이미지처럼
검색했을때 보여주는 글 - 댓글 부분
위치로그 출력부분,
공지사항 출력부분,
태그 출력부분,
방명록 출력부분,
본문 출력부분
이 모두 들어가게 됩니다.
이는 각각의 출력영역을 표시해주는 치환자 안에 들어가게 됩니다.
< s_tag >
태그출력부분
< /s_tag >
방명록 출력부분
< /s_guest >
이렇게 있다고 하면 태그 메뉴를 클릭해서 보여주는 페이지에서는
< s_tag >
태그출력부분
< /s_tag >
만 작동하고
< s_guest >
방명록 출력부분
< /s_guest >
의 부분은 보여지지 않게 됩니다.
이 처럼 전체 본문은 < s_t3 > 와 < /s_t3 >로 감싸집니다.
위의 header, content, sidebar, footer모두 s_t3 안에 들어가게 되는겁니다.
반복되는 구문영역은 table이나 td 혹은 div로 둘러주시면 좋습니다.
예를들어 sidebar의 태그클라우드 출력부분을 설명하자면.
<table>
<tr>
<td>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</td>
</tr>
</table>
이런식으로 둘러주시면 됩니다.
혹은 table을 div로 해주시면 더 간단해지죠.
<div>
<s_random_tags ><a href="[ ##_tag_link_## ]" class="[ ##_tag_class_## ]">[ ##_tag_name_## ]</a>&< /s_random_tags>
</div>
한가지,
특정 이지윅에디터나 특히 나모5.0 버전대 웹에디터를 이용하시는 분들은 작업시 치환자들이 임의로 변경되버리는 경우가 발생될수 있습니다. 특히 하단 페이지리스트 부분의 s_paging 의 변경이 잦습니다. 정확한 이유는 알수 없으나 이지윅에디터 프로그램 이용시 참고하세요.
=컨텐츠별구현=
전체적인 메뉴에대한 구현방식 설명입니다.
< s_t3 >
< /s_t3 >
이 사이에 쓰이는 내용은 태터의 모든 폼이 작동되게 됩니다.
따라서 이 치환자로 둘러싸인 내용안에 모든 태터의 치환자들이 들어갑니다.
<!--글검색결과출력부분-->
< s_list >
< /s_list >
<!--댓글검색결과출력부분-->
< s_rplist >
< /s_rplist >
<!--태그리스트출력부분-->
< s_tag >
< /s_tag >
<!--위치로그출력부분-->
< s_local >
< /s_local >
<!--방명록-->
< s_guest >
< /s_guest >
<!--보호되어있는글출력-->
< s_article_protected >
< /s_article_protected >
<!--공지사항출력-->
< s_notice_rep >
< /s_notice_rep >
<!--본문(블로그)내용출력-->
< s_article_rep >
< /s_article_rep >
<!--페이징바-->
< s_paging >
< /s_paging >
<!--검색어입력폼-->
< s_search >
< /s_search >
이렇습니다. 각각의 출력부분 안에 하위로 추가적인 출력 치환자들이 더 있습니다만,
어떻게 설명을 해야할지 고민중..
=Postscript=
추가적으로 더 작성할 내용이 있습니다.
나중에 더 추가 할께요.